您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“怎么安裝Ant Design Pro”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“怎么安裝Ant Design Pro”這篇文章吧。
Ant Design Pro 是一個企業級中后臺前端/設計解決方案,我們秉承 Ant Design 的設計價值觀,致力于在設計規范和基礎組件的基礎上,繼續向上構建,提煉出典型模板/業務組件/配套設計資源,進一步提升企業級中后臺產品設計研發過程中的『用戶』和『設計者』的體驗
本地需要安裝yarn(or npm)、node 和 git。我們的技術棧基于 ES2015+、React、UmiJS、dva、g2 和 antd,提前了解和學習這些知識會非常有幫助。
準備的環境
node js好像是10.13及以上
我的node js用的版本是12.14.0
npm服務器在國外,訪問比較慢,可以更換成國內源:
npm config set registry https://registry.npm.taobao.org
也可以安裝cnpm(采用的國內源),使用時需要npm命令的地方都換成cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
方法一:git 安裝
git clone https://github.com/ant-design/ant-design-pro.git cd ant-design-pro npm install npm start
方法二:官網推薦的方法
新建一個空文件夾作為項目目錄,并在目錄下執行:
yarn create umi
or
npm create umi
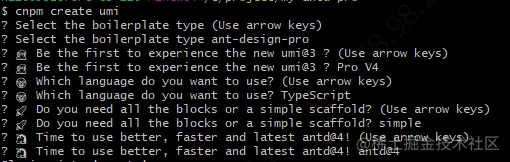
然后等待安裝依賴,完畢后會提示選擇模板,我們選擇第一個 ant-design-pro:
