您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關Ant Design Pro 之 ProTable的使用方法,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
標簽<ProTable>
Pro-Table 是阿里Ant Design Pro V4版本,在Table基礎上再封裝的一個組件,包含完整的增刪改查邏輯,不用復雜的操作,簡單幾個配置即可實現
npm config set registry https://registry.npm.taobao.org npm i yarn -g yarn config set registry https://registry.npm.taobao.org //進入你準備創建項目的目錄 yarn create umi my-app cd my-app yarn yarn start
import React from "react";
class Customer extends React.Component{
render(){
return (
<div>helloworld</div>
);
}
}
export default Customer;成功后用下面代碼替換
import { DownOutlined, PlusOutlined } from '@ant-design/icons';
import { Button, Dropdown, Menu} from 'antd';
import React, { useRef } from 'react';
import { PageHeaderWrapper } from '@ant-design/pro-layout';
import ProTable, { ProColumns, ActionType } from '@ant-design/pro-table';
import { selectPage } from './service';
const TableList: React.FC<{}> = () => {
const actionRef = useRef<ActionType>();
const columns: ProColumns[] = [
{
title: '客戶名稱', //表頭顯示的名稱
dataIndex: 'name', // 列數據在數據項中對應的路徑,支持通過數組查詢嵌套路徑
width: '20%',
},
{
title: '經營性質',
dataIndex: 'nature',
filters: [ // 表頭的篩選菜單項
{ text: '個人', value: '個人' },
{ text: '一般納稅人', value: '一般納稅人' },
],
width: '20%',
},
{
title: '聯系人',
dataIndex: 'linkMan',
hideInSearch : 'false', // 設置搜索欄是否顯示
},
{
title: '聯系電話',
dataIndex: 'linkPhone',
hideInSearch : 'false',
},
{
title: '稅號',
dataIndex: 'taxNumber',
