您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“html5表單元素有哪些”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“html5表單元素有哪些”吧!
html5表單元素包括的基本控件:1、單行文本輸入框;2、密碼輸入框;3、多行文本輸入框(文本域);4、下拉列表;5、單選框;6、復選框;7、提交按鈕;8、重置按鈕;9、fieldest控件;10、legend控件等。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
表單一般用來收集用戶信息,讓用戶填寫、選擇,提交相關信息;在網頁中, 我們也需要跟用戶進行交互,收集用戶資料,此時也需要表單;供用戶輸入的 HTML 表單通過 <form></form> 標簽來創建
在 HTML 中,一個完整的表單通常由表單控件(表單元素)、提示信息和表單域三部分構成
表單控件
包含了具體的表單功能項,例如:單行文本輸入框、密碼輸入框、單選框、復選框、提交按鈕、重置按鈕等
提示信息
一個表單中通常還需要包含一些說明性的文字,提示用戶進行填寫和操作
表單域
相當于一個容器,用來容納所有的表單控件和提示信息,可以通過表單域定義處理表單數據所用程序的url地址,以及數據提交到服務器的方法;如果不定義表單域,表單中的數據就無法傳送到后臺服務器
完整的表單包含以下元素
form 用于創建 HTML 表單
input 控件,單標簽,可用于設置輸入框、單選框、復選框、上傳文件、提交按鈕等
label 為對應的 input 標簽定義標注(可以認為是一個標記或說明);如果被標注的是輸入框,點擊標注內容時光標自動在輸入框中聚焦
textarea 控件,用于創建多行文本輸入框(文本域)
select 用于定義下拉列表,需要與 option 標簽結合使用;使用 select 時需要設置 name 屬性,用于對提交到服務器的表單數據進行標識
option 定義下拉列表中的項,默認只能選擇一項;使用時需要設置 value 屬性,提交表單時會將對應的選項值提交到服務器
fieldest 對相關的表單元素進行分組,通常與 legend 標簽結合使用
legend 為 fieldest 的分組元素定義標題
button 定義一個按鈕,在表單中使用該元素則這個元素具有提交表單的功能;通常在表單中通過 input 標簽的 type 屬性來設置提交表單的按鈕
<form></form> 標簽name 設置表單的名稱
action 表單的提交動作,表示表單將被提交到哪里;值為 URL 可以是相對地址或絕對地址
method 表單的提交方法,用何種 HTTP 方法提交表單;一般值為 get 或 post 兩種
enctype 設置表單數據編碼的編碼方式;服務端會根據設置的編碼方式對提交的數據進行解碼;
其值有三種:
application/x-www-form-urlencoded 在發送前編碼所有字符(默認)
multipart/form-data 不對字符編碼;在使用包含文件上傳控件的表單時,必須使用該值
text/plain 空格轉換為 “+” 加號,但不對特殊字符編碼
<input /> 標簽name 定義 input 元素的名稱;向服務器提交當前標簽中的數據時需要設置該屬性
value 設置 input 元素的值
value 屬性對于不同 input 類型,用法也有所不同:
對于 text、password、hidden 類型,用于定義輸入框中的初始(默認)值
對于 checkbox、radio、image 類型,用于定義與 input 元素相關的值,當提交表單時該值會發送到表單的 action URL
對于 button、reset、submit 類型,用于定義按鈕上顯示的文本內容
注: input 類型為 checkbox 和 radio 時,必須要設置 value 屬性
maxlength 設置 input 標簽中的最大字符個數,值為數值類型,超過最大字符個數的部分不會被錄入;一般用于輸入框
autofocus 設置了該屬性在頁面加載時會自動聚焦,屬性值可以不寫;一個表單只能有一個 input 標簽設置該屬性,多用于輸入框
placeholder 用于設置簡短的提示文本;多用于輸入框,輸入內容時提示信息自動消失
checked 設置某個選項默認被選中;屬性值為 checked,可省略不寫;該屬性只針對 type=“checkbox” 或者 type=“radio” 有效
accept 設置提交的文件的類型,只針對 type=“file” 有效;點擊 “選擇文件” 按鈕后,在彈出的資源管理器中只顯示匹配的文件類型
屬性值有:
audio/* 所有音頻文件
video/* 所有視頻文件
image/* 所有圖片文件
src 設置以提交按鈕形式顯示的圖像的位置,值為 url;該屬性與 type=“image” 配合使用
alt 圖片按鈕的圖片無法顯示時的替代文本;該屬性只能與 type=“image” 配合使用
type 用于決定 input 標簽的顯示類型;對應的屬性值有很多,不同的屬性值對應不同的類型,默認為 text 類型
對應的屬性值:


hidden 用于定義隱藏字段,隱藏字段對于用戶不可見
<input type="hidden" name="city" value="BeiJing">
submit 用于定義提交按鈕;點擊該按鈕會對表單進行提交;可以通過 value 屬性設置按鈕顯示的文本,未設置 value 時默認顯示為 “提交”
<input type="submit" />

react 設置重置按鈕;點擊該按鈕后會對表單進行重置(在表單中填寫的內容會被清空)
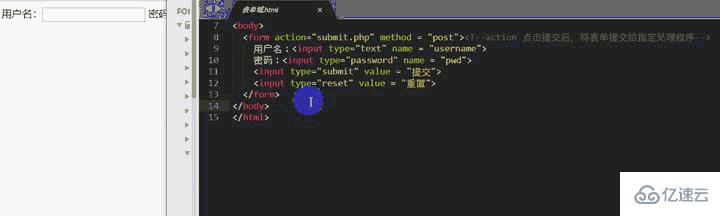
<form action="register.php" method="post"> 用戶名:<input type="text" name="username"> 密碼:<input type="password" name="pwd"> <input type="submit" value="提交"> <input type="reset" value="重置"></form>
text 單行文本輸入框,寬度默認為 20 個英文字符
自動聚焦:
<input type="" autofocus="autofocus"/>

設置默認值:
<input type="text" value="這是默認值" />

設置最大字符個數:
<input type="text" maxlength="6" />

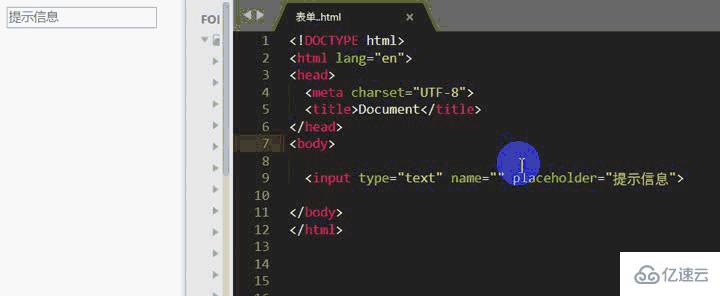
設置提示信息:
<input type="text" name="" placeholder="提示信息">

password 密碼輸入框,輸入的內容會以點的形式顯示;同 text 也可以設置 value、maxlength 等
<input type="password" />

radio 單選按鈕,多個選項只能選擇一個;在使用一組單選按鈕時,多個 input 標簽要設置 name 屬性并且 name 的屬性值要相同;使用該類型的標簽必須要設置 value 屬性,目的是告訴服務器被選中項的值
<input type="radio" name="sex" value="boy" />男<input type="radio" name="sex" value="girl" />女

設置默認被選中:
<input type="radio" name="sex" value="boy" checked="checked" />男<input type="radio" name="sex" value="girl" />女

checkbox 用于定義復選框,在一組選項中可以選擇一個或多個;同樣需要設置 name 屬性,name 屬性值也要相同,必須要設置 value;如果選中了多個則在提交表單時將多個值發送給服務器
<input type="checkbox" name="like" value="charming" />嫵媚<input type="checkbox" name="like" value="morbidezza" />柔美<input type="checkbox" name="like" value="loveliness" />可愛<input type="checkbox" name="like" value="fascinating" />妖嬈

設置多個默認被選中:
<input type="checkbox" name="like" value="charming" checked />嫵媚<input type="checkbox" name="like" value="morbidezza" />柔美<input type="checkbox" name="like" value="loveliness" checked />可愛<input type="checkbox" name="like" value="fascinating" />妖嬈

file 用于選擇文件進行上傳;要上傳的文件需要手動選擇
<input type="file" name="myFile" />

image 將圖片作為提交按鈕
<input type="image" src="./images/btn.png" alt="登錄按鈕" />

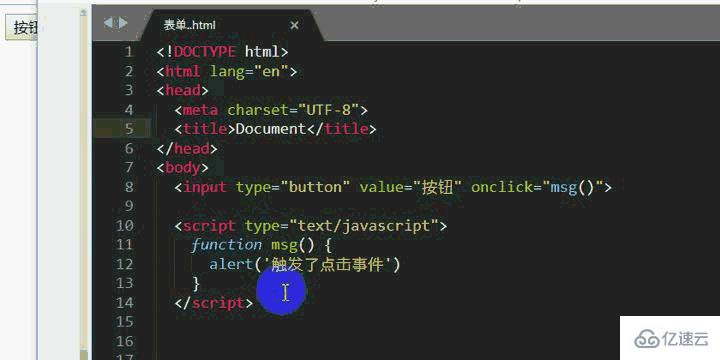
button 設置可點擊的按鈕;通過 value 屬性設置按鈕顯示的文本,可以通過 onclick 屬性創建點擊事件
<input type="button" value="按鈕" onclick="msg()" />
<textarea></textarea> 標簽name 文本域的名稱
cols 設置文本區內的可見寬度(每行顯示的英文字符個數,列數);值為數值類型
rows 設置文本區內的可見行數(行數)
required 設置為必填項;值為 required
disabled 禁用
<textarea cols="10" rows="5"></textarea>

