您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“css3三維轉換函數是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
三維轉換函數有:matrix3d()、translate3d()、translateX()、translateY()、translateZ()、scale3d()、scaleX()、scaleY()、scaleZ()、rotateX()等。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
Transform屬性應用于元素的2D或3D轉換。
配合Transform屬性實現3D轉換的函數:
| 函數 | 描述 |
|---|---|
| matrix3d(n,n,n,n,n,n, n,n,n,n,n,n,n,n,n,n) | 定義 3D 轉換,使用 16 個值的 4x4 矩陣。 |
| translate3d(x,y,z) | 定義 3D 轉化。 |
| translateX(x) | 定義 3D 轉化,僅使用用于 X 軸的值。 |
| translateY(y) | 定義 3D 轉化,僅使用用于 Y 軸的值。 |
| translateZ(z) | 定義 3D 轉化,僅使用用于 Z 軸的值。 |
| scale3d(x,y,z) | 定義 3D 縮放轉換。 |
| scaleX(x) | 定義 3D 縮放轉換,通過給定一個 X 軸的值。 |
| scaleY(y) | 定義 3D 縮放轉換,通過給定一個 Y 軸的值。 |
| scaleZ(z) | 定義 3D 縮放轉換,通過給定一個 Z 軸的值。 |
| rotate3d(x,y,z,angle) | 定義 3D 旋轉。 |
| rotateX(angle) | 定義沿 X 軸的 3D 旋轉。 |
| rotateY(angle) | 定義沿 Y 軸的 3D 旋轉。 |
| rotateZ(angle) | 定義沿 Z 軸的 3D 旋轉。 |
| perspective(n) | 定義 3D 轉換元素的透視視圖。 |
三維變換使用基于二維變換的相同屬性,如果您熟悉二維變換,你們發現3D變形的功能和2D變換的功能相當類似。CSS3中的3D變換主要包括以下幾種功能函數:
3D位移:CSS3中的3D位移主要包括translateZ()和translate3d()兩個功能函數;
3D旋轉:CSS3中的3D旋轉主要包括rotateX()、rotateY()、rotateZ()和rotate3d()四個功能函數;
3D縮放:CSS3中的3D縮放主要包括scaleZ()和scale3d()兩個功能函數;
3D矩陣:CSS3中3D變形中和2D變形一樣也有一個3D矩陣功能函數matrix3d()。
1.3D位移
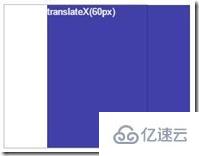
在CSS3中3D位移主要包括兩種函數translateZ()和translate3d()。translate3d()函數使一個元素在三維空間移動。這種變形的特點是,使用三維向量的坐標定義元素在每個方向移動多少。
隨著px的增加,直觀效果上:
X:從左向右移動
Y:從上向下移動
Z:以方框中心為原點,變大



從上圖的效果可以看出,當z軸值越大時,元素也離觀看者更近,從視覺上元素就變得更大;反之其值越小時,元素也離觀看者更遠,從視覺上元素就變得更小。
例子:
*{height: 300px;
float: left;
margin: 15px;
position: relative;
background: url(http://www.w3cplus.com/sites/default/files/blogs/2013/1311/bg.jpg) repeat center center;
-webkit-perspective: 1200px;
-moz-perspective: 1200px;
-ms-perspective: 1200px;
-o-perspective: 1200px;
perspective: 1200px;
}
.container {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.container img {
position: absolute;
margin-left: -35px;
margin-top: -50px;
}
.container img:nth-child(1) {
z-index: 1;
opacity: .6;
}
.s1 img:nth-child(2) {
z-index: 2;
-webkit-transform: translate3d(30px, 30px, 200px);
-moz-transform: translate3d(30px, 30px, 200px);
-ms-transform: translate3d(30px, 30px, 200px);
-o-transform: translate3d(30px, 30px, 200px);
transform: translate3d(30px, 30px, 200px);
}效果:

2.3D旋轉
在三維變形中,我們可以讓元素在任何軸旋轉。為此,CSS3新增三個旋轉函數:rotateX()、rotateY()和rotateZ()。
隨著度數的增加,直觀效果上:
X:以方框X軸,從下向上旋轉
Y:以方框y軸,從左向右旋轉
Z:以方框中心為原點,順時針旋轉



rotate3d()中取值說明:
x:是一個0到1之間的數值,主要用來描述元素圍繞X軸旋轉的矢量值;
y:是一個0到1之間的數值,主要用來描述元素圍繞Y軸旋轉的矢量值;
z:是一個0到1之間的數值,主要用來描述元素圍繞Z軸旋轉的矢量值;
a:是一個角度值,主要用來指定元素在3D空間旋轉的角度,如果其值為正值,元素順時針旋轉,反之元素逆時針旋轉。
下面介紹的三個旋轉函數功能等同:
rotateX(a)函數功能等同于rotate3d(1,0,0,a)
rotateY(a)函數功能等同于rotate3d(0,1,0,a)
rotateZ(a)函數功能等同于rotate3d(0,0,1,a)
注:a指的是一個旋轉角度值。turn是圈,1turn = 360deg;另外還有弧度rad,2πrad = 1turn = 360deg。如,transform:rotate(2turn); //旋轉兩圈
例子:
height: 300px;
float: left;
margin: 15px;
position: relative;
background: url(http://www.w3cplus.com/sites/default/files/blogs/2013/1311/bg.jpg) repeat center center;
-webkit-perspective: 1200px;
