您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用vue3+threejs實現仿iView官網大波浪特效”,在日常操作中,相信很多人在怎么用vue3+threejs實現仿iView官網大波浪特效問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用vue3+threejs實現仿iView官網大波浪特效”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
Threejs可以理解為是一個web端三維引擎(渲染模型,數據可視化),如果有接觸過UnralEngine 4(虛幻四)等游戲引擎的,應該很容易理解在一個三維場景必備的每一個部件(場景,渲染器,網格模型,材質,光源,色相機)。好的,基礎知識咱們先跳過,直接上實現的過程
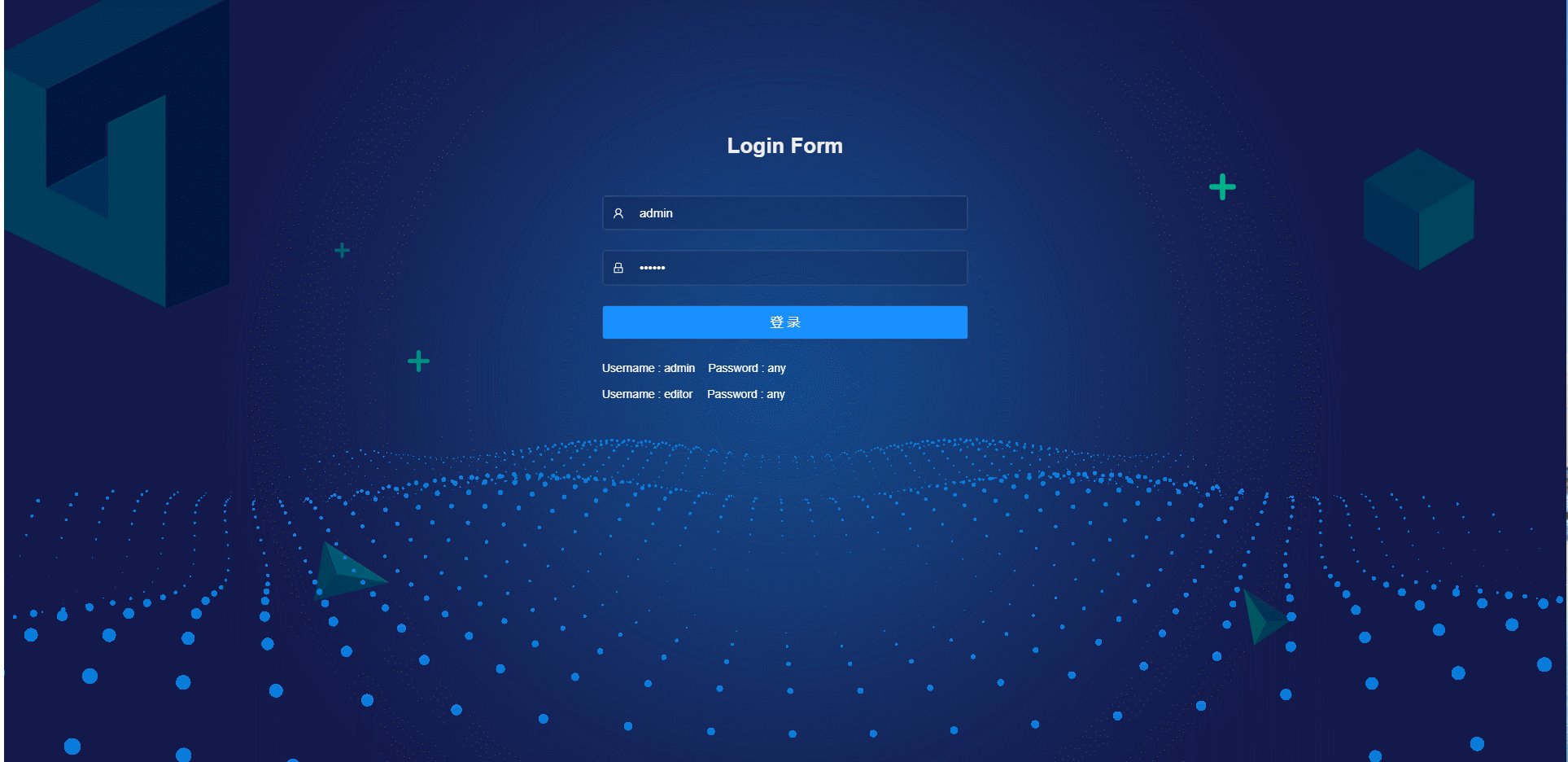
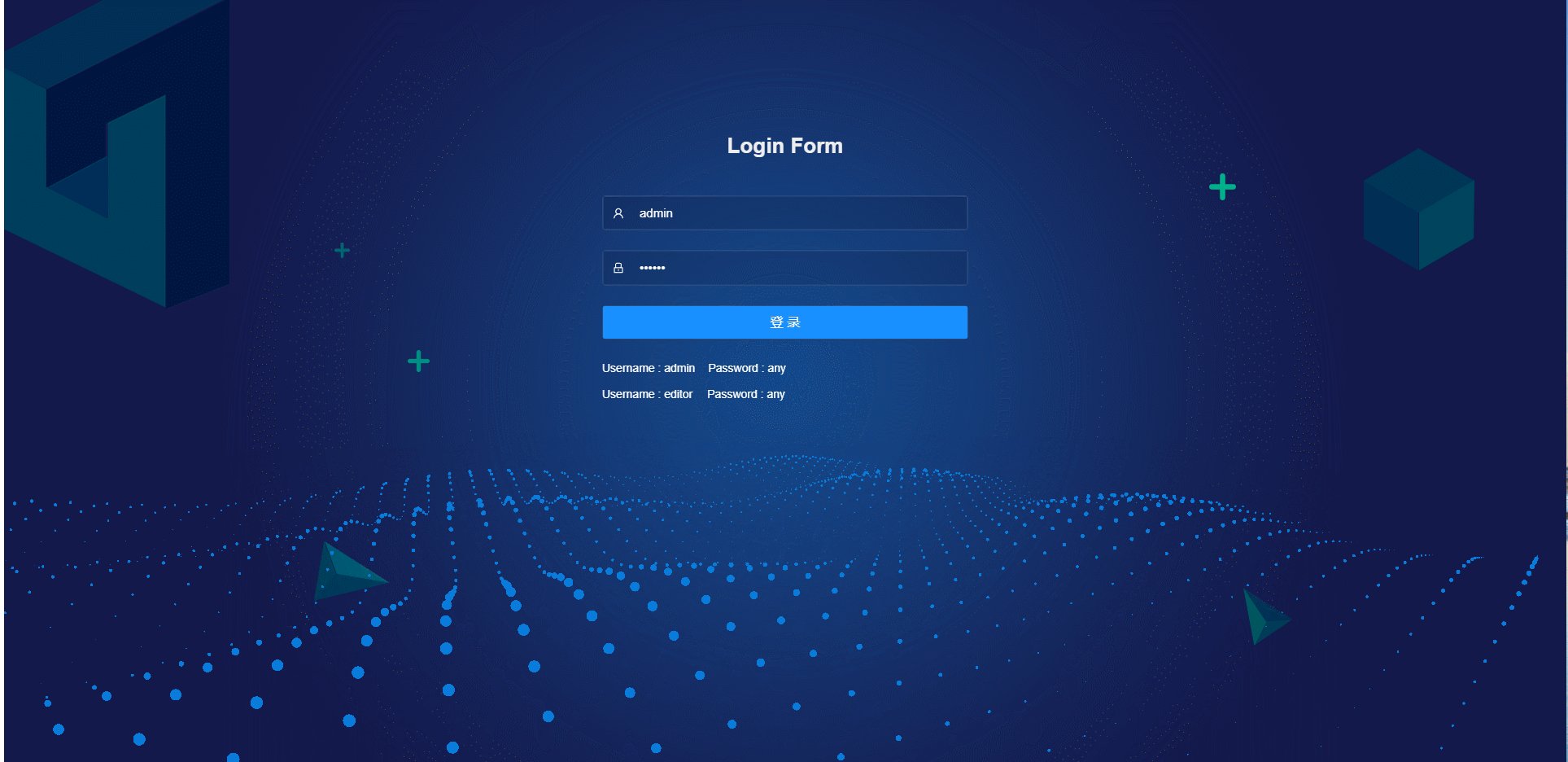
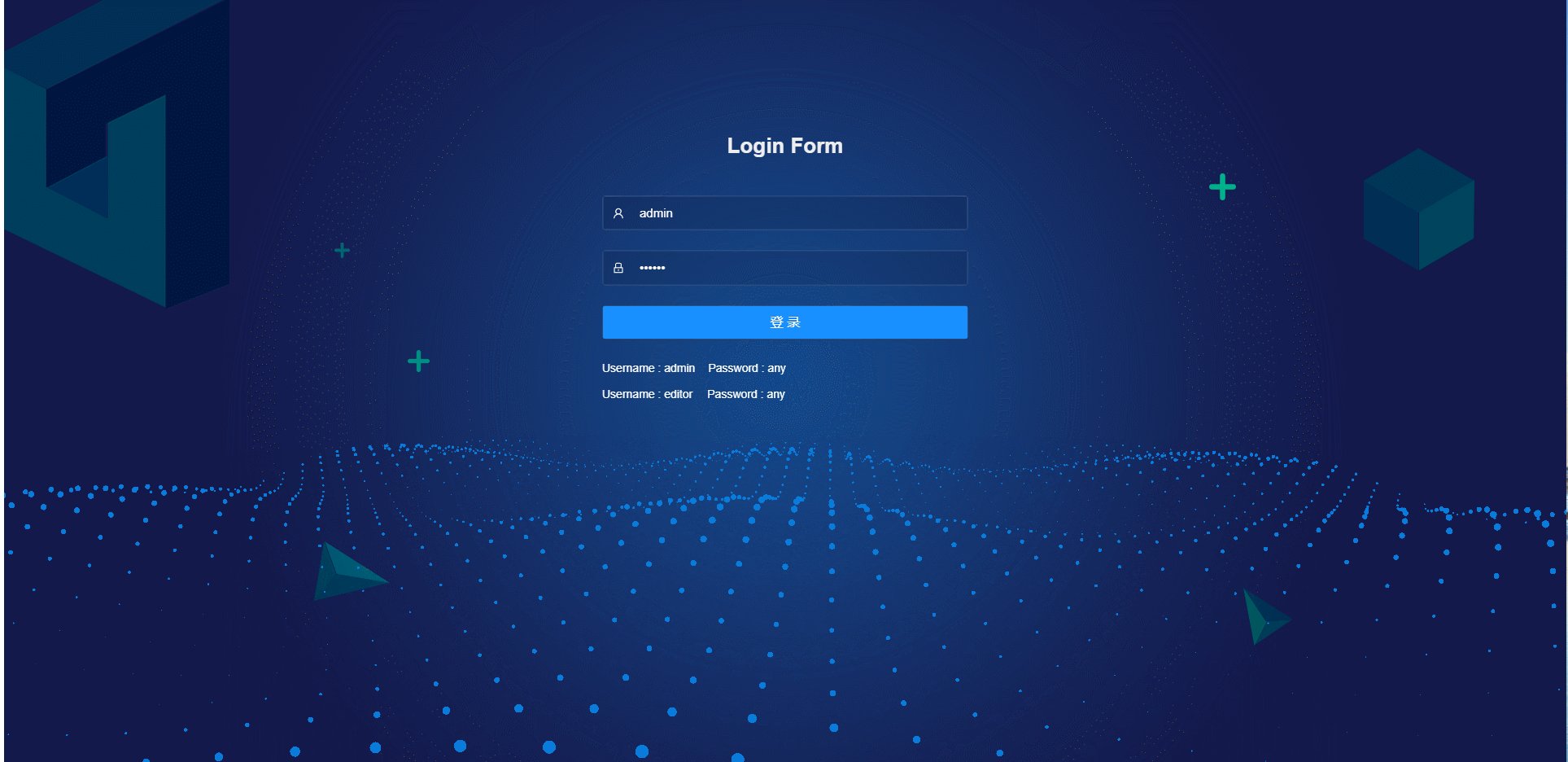
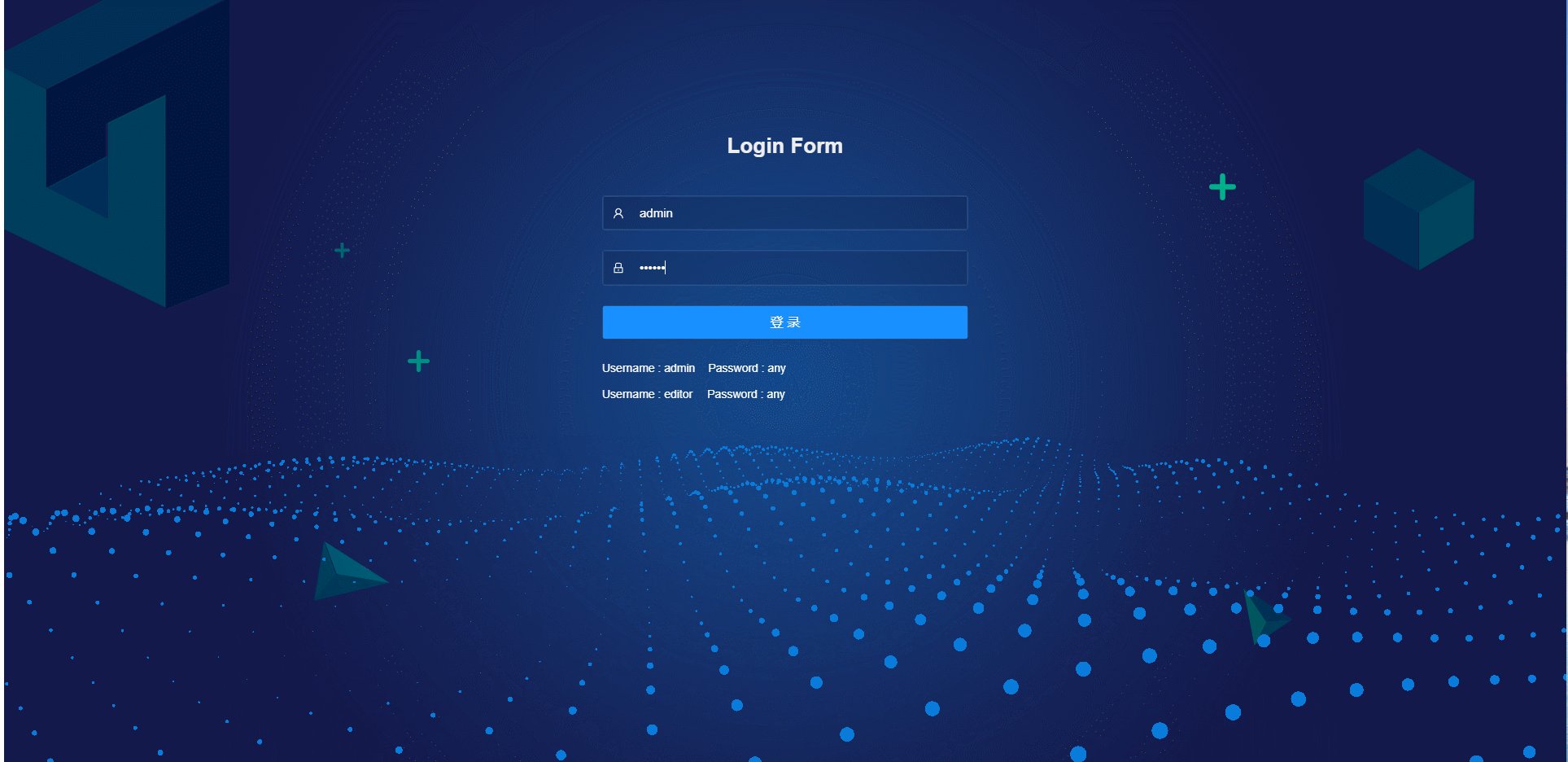
先上最終效果圖:

具體效果可參考iview官方界面iView - 一套高質量的UI組件庫
大波浪效果,使用的是three.js的官方例子,需要先安裝three.js支持,具體可以看官方實例 three.js examples (threejs.org)
1.安裝threejs
npm install --save three
2.代碼(復制可用) components文件夾新建組件waves.vue,直接如下,可直接運行:
<template>
<div id="iviewBg"></div>
</template>
<script>
import * as THREE from "three";
顯示右上角fps框
// import Stats from "./stats.module";