Select the boilerplate type (Use arrow keys) ? ant-design-pro - Create project with an layout-only ant-design-pro boilerplate, use together with umi block. app - Create project with a simple boilerplate, support typescript. block - Create a umi block. library - Create a library with umi. plugin - Create a umi plugin.
選擇模板后,會彈出選擇版本,我們選擇v5(v5默認是typescript版本,也是antd pro的最新開發模式,v4可以選擇javascript/typescript兩種版本,如果不想用typescript方式,可以選擇v4,然后再選擇javascript即可。還會叫我們選擇simple和complete版

Ant Design Pro 腳手架將會自動安裝。
安裝完成后已經為你生成了一個完整的開發框架,提供了涵蓋中后臺開發的各類功能和坑位,如果我們選擇是的simple版,下面是整個項目的目錄結構。
├── config # umi 配置,包含路由,構建等配置 ├── mock # 本地模擬數據 ├── public │ └── favicon.png # Favicon ├── src │ ├── assets # 本地靜態資源 │ ├── components # 業務通用組件 │ ├── e2e # 集成測試用例 │ ├── layouts # 通用布局 │ ├── models # 全局 dva model │ ├── pages # 業務頁面入口和常用模板 │ ├── services # 后臺接口服務 │ ├── utils # 工具庫 │ ├── locales # 國際化資源 │ ├── global.less # 全局樣式 │ └── global.ts # 全局 JS ├── tests # 測試工具 ├── README.md └── package.json
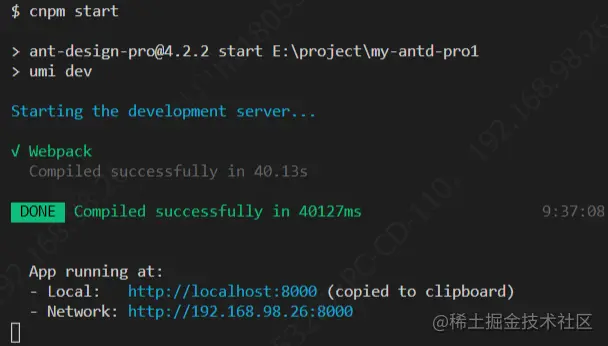
然后開始安裝依賴并啟動項目,執行以下命令
npm install npm start
如果重試幾次還報錯,可以考慮換cnpm試試
cnpm install cnpm start
等待webpack building完成