},
{
title: '狀態',
dataIndex: 'status',
valueEnum: { //當前列值的枚舉
false: { text: '禁用', status: 'Error' }, //false是后臺傳的值,text是頁面顯示的,status是antd提供的狀態,具體看api
true: { text: '啟用', status: 'Success' },
},
},
];
return (
<PageHeaderWrapper> //布局標簽
<ProTable //表格Pro組件
headerTitle="查詢表格" //表頭
actionRef={actionRef} //用于觸發刷新操作等,看api
rowKey="id" //表格行 key 的取值,可以是字符串或一個函數
toolBarRender={(action, { selectedRows }) => [
<Button icon={<PlusOutlined />} type="primary" onClick={()=>{}}>
新建
</Button>,
selectedRows && selectedRows.length > 0 && (
<Dropdown
overlay={
<Menu
selectedKeys={[]}
>
<Menu.Item key="remove">批量刪除</Menu.Item>
</Menu>
}
>
<Button>
批量操作 <DownOutlined />
</Button>
</Dropdown>
),
]}
request={(params) => selectPage(params)}//請求數據的地方,例子是用mock模擬數據,我是在后臺請求的數據
columns={columns} //上面定義的
rowSelection={{}}
/>
</PageHeaderWrapper>
);
};
export default TableList;下面是請求數據的service
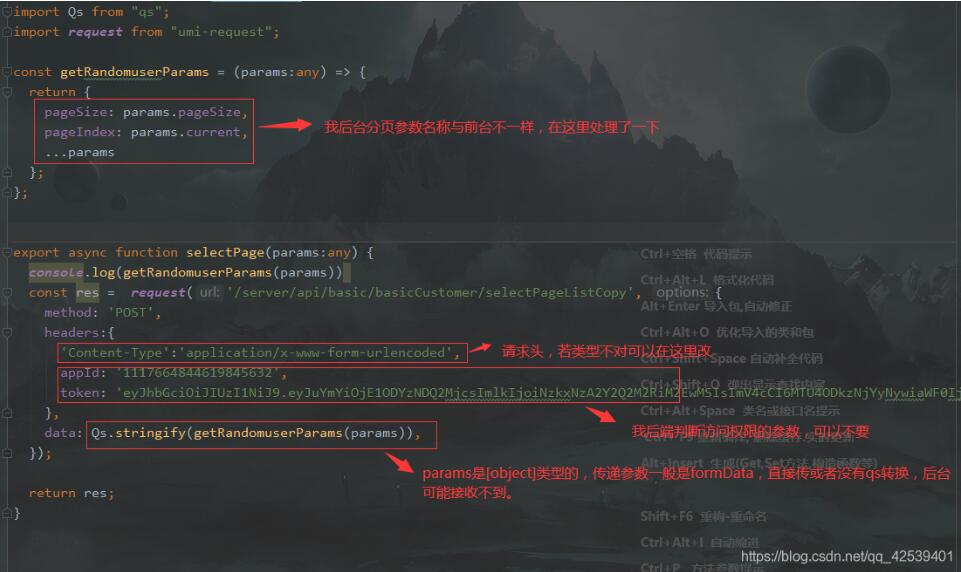
import Qs from "qs";
import request from "umi-request";
const getRandomuserParams = (params:any) => {
return {
pageSize: params.pageSize,
pageIndex: params.current,
...params
};
};
export async function selectPage(params:any) {
console.log(getRandomuserParams(params))
const res = request('/server/api/basic/basicCustomer/selectPageListCopy', {
method: 'POST',
headers:{
'Content-Type':'application/x-www-form-urlencoded',
appId: '1117664844619845632',