-moz-perspective: 1200px;
-ms-perspective: 1200px;
-o-perspective: 1200px;
perspective: 1200px;
}
.container {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.container img {
position: absolute;
margin-left: -70px;
margin-top: -100px;
}
.container img:nth-child(1) {
z-index: 1;
opacity: .6;
}
.s4 img {
z-index: 2;
-webkit-transform: rotate3d(.6, 1, .6, 45deg);
-moz-transform: rotate3d(.6, 1, .6, 45deg);
-ms-transform: rotate3d(.6, 1, .6, 45deg);
-o-transform: rotate3d(.6, 1, .6, 45deg);
transform: rotate3d(.6, 1, .6, 45deg);
}效果:

3.3D縮放
通過使用3D縮放函數,可以讓元素在Z軸上按比例縮放。默認值為1,當值大于1時,元素放大,反之小于1大于0.01時,元素縮小。當scale3d()中X軸和Y軸同時為1,即scale3d(1,1,sz),其效果等同于scaleZ(sz)。
隨著放大倍數的增加,直觀效果上:
X:以方框Y軸,左右變寬
Y:以方框X軸,上下變高
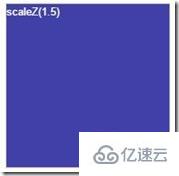
Z:看不出變換。scaleZ()和scale3d()函數單獨使用時沒有任何效果。



scaleZ()和scale3d()函數單獨使用時沒有任何效果,需要配合其他的變形函數一起使用才會有效果。下面我們來看一個實例,為了能看到scaleZ()函數的效果,我們添加了一個rotateX(45deg)功能:
例子:
.s2 img:nth-child(1) {
-webkit-transform: scaleZ(5) rotateX(45deg);
-moz-transform: scaleZ(5) rotateX(45deg);
-ms-transform: scaleZ(5) rotateX(45deg);
-o-transform: scaleZ(5) rotateX(45deg);
transform: scaleZ(5) rotateX(45deg);
}
.s2 img:nth-child(2) {
z-index: 2;
-webkit-transform: scaleZ(.25) rotateX(45deg);
-moz-transform: scaleZ(.25) rotateX(45deg);
-ms-transform: scaleZ(.25) rotateX(45deg);
-o-transform: scaleZ(.25) rotateX(45deg);
transform: scaleZ(.25) rotateX(45deg);
}效果:

4.3D矩陣
CSS3中的3D矩陣要比2D中的矩陣復雜的多了,從二維到三維,是從4到9;而在矩陣里頭是3*3變成4*4,9到16了。話說又說回來,對于3D矩陣而言,本質上很多東西都與2D一致的,只是復雜程度不一樣而已。
3D矩陣即為透視投影,推算方法與2D矩陣類似:

代碼表示就是:
transform: <transform-function> <transform-function> *
其中transfrom-function是指CSS3中的任何變形函數。我們來看一個使用多重變形制作的立方體。先來看一個使用2D變形制作的立方體:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
@-webkit-keyframes spin {
0% {
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg)
}
100% {
-webkit-transform: rotateY(360deg);
transform: rotateY(360deg)
}
}
@-moz-keyframes spin {
0% {
-moz-transform: rotateY(0deg);
transform: rotateY(0deg)
}
100% {
-moz-transform: rotateY(360deg);
transform: rotateY(360deg)
}
}
@-ms-keyframes spin {
0% {
-ms-transform: rotateY(0deg);
transform: rotateY(0deg)
}
100% {
-ms-transform: rotateY(360deg);
transform: rotateY(360deg)
}
}
@-o-keyframes spin {
0% {
-o-transform: rotateY(0deg);
transform: rotateY(0deg)
}
100% {
-o-transform: rotateY(360deg);
transform: rotateY(360deg)
}
}
@keyframes spin {
0% {
transform: rotateY(0deg)
}
100% {
transform: rotateY(360deg)
}
}
.stage {
width: 300px;
height: 300px;
float: left;
margin: 15px;
position: relative;
background: url(https://www.w3cplus.com/sites/default/files/blogs/2013/1311/bg.jpg) repeat center center;
-webkit-perspective: 1200px;
-moz-perspective: 1200px;
-ms-perspective: 1200px;
-o-perspective: 1200px;
perspective: 1200px;
}
.container {
position: relative;
height: 230px;
width: 100px;
top: 50%;
left: 50%;
margin: -100px 0 0 -50px;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.container:hover {
-moz-animation: spin 5s linear infinite;
-o-animation: spin 5s linear infinite;