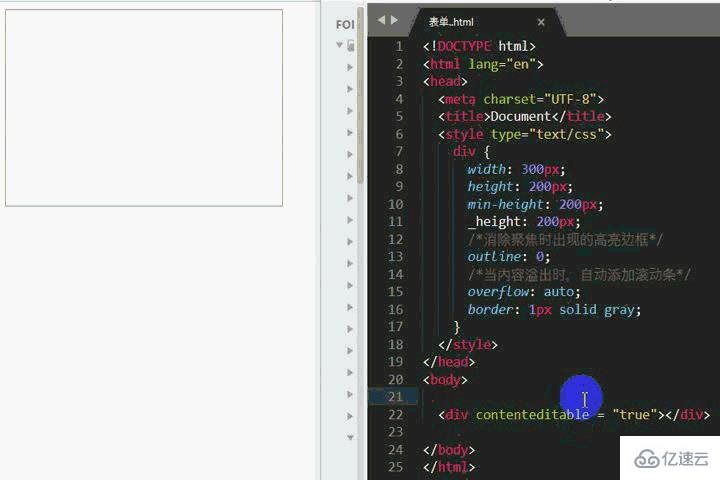
p 標簽設置 contenteditable="true" 也可以實現文本域效果
<p contenteditable="true"></p>
相關 CSS 樣式:
p {
width: 600px;
height: 300px;
min-height: 200px;
_height: 200px;
/*消除聚焦時出現的高亮邊框*/
outline: 0;
/*當內容溢出時,自動添加滾動條*/
overflow: auto;
border: 1px solid gray;}
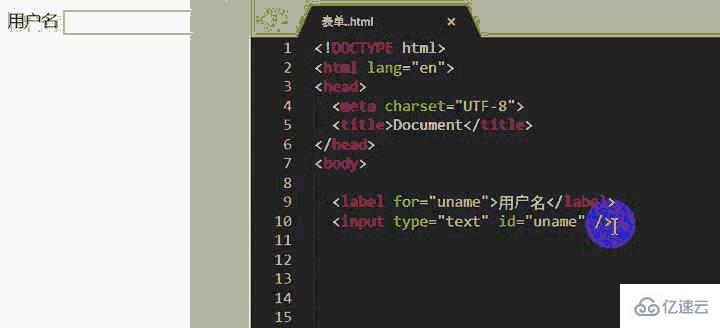
<label></label> 標簽for 規定與哪個表單元素進行綁定,其值為 input 標簽的 id 屬性對應的值
<label for="uname">用戶名</label><input type="text" id="uname" />

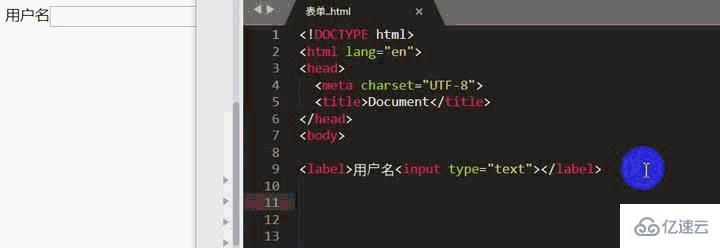
也可以不使用 for 屬性,直接用 label 標簽包裹需要標注的 input
<label>用戶名<input type="text"></label>