token: 'eyJhbGciOiJIUzI1NiJ9.eyJuYmYiOjE1ODYzNDQ2MjcsImlkIjoiNzkxNzA2Y2Q2M2RiM2EwMSIsImV4cCI6MTU4ODkzNjYyNywiaWF0IjoxNTg2MzQ0NjI3fQ.Gtmm-TZHlMFiEV34ncrLryjzNsv07DwnCYsChQcYEWg'
},
data: Qs.stringify(getRandomuserParams(params)),
});
return res;
}
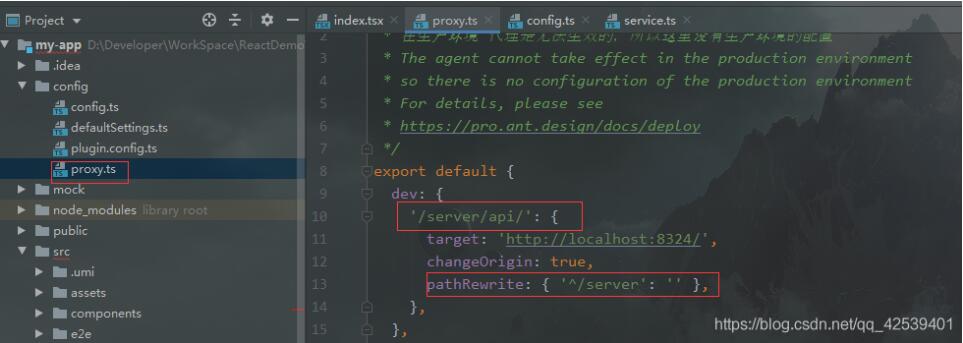
前后端分離會有跨域問題出現,這里在proxy里配置代理解決

'/server/api/'表示以此開頭的請求都攔截,pathRewrite表示發送請求時,所省略的
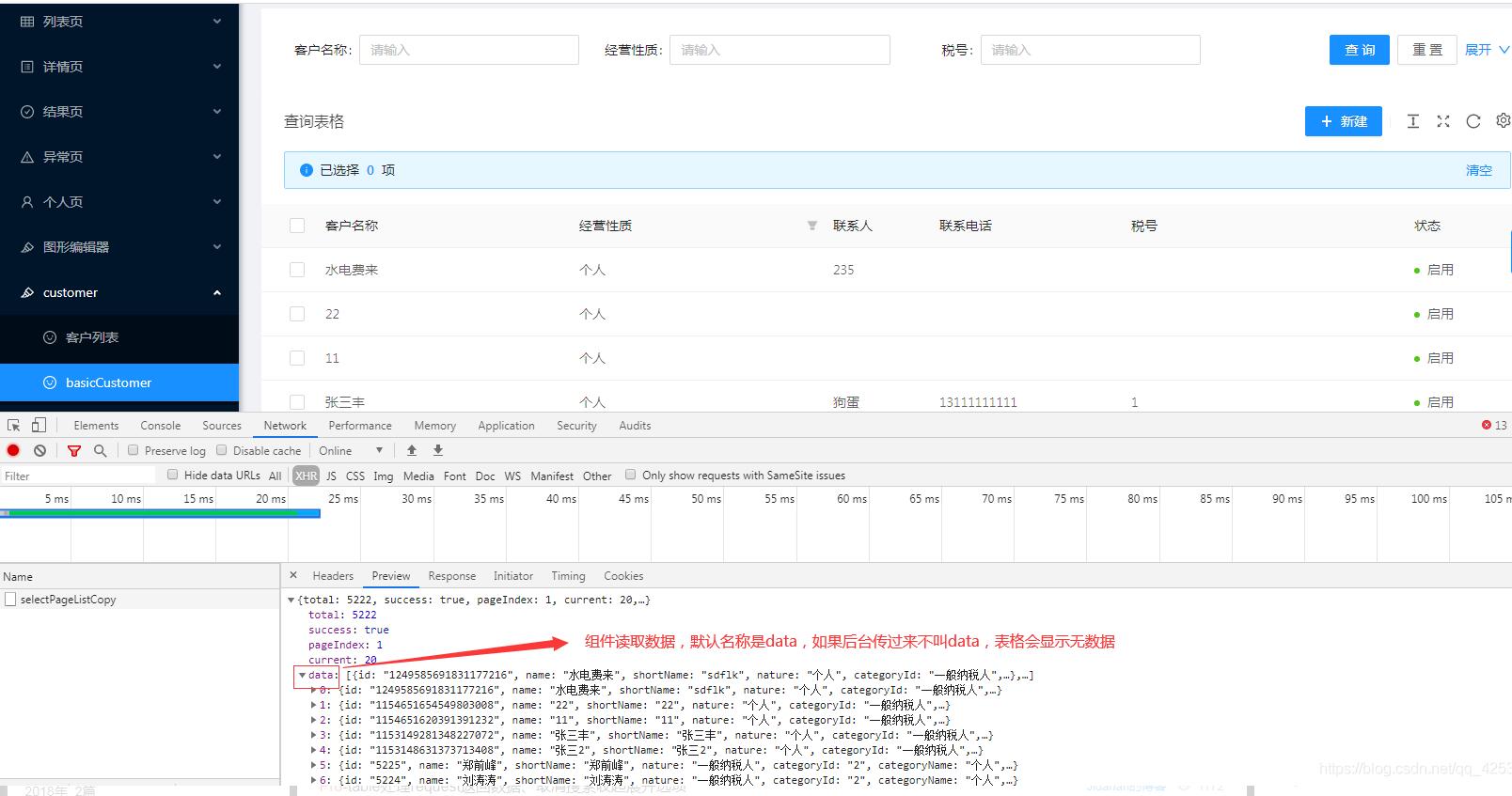
配置完成后訪問,

可以看到已經成功了,包括分頁,以及表頭篩選,條件查詢都是可以用的,新增刪除還沒有寫,等后面再補充吧!
補充知識:ant-design-pro的ProTable中column中設置valueEnum屬性
如果是給定得默認值,使用如下:
{
title: '是否過期',
dataIndex: 'overdue',
key: 'overdue',
valueEnum: {
0: {text: '未過期',},
1: {text: '已過期',},
},
}或者先定義
const enumList = {
0: { text: '未過期' },
1: { text: '已過期' },
};
------------------------然后使用----------------------------
{
title: '是否過期',
dataIndex: 'overdue',
key: 'overdue',
valueEnum: enumList
}但是如果valueEnum的值是通過接口獲取的,比如說,你想用數據庫里的用戶id作為key,userName作為text:值,因為數據是會動態變化的,無法用枚舉直接自定義,下面給出一種解決方法:
const [datas, setDatas] = useState({})
useEffect(() => {
//調用接口
listOverdue().then((res) => {
//如果響應成功
if(res.bizCode===200){
let data = {};
//將拿到的返回值遍歷
res.data.map(item=>{
//使用接口返回值的id做為 代替原本的0,1
data[item.id]={
//使用接口返回值中的overdueValue屬性作為原本的text:后面的值
text: item.overdueValue,
}
})
setDatas(data)
}
})
}, []);
----------------然后使用-----------------------------
{
title: '是否過期',
dataIndex: 'overdue',
key: 'overdue',
valueEnum: datas
}以上就是Ant Design Pro 之 ProTable的使用方法,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。