您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css3中的偽元素選擇符有哪些,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
css3偽元素選擇符有:1、“::after”,在被選元素的內容后面插入內容;2、“::before”,在被選元素的內容前面插入內容;3、“::first-letter”;4、“::first-line”;5、“::selection”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS 偽元素用于設置元素指定部分的樣式。
例如,它可用于:
設置元素的首字母、首行的樣式
在元素的內容之前或之后插入內容
css3偽元素選擇符有
| 選擇器 | 描述 | 例子 | 例子描述 |
|---|---|---|---|
| ::after | 在被選元素的內容后面插入內容。(使用 content 屬性來指定要插入的內容) | p::after | 在每個 <p> 元素之后插入內容。 |
| ::before | 在被選元素的內容前面插入內容。(使用 content 屬性來指定要插入的內容) | p::before | 在每個 <p> 元素之前插入內容。 |
| ::first-letter | 用于選取指定選擇器的首字母。 | p::first-letter | 選擇每個 <p> 元素的首字母。 |
| ::first-line | 用于選取指定選擇器的首行。 | p::first-line | 選擇每個 <p> 元素的首行。 |
| ::selection | 匹配被用戶選取的選取是部分。(支持的屬性color、background、cursor 以及 outline。) | p::selection | 選擇用戶選擇的元素部分。 |
::first-line 偽元素
::first-line 偽元素用于向文本的首行添加特殊樣式。
注意:::first-line 偽元素只能應用于塊級元素。
以下屬性適用于 ::first-line 偽元素:
字體屬性
顏色屬性
背景屬性
word-spacing
letter-spacing
text-decoration
vertical-align
text-transform
line-height
clear
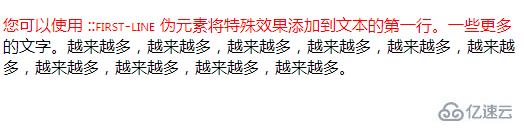
示例:為所有 <p> 元素中的首行添加樣式
<!DOCTYPE html>
<html>
<head>
<style>
p::first-line {
color: #ff0000;
font-variant: small-caps;
}
</style>
</head>
<body>
<p>您可以使用 ::first-line 偽元素將特殊效果添加到文本的第一行。一些更多的文字。越來越多,越來越多,越來越多,越來越多,越來越多,越來越多,越來越多,越來越多,越來越多,越來越多。</p>
</body>
</html>
::first-letter 偽元素
::first-letter 偽元素用于向文本的首字母添加特殊樣式。
注意:::first-letter 偽元素只適用于塊級元素。
下面的屬性適用于 ::first-letter 偽元素:
字體屬性
顏色屬性
背景屬性
外邊距屬性
內邊距屬性
邊框屬性
text-decoration
vertical-align(僅當 "float" 為 "none")
text-transform
line-height
float
clear
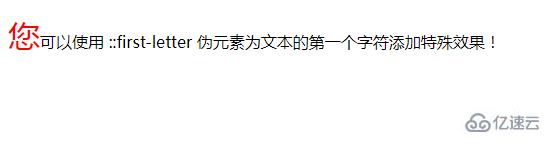
示例:為所有 <p> 元素中的首行添加樣式
<!DOCTYPE html>
<html>
<head>
<style>
p::first-letter {
color: #ff0000;
font-size: xx-large;
}
</style>
</head>
<body>
<p>您可以使用 ::first-letter 偽元素為文本的第一個字符添加特殊效果!</p>
</body>
</html>
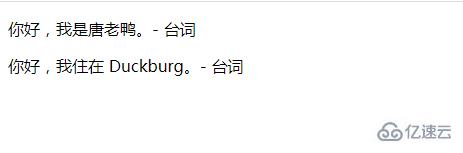
::before 和::after 偽元素
::before 偽元素可用于在元素內容之前插入一些內容。
::after 偽元素可用于在元素內容之后插入一些內容。
<!DOCTYPE html>
<html>
<head>
<style>
p::before {
content: "你好,";
}
p:after {
content: "- 臺詞";
}
</style>
</head>
<body>
<p>我是唐老鴨。</p>
<p>我住在 Duckburg。</p>
</body>
</html>
::selection 偽元素
::selection 偽元素匹配用戶選擇的元素部分。
以下 CSS 屬性可以應用于 ::selection:
color
background
cursor
outline
下例使所選文本在黃色背景上顯示為紅色:
示例:
<!DOCTYPE html>
<html>
<head>
<style>
::-moz-selection {
/* 針對 Firefox 的代碼 */
color: red;
background: yellow;
}
::selection {
color: red;
background: yellow;
}
</style>
</head>
<body>
<h2>請選擇本頁中的文本:</h2>
<p>這是一個段落。</p>
<div>這是 div 元素中的文本。</div>
<p><b>注釋:</b>Firefox 支持可供替代的 ::-moz-selection 屬性。</p>
</body>
</html>
感謝你能夠認真閱讀完這篇文章,希望小編分享的“css3中的偽元素選擇符有哪些”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。