-webkit-animation: spin 5s linear infinite;
animation: spin 5s linear infinite;
}
.side {
font-size: 20px;
font-weight: bold;
height: 100px;
line-height: 100px;
color: #fff;
position: absolute;
text-align: center;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.2);
text-transform: uppercase;
width: 100px;
}
.top {
background: #9acc53;
-webkit-transform: rotate(-45deg) skew(15deg, 15deg);
-moz-transform: rotate(-45deg) skew(15deg, 15deg);
-ms-transform: rotate(-45deg) skew(15deg, 15deg);
-o-transform: rotate(-45deg) skew(15deg, 15deg);
transform: rotate(-45deg) skew(15deg, 15deg);
}
.left {
background: #8ec63f;
-webkit-transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%);
-moz-transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%);
-ms-transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%);
-o-transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%);
transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%);
}
.right {
background: #80b239;
-webkit-transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%);
-moz-transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%);
-ms-transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%);
-o-transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%);
transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%);
}
</style>
</head>
<body>
<div class="stage s1">
<div class="container">
<div class="side top">1</div>
<div class="side left">2</div>
<div class="side right">3</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
@-webkit-keyframes spin {
0% {
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg)
}
100% {
-webkit-transform: rotateY(360deg);
transform: rotateY(360deg)
}
}
@-moz-keyframes spin {
0% {
-moz-transform: rotateY(0deg);
transform: rotateY(0deg)
}
100% {
-moz-transform: rotateY(360deg);
transform: rotateY(360deg)
}
}
@-ms-keyframes spin {
0% {
-ms-transform: rotateY(0deg);
transform: rotateY(0deg)
}
100% {
-ms-transform: rotateY(360deg);
transform: rotateY(360deg)
}
}
@-o-keyframes spin {
0% {
-o-transform: rotateY(0deg);
transform: rotateY(0deg)
}
100% {
-o-transform: rotateY(360deg);
transform: rotateY(360deg)
}
}
@keyframes spin {
0% {
transform: rotateY(0deg)
}
100% {
transform: rotateY(360deg)
}
}
.stage {
width: 300px;
height: 300px;
margin: 15px auto;
position: relative;
background: url(https://www.w3cplus.com/sites/default/files/blogs/2013/1311/bg.jpg) repeat center center;
-webkit-perspective: 300px;
-moz-perspective: 300px;
-ms-perspective: 300px;
-o-perspective: 300px;
perspective: 300px;
}
.container {
top: 50%;
left: 50%;
margin: -100px 0 0 -100px;
position: absolute;
-webkit-transform: translateZ(-100px);
-moz-transform: translateZ(-100px);
-ms-transform: translateZ(-100px);
-o-transform: translateZ(-100px);
transform: translateZ(-100px);
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.container:hover {
-moz-animation: spin 5s linear infinite;
-o-animation: spin 5s linear infinite;
-webkit-animation: spin 5s linear infinite;
animation: spin 5s linear infinite;