import { onMounted } from "vue";
export default {
props: {
//控制x軸波浪的長度
amountX: {
type: Number,
default: 50,
},
//控制y軸波浪的長度
amountY: {
type: Number,
default: 50,
},
//控制點顏色
color: {
type: String,
default: "#097bdb",
},
//控制波浪的位置
top: {
type: Number,
default: 350,
},
},
setup(props) {
const SEPARATION = 100;
// let stats;
let container, camera, scene, renderer;
let particles,
count = 0;
let mouseX = 0;
let windowHalfX = window.innerWidth / 2;
function init() {
container = document.createElement("div");
document.getElementById("iviewBg").appendChild(container);
//創建透視相機
camera = new THREE.PerspectiveCamera(
75, //攝像機視錐體垂直視野角度
window.innerWidth / window.innerHeight, //攝像機視錐體長寬比
1, //攝像機視錐體近端面
10000 //攝像機視錐體遠端面
);
//設置相機z軸視野
camera.position.z = 1000;
//創建場景
scene = new THREE.Scene();
const numParticles = props.amountX * props.amountY;
const positions = new Float32Array(numParticles * 3);
const scales = new Float32Array(numParticles);
let i = 0,
j = 0;
// 初始化粒子位置和大小
for (let ix = 0; ix < props.amountX; ix++) {
for (let iy = 0; iy < props.amountY; iy++) {
positions[i] = ix * SEPARATION - (props.amountX * SEPARATION) / 2; // x
positions[i + 1] = 0; // y
positions[i + 2] = iy * SEPARATION - (props.amountY * SEPARATION) / 2; // z
scales[j] = 1;
i += 3;
j++;
}
}
//是面片、線或點幾何體的有效表述。包括頂點位置,面片索引、法相量、顏色值、UV 坐標和自定義緩存屬性值。使用 BufferGeometry 可以有效減少向 GPU 傳輸上述數據所需的開銷
const geometry = new THREE.BufferGeometry();
geometry.setAttribute(
"position",
new THREE.BufferAttribute(positions, 3)
);
geometry.setAttribute("scale", new THREE.BufferAttribute(scales, 1));
//著色器材質(ShaderMaterial),設置球的大小,顏色,等
const material = new THREE.ShaderMaterial({
uniforms: {
//設置球的顏色
color: { value: new THREE.Color(props.color) },
},
//控制球的大小
vertexShader:
"attribute float scale; void main() {vec4 mvPosition = modelViewMatrix * vec4( position, 1.0 );gl_PointSize = scale * ( 300.0 / - mvPosition.z );gl_Position = projectionMatrix * mvPosition;}",
fragmentShader:
"uniform vec3 color;void main() {if ( length( gl_PointCoord - vec2( 0.5, 0.5 ) ) > 0.475 ) discard;gl_FragColor = vec4( color, 1.0 );}",
});
//一個用于顯示點的類。
particles = new THREE.Points(geometry, material);
//往場景中添加點
scene.add(particles);
//alpha - canvas是否包含alpha (透明度)。默認為 false。
//渲染器的背景色默認為黑色,設置渲染器的背景色為透明
renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true });
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setClearAlpha(0);
renderer.setSize(window.innerWidth, window.innerHeight);
container.appendChild(renderer.domElement);
//顯示右上角fps框
// stats = new Stats();
// container.appendChild(stats.dom);
container.style.touchAction = "none";
//監聽鼠標移動事件
container.addEventListener("pointermove", onPointerMove);
//調整波浪的位置
container.style.position = "relative";
container.style.top = `${props.top}px`;
window.addEventListener("resize", onWindowResize);
}
function render() {
camera.position.x += (mouseX - camera.position.x) * 0.05;
camera.position.y = 400;
camera.lookAt(scene.position);
const positions = particles.geometry.attributes.position.array;
const scales = particles.geometry.attributes.scale.array;
// 設置粒子位置和大小
let i = 0,
j = 0;
for (let ix = 0; ix < props.amountX; ix++) {
for (let iy = 0; iy < props.amountY; iy++) {
positions[i + 1] =
Math.sin((ix + count) * 0.3) * 50 +
Math.sin((iy + count) * 0.5) * 50;
scales[j] =
(Math.sin((ix + count) * 0.3) + 1) * 10 +
(Math.sin((iy + count) * 0.5) + 1) * 10;
i += 3;
j++;
}
}
particles.geometry.attributes.position.needsUpdate = true;
particles.geometry.attributes.scale.needsUpdate = true;
renderer.render(scene, camera);
count += 0.1;
}
function onWindowResize() {
windowHalfX = window.innerWidth / 2;
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