<select></select> 標簽name 定義下拉列表的名稱
size 設置顯示下拉列表中可選項的數目
disabled 禁用下拉列表(無法點擊選擇)
<option></option> 標簽value 用于設置選項值,被選中的項對應的值在表單提交時會傳給服務器
disabled 設置禁用項,設置該屬性的選項會被禁用
selected 設置默認選中項
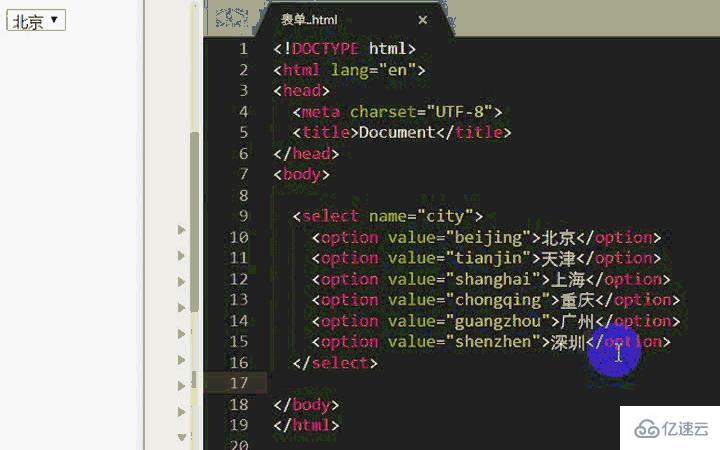
默認效果:
<select name="city"> <option value="beijing">北京</option> <option value="tianjin">天津</option> <option value="shanghai">上海</option> <option value="chongqing">重慶</option> <option value="guangzhou">廣州</option> <option value="shenzhen">深圳</option> </select>

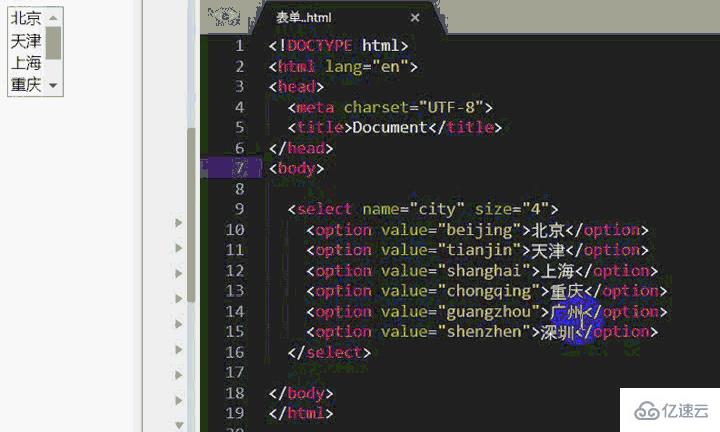
select 標簽設置了 size 后的效果
<select name="city" size="4">

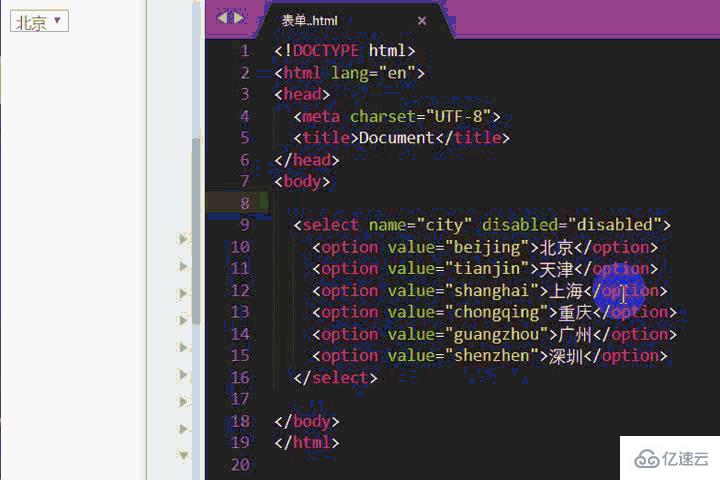
select 標簽設置了 disabled 后的效果
<select name="city" disabled="disabled">

<fieldest><fieldest> 標簽name 定義 fieldest 的名稱
disabled 禁用
<legend></legend> 標簽align 標題文本的對齊方式;值為 top、bottom、left、right
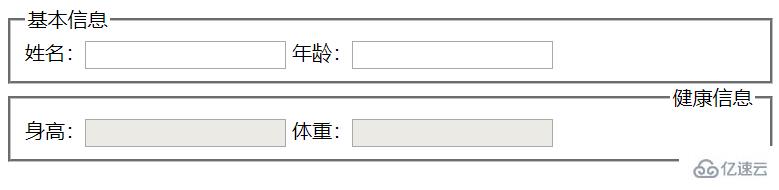
<fieldset name="info1"> <legend>基本信息</legend> 姓名:<input type="text" /> 年齡:<input type="text" /></fieldset><fieldset name="info2" disabled> <legend align="right">健康信息</legend> 身高:<input type="text" /> 體重:<input type="text" /></fieldset>

<button></button> 標簽button 可點擊按鈕;IE 默認值
submit 提交按鈕;除 IE 外其他瀏覽器的默認值
reset 重置按鈕,清除表單數據
感謝各位的閱讀,以上就是“html5表單元素有哪些”的內容了,經過本文的學習后,相信大家對html5表單元素有哪些這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。