}
.side {
background: rgba(142, 198, 63, 0.3);
border: 2px solid #8ec63f;
font-size: 60px;
font-weight: bold;
color: #fff;
height: 196px;
line-height: 196px;
position: absolute;
text-align: center;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.2);
text-transform: uppercase;
width: 196px;
}
.front {
-webkit-transform: translateZ(100px);
-moz-transform: translateZ(100px);
-ms-transform: translateZ(100px);
-o-transform: translateZ(100px);
transform: translateZ(100px);
}
.back {
-webkit-transform: rotateX(180deg) translateZ(100px);
-moz-transform: rotateX(180deg) translateZ(100px);
-ms-transform: rotateX(180deg) translateZ(100px);
-o-transform: rotateX(180deg) translateZ(100px);
transform: rotateX(180deg) translateZ(100px);
}
.left {
-webkit-transform: rotateY(-90deg) translateZ(100px);
-moz-transform: rotateY(-90deg) translateZ(100px);
-ms-transform: rotateY(-90deg) translateZ(100px);
-o-transform: rotateY(-90deg) translateZ(100px);
transform: rotateY(-90deg) translateZ(100px);
}
.right {
-webkit-transform: rotateY(90deg) translateZ(100px);
-moz-transform: rotateY(90deg) translateZ(100px);
-ms-transform: rotateY(90deg) translateZ(100px);
-o-transform: rotateY(90deg) translateZ(100px);
transform: rotateY(90deg) translateZ(100px);
}
.top {
-webkit-transform: rotateX(90deg) translateZ(100px);
-moz-transform: rotateX(90deg) translateZ(100px);
-ms-transform: rotateX(90deg) translateZ(100px);
-o-transform: rotateX(90deg) translateZ(100px);
transform: rotateX(90deg) translateZ(100px);
}
.bottom {
-webkit-transform: rotateX(-90deg) translateZ(100px);
-moz-transform: rotateX(-90deg) translateZ(100px);
-ms-transform: rotateX(-90deg) translateZ(100px);
-o-transform: rotateX(-90deg) translateZ(100px);
transform: rotateX(-90deg) translateZ(100px);
}
</style>
</head>
<body>
<div class="stage">
<div class="container">
<div class="side front">1</div>
<div class="side back">2</div>
<div class="side left">3</div>
<div class="side right">4</div>
<div class="side top">5</div>
<div class="side bottom">6</div>
</div>
</div>
</body>
</html>
| 屬性 | 描述 | CSS |
| transform | 向元素應用 2D 或 3D 轉換。 | 3 |
| transform-origin | 允許你改變被轉換元素的位置。 | 3 |
| transform-style | 規定被嵌套元素如何在 3D 空間中顯示。 | 3 |
| perspective | 規定 3D 元素的透視效果。 | 3 |
| perspective-origin | 規定 3D 元素的底部位置。 | 3 |
| backface-visibility | 定義元素在不面對屏幕時是否可見。 | 3 |
1.transform-origin
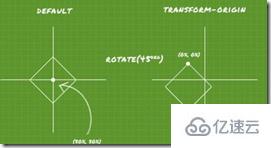
transform-origin,變形的原點。默認情況,變形的原點在元素的中心點,或者是元素X軸和Y軸的50%處,如下圖:

我們沒有使用transform-origin改變元素原點位置的情況下,CSS變形進行的旋轉、移位、縮放等操作都是以元素自己中心(變形原點)位置進行變形的。但很多時候需要在不同的位置對元素進行變形操作,我們就可以使用transform-origin來對元素進行原點位置改變,使元素原點不在元素的中心位置,以達到需要的原點位置。
如果我們把元素變換原點(transform-origin)設置0(x) 0(y),這個時候元素的變換原點轉換到元素的左頂角處,如下圖所示:

正如上圖所示,改變transform-origin屬性的X軸和Y軸的值就可以重置元素變形原點位置,其基本語法如下所示:
transform-origin:[<percentage> | <length> | left | center | right | top | bottom] | [<percentage> | <length> | left | center | right] | [[<percentage> | <length> | left | center | right] && [<percentage> | <length> | top | center | bottom]] <length> ?