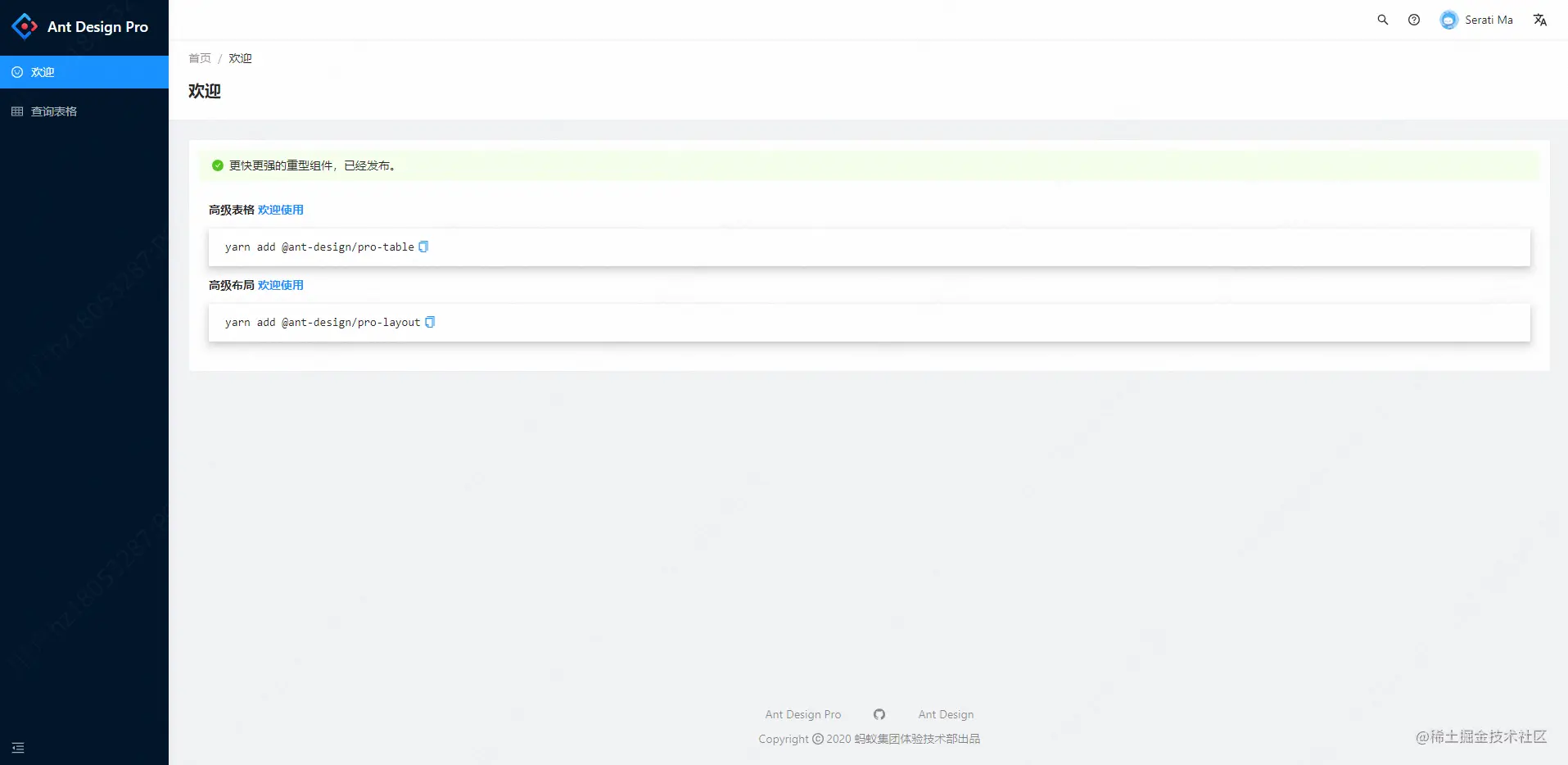
啟動完成后會自動打開瀏覽器訪問 http://localhost:8000,你看到下面的頁面就代表成功了。

其實很簡單,在啟動的時候,我們加個參數 fetch:blocks ,會自動安裝完整的組件到我們的代碼中
cnpm run fetch:blocks
如果我們選擇的是完整版complete的版本
目錄結構就是這樣的
── config # umi 配置,包含路由,構建等配置 ├── mock # 本地模擬數據 ├── public │ └── favicon.png # Favicon ├── src │ ├── assets # 本地靜態資源 │ ├── components # 業務通用組件 │ ├── e2e # 集成測試用例 │ ├── layouts # 通用布局 │ ├── models # 全局 dva model │ ├── pages # 業務頁面入口和常用模板 │ ├── services # 后臺接口服務,請求服務端接口的都放在這里 │ ├── utils # 工具庫 │ ├── locales # 國際化資源 │ ├── global.less # 全局樣式 │ └── global.ts # 全局 JS ├── tests # 測試工具 ├── README.md └── package.json
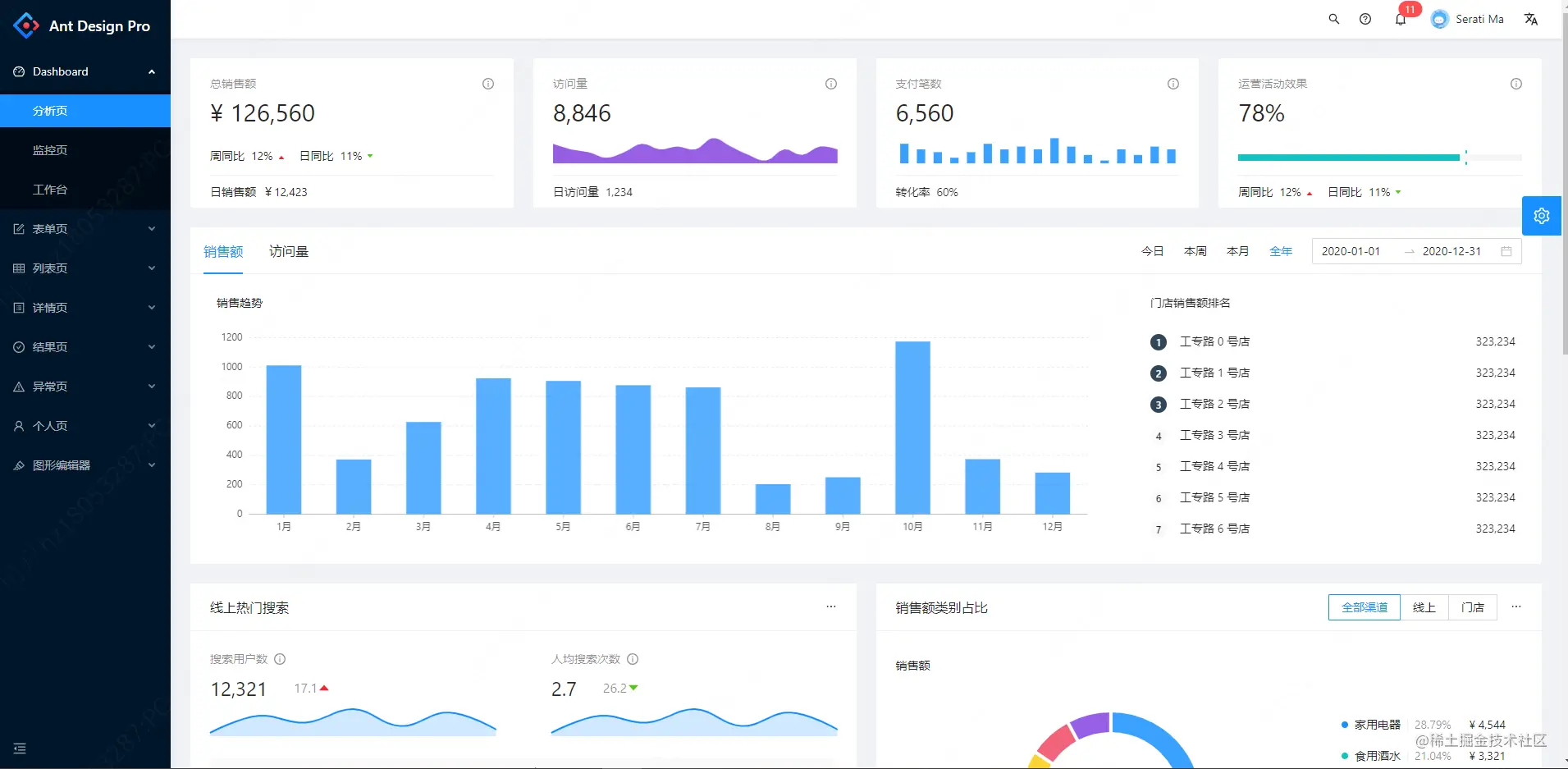
內置模板如下:
- Dashboard - 分析頁 - 監控頁 - 工作臺 - 表單頁 - 基礎表單頁 - 分步表單頁 - 高級表單頁 - 列表頁 - 查詢表格 - 標準列表 - 卡片列表 - 搜索列表(項目/應用/文章) - 詳情頁 - 基礎詳情頁 - 高級詳情頁 - 結果 - 成功頁 - 失敗頁 - 異常 - 403 無權限 - 404 找不到 - 500 服務器出錯 - 個人頁 - 個人中心 - 個人設置 - 圖形編輯器 - 流程圖編輯器 - 腦圖編輯器 - 拓撲編輯器 - 帳戶 - 登錄 - 注冊 - 注冊成功
頁面大概就是這樣的

以上是“怎么安裝Ant Design Pro”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。