//監聽鼠標移動事件
function onPointerMove(event) {
console.log(event);
if (event.isPrimary === false) return;
mouseX = event.clientX - windowHalfX;
}
function animate() {
requestAnimationFrame(animate);
render();
//fps 實時更新
// stats.update();
}
onMounted(() => {
init();
animate();
});
return {};
},
};
</script>
<style lang="scss" scoped>
#iviewBg {
width: 100%;
height: 100vh;
background: url("../assets/wavesBg.png") no-repeat;
overflow: hidden;
}
</style>3.使用
直接在login登錄頁面引入組件使用
<template>
<wavesBg :top="250"></wavesBg>
<div class="login-container">
</div>
</template>
<script>
import wavesBg from "../components/wavesBg";
export default {
name: "",
components: {
wavesBg,
},
setup() {
return {
};
},
};
</script>
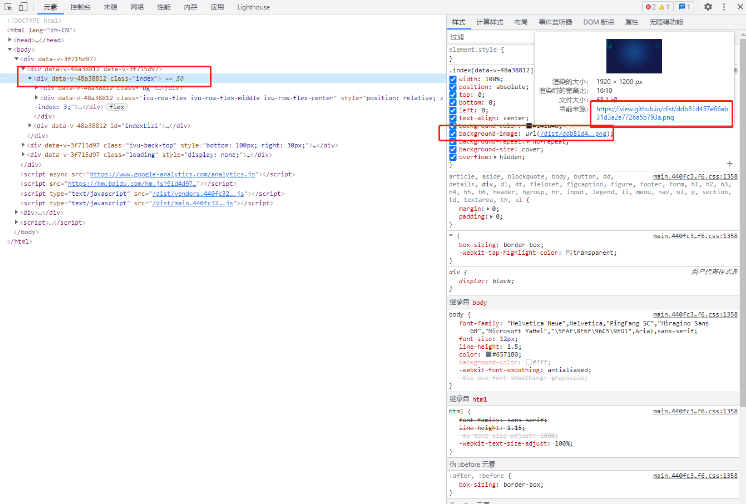
如果不清晰可以去官方界面f12拿,iView - 一套高質量的UI組件庫
如下圖所示

到此,關于“怎么用vue3+threejs實現仿iView官網大波浪特效”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。