上面的語法讓人看得發暈,其實可以將語法拆分成:
/*只設置一個值的語法*/transform-origin: x-offset transform-origin:offset-keyword/*設置兩個值的語法*/transform-origin:x-offset y-offset transform-origin:y-offset x-offset-keyword transform-origin:x-offset-keyword y-offset transform-origin:x-offset-keyword y-offset-keyword transform-origin:y-offset-keyword x-offset-keyword/*設置三個值的語法*/transform-origin:x-offset y-offset z-offset transform-origin:y-offset x-offset-keyword z-offset transform-origin:x-offset-keyword y-offset z-offset transform-origin:x-offset-keyword y-offset-keyword z-offset transform-origin:y-offset-keyword x-offset-keyword z-offset
2D的變形中的transform-origin屬性可以是一個參數值,也可以是兩個參數值。如果是兩個參數值時,第一值設置水平方向X軸的位置,第二個值是用來設置垂直方向Y軸的位置。
3D的變形中的transform-origin屬性還包括了Z軸的第三個值。其各個值的取值簡單說明如下:
-x-offset:用來設置transform-origin水平方向X軸的偏移量,可以使用<length>和<percentage>值,同時也可以是正值(從中心點沿水平方向X軸向右偏移量),也可以是負值(從中心點沿水平方向X軸向左偏移量)。
-offset-keyword:是top、right、bottom、left或center中的一個關鍵詞,可以用來設置transform-origin的偏移量。
-y-offset:用來設置transform-origin屬性在垂直方向Y軸的偏移量,可以使用<length>和<percentage>值,同時可以是正值(從中心點沿垂直方向Y軸向下的偏移量),也可以是負值(從中心點沿垂直方向Y軸向上的偏移量)。
-x-offset-keyword:是left、right或center中的一個關鍵詞,可以用來設置transform-origin屬性值在水平X軸的偏移量。
-y-offset-keyword:是top、bottom或center中的一個關鍵詞,可以用來設置transform-origin屬性值在垂直方向Y軸的偏移量。
-z-offset:用來設置3D變形中transform-origin遠離用戶眼睛視點的距離,默認值z=0,其取值可以<length>,不過<percentage>在這里將無效。
看上去transform-origin取值與background-position取值類似。為了方便記憶,可以把關鍵詞和百分比值對比起來記:
transform-style: flat | preserve-3d
其中flat值為默認值,表示所有子元素在2D平面呈現。preserve-3d表示所有子元素在3D空間中呈現。
也就是說,如果對一個元素設置了transform-style的值為flat,則該元素的所有子元素都將被平展到該元素的2D平面中進行呈現。沿著X軸或Y軸方向旋轉該元素將導致位于正或負Z軸位置的子元素顯示在該元素的平面上,而不是它的前面或者后面。如果對一個元素設置了transform-style的值為preserve-3d,它表示不執行平展操作,他的所有子元素位于3D空間中。
transform-style屬性需要設置在父元素中,并且高于任何嵌套的變形元素。
例如:

要在.span里添加
transform-style: preserve-3d;
3.perspective
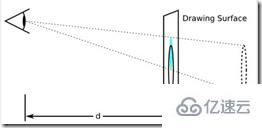
perspective屬性對于3D變形來說至關重要。該屬性會設置查看者的位置,并將可視內容映射到一個視錐上,繼而投到一個2D視平面上。如果不指定透視,則Z軸空間中的所有點將平鋪到同一個2D視平面中,并且變換結果中將不存在景深概念。
上面的描述可能讓人難以理解一些,其實對于perspective屬性,我們可以簡單的理解為視距,用來設置用戶和元素3D空間Z平面之間的距離。而其效應由他的值來決定,值越小,用戶與3D空間Z平面距離越近,視覺效果更令人印象深刻;反之,值越大,用戶與3D空間Z平面距離越遠,視覺效果就很小。
在3D變形中,對于某些變形,例如下面的示例演示的沿Z軸的變形,perspective屬性對于查看變形的效果來說必不可少。
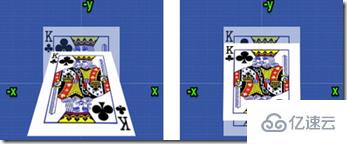
我們先來看一個簡單的實例,制作一個撲克牌3D旋轉效果,并且一個在撲克牌的父元素添加了視距perspective,而另一個卻沒有設置:
p{height: 300px;
margin: 30px auto;
position: relative;
background: url(images/bg-grid.jpg) no-repeat center center;
background-size: 100% 100%;
}
p img {
position: absolute;
top: 50%;
left: 50%;
margin-left: -71px;
margin-top: -100px;
transform-origin: bottom;
}
p img:nth-child(1) {
opacity: .5;
z-index: 1;
}
p img:nth-child(2) {
z-index: 2;
transform: rotateX(45deg);
}
p:nth-of-type(2) {
perspective: 500px;
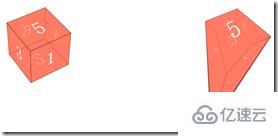
}效果如下:

上圖的效果完全說明了一切。父節點沒有設置perspective的情況下,梅花King的3D旋轉效果不明顯,而在父節點設置perspective后,梅花King才像個3D旋轉。
上例簡單的演示了perspective的使用方法,我們回過頭來,看看perspective的使用語法:
perspective:none | <length>
perspective屬性包括兩個屬性:none和具有單位的長度值。其中perspective屬性的默認值為none,表示無限的角度來看3D物體,但看上去是平的。另一個值<length>接受一個長度單位大于0的值。而且其單位不能為百分比值。<length>值越大,角度出現的越遠,從而創建一個相當低的強度和非常小的3D空間變化。反之,此值越小,角度出現的越近,從而創建一個高強度的角度和一個大型3D變化。
比如你站在10英尺和1000英尺的地方看一個10英尺的立方體。在10英尺的地方,你距離立方體是一樣的尺寸。因此視角轉變遠遠大于站在1000英尺處的,立體尺寸是你距離立方體距離的百分之一。同樣的思維適用于perspective的<length>值。我們一起來看一個實例,來加強這方面的理解:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.wrapper {
width: 50%;
float: left;
}
.cube {
font-size: 4em;
width: 2em;
margin: 1.5em auto;
transform-style: preserve-3d;
transform: rotateX(-40deg) rotateY(32deg);
}
.side {
position: absolute;
width: 2em;
height: 2em;
background: rgba(255, 99, 71, 0.6);
border: 1px solid rgba(0, 0, 0, 0.5);
color: white;
text-align: center;
line-height: 2em;
}
.front {
transform: translateZ(1em);
}
.top {
transform: rotateX(90deg) translateZ(1em);
}
.right {
transform: rotateY(90deg) translateZ(1em);
}
.left {
transform: rotateY(-90deg) translateZ(1em);
}
.bottom {
transform: rotateX(-90deg) translateZ(1em);
}
.back {
transform: rotateY(-180deg) translateZ(1em);
}
.w1 {
perspective: 100px;
}
.w2 {
perspective: 1000px;
}
</style>
</head>
<body>
<div class="wrapper w2">
<div class="cube">
<div class="side front">1</div>
<div class="side back">6</div>
<div class="side right">4</div>
<div class="side left">3</div>
<div class="side top">5</div>
<div class="side bottom">2</div>
</div>
</div>
<div class="wrapper w1">
<div class="cube">
<div class="side front">1</div>
<div class="side back">6</div>
<div class="side right">4</div>
<div class="side left">3</div>
<div class="side top">5</div>
<div class="side bottom">2</div>
</div>
</div>
</body>
</html>
依據上面的介紹,我們可對perspective取值做一個簡單的結論:
-perspective取值為none或不設置,就沒有真3D空間。
-perspective取值越小,3D效果就越明顯,也就是你的眼睛越靠近真3D。
-perspective的值無窮大,或值為0時與取值為none效果一樣。
4.perspective-origin
perspective-origin屬性是3D變形中另一個重要屬性,主要用來決定perspective屬性的源點角度。它實際上設置了X軸和Y軸位置,在該位置觀看者好像在觀看該元素的子元素。
perspective-origin屬性的使用語法也很簡單:
perspective-origin:[<percentage> | <length> | left | center | right | top | bottom] | [[<percentage> | <length> | left | center | right] && [<percentage> | <length> | top | center | bottom]]
該屬性的默認值為“50% 50%”(也就是center),其也可以設置為一個值,也可以設置為兩個長度值:
第一個長度值指定相對于元素的包含框的X軸上的位置。它可以是長度值(以受支持的長度單位表示)、百分比或以下三個關鍵詞之一:left(表示在包含框的X軸方向長度的0%),center(表示中間點),或right(表示長度的100%)。
第二個長度值指定相對于元素的包含框的Y軸上的位置。它可以是長度值、百分比或以下三個關鍵詞之一:top(表示在包含框的Y軸方向長度的0%),center(表示中間點),或bottom(表示長度的100%)。
注意,為了指轉換子元素變形的深度,perspective-origin屬性必須定義父元素上。通常perspective-origin屬性本身不做任何事情,它必須被定義在設置了perspective屬性的元素上。換句話說,perspective-origin屬性需要與perspective屬性結合起來使用,以便將視點移至元素的中心以外位置

5.backface-visibility
backface-visibility屬性決定元素旋轉背面是否可見。對于未旋轉的元素,該元素的正面面向觀看者。當其Y軸旋轉約180度時會導致元素的背面面對觀眾。
backface-visibility屬性使用語法:
backface-visibility: visible | hidden
該屬性被設置為以下兩個關鍵詞之一:
visible:為backface-visibility的默認值,表示反面可見
hidden:表示反面不可見
一個元素的可見性與“backface-visibility:hidden”決定如下:
元素在3D環境下渲染上下文,將根據3D變形矩陣來計算,反之元素不在3D環境下渲染上下文,將根據2D變形矩陣來計算。
如果組件的矩陣在第3行、3列是負值,那么元素反面是隱藏,反之是可見的。
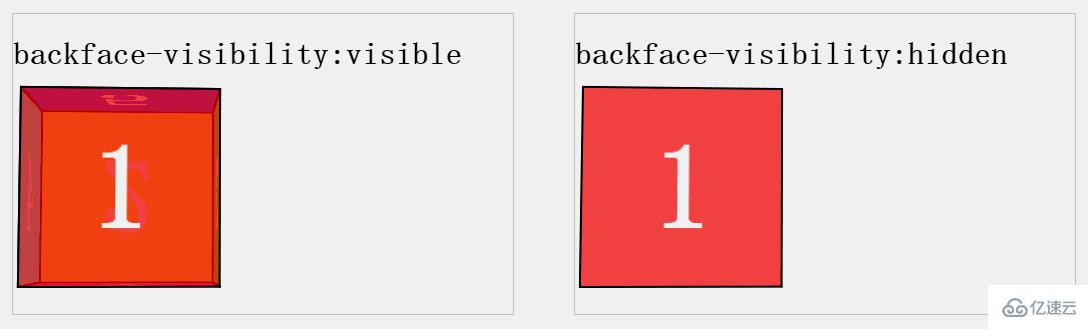
簡單點來說,backface-visibility屬性可用于隱藏內容的背面。默認情況下,背面可見,這意味著即使在翻轉后,旋轉的內容仍然可見。但當backface-visibility設置為hidden時,旋轉后內容將隱藏,因為旋轉后正面將不再可見。該功能可幫助您模擬多面的對象,例如下例中使用的紙牌。通過將backface-visibility設置為hidden,您可以輕松確保只有正面可見。
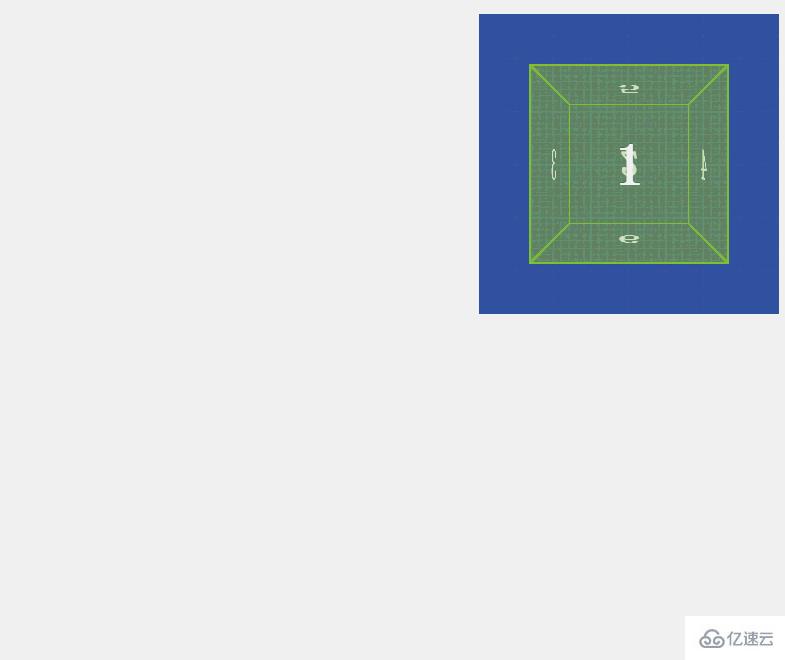
我們通過3D立方體來做一個實例,讓你能從視覺上更能直能的區分backface-visibility取值為hidden和visible的區別:演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.container {
width: 500px;
height: 300px;
float: left;
position: relative;
margin: 30px;
border: 1px solid #CCC;
perspective: 1200px;
}
.cube {
width: 100%;
height: 100%;
position: absolute;
animation: spinCube 8s infinite ease-in-out;
transform-style: preserve-3d;
transform: translateZ(-100px);
}
@keyframes spinCube {
0% {
transform: translateZ(-100px) rotateX(0deg) rotateY(0deg);
}
100% {
transform: translateZ(-100px) rotateX(360deg) rotateY(360deg);
}
}
.side {
display: block;
position: absolute;
width: 196px;
height: 196px;
border: 2px solid black;
line-height: 196px;
font-size: 120px;
font-weight: bold;
color: white;
text-align: center;
}
.cube.backface-visibility-visible .side {
backface-visibility: visible;
}
.cube.backface-visibility-hidden .side {
backface-visibility: hidden;
}
.cube .front {
background: hsla(0, 100%, 50%, 0.7);
}
.cube .back {
background: hsla(60, 100%, 50%, 0.7);
}
.cube .right {
background: hsla(120, 100%, 50%, 0.7);
}
.cube .left {
background: hsla(180, 100%, 50%, 0.7);
}
.cube .top {
background: hsla(240, 100%, 50%, 0.7);
}
.cube .bottom {
background: hsla(300, 100%, 50%, 0.7);
}
.cube .front {
transform: translateZ(100px);
}
.cube .back {
transform: rotateX(-180deg) translateZ(100px);
}
.cube .right {
transform: rotateY(90deg) translateZ(100px);
}
.cube .left {
transform: rotateY(-90deg) translateZ(100px);
}
.cube .top {
transform: rotateX(90deg) translateZ(100px);
}
.cube .bottom {
transform: rotateX(-90deg) translateZ(100px);
}
</style>
</head>
<body>
<div class="container">
<h2>backface-visibility:visible</h2>
<div class="cube backface-visibility-visible">
<div class="side front">1</div>
<div class="side back">2</div>
<div class="side right">3</div>
<div class="side left">4</div>
<div class="side top">5</div>
<div class="side bottom">6</div>
</div>
</div>
<div class="container">
<h2>backface-visibility:hidden</h2>
<div class="cube backface-visibility-hidden">
<div class="side front">1</div>
<div class="side back">2</div>
<div class="side right">3</div>
<div class="side left">4</div>
<div class="side top">5</div>
<div class="side bottom">6</div>
</div>
</div>
</body>
</html>
上圖中左邊立方體每個頁我們都能看得到,而右邊的立方體我們只能看到視力范圍的面。
“css3三維轉換函數是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。