您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“css的選擇符有哪些”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
css中主要的三種選擇符,分別為:id選擇符、class類選擇符和id選擇符。ID選擇符可以為標有特定id的HTML元素指定特定的樣式;class類選擇器允許以一種獨立于文檔元素的方式來指定樣式;ID選擇符選擇指定元素名稱的所有標簽元素。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
1、元素選擇器:
作用:選擇指定元素名稱的所有元素。
語法:
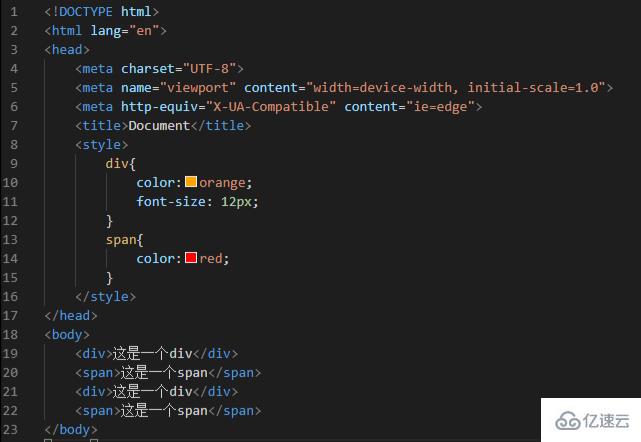
元素{
樣式聲明;
}例子:
頁面上所有的div文字大小為12px,文字顏色為橘黃色
頁面上所有的span元素顏色為紅色

2、類選擇器
class 選擇器用于描述一組元素的樣式,class 選擇器有別于id選擇器,class可以在多個元素中使用。
class 選擇器在HTML中以class屬性表示, 在 CSS 中,類選擇器以一個點"."號顯示
語法:
.類名{
樣式聲明;
}類名:
能以數字開始
除_,-意外不能有其它特殊符號
引用:
引用方式 - 多類選擇器的引用
可以將多個類選擇器,同時應用在一個元素中
語法: <ANY class=“class1 class2 class3”>
3、ID選擇器:
作用:針對指定ID值的元素去定義樣式
語法:
#ID值{
樣式聲明
}ID值,一定要對應某個元素的ID值
例子:
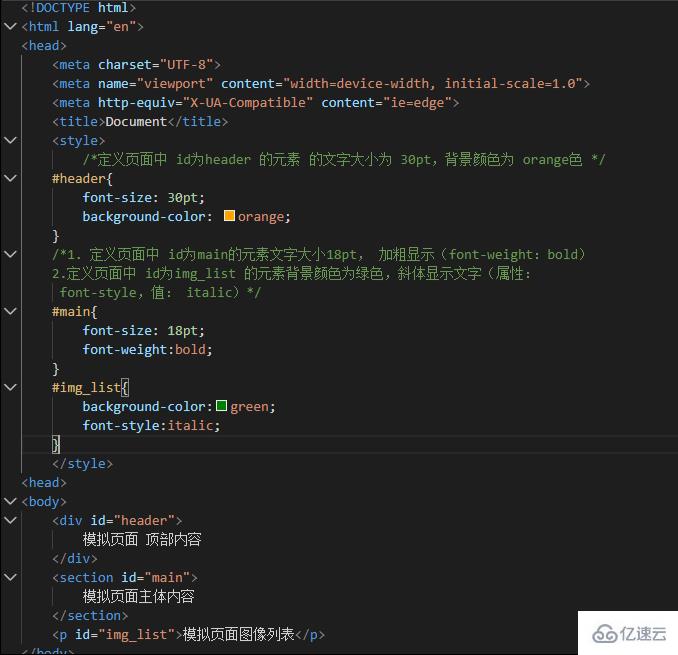
定義頁面中 id為header 的元素 的文字大小為 30pt,背景顏色為 orange色
1、定義頁面中 id為main的元素文字大小18pt, 加粗顯示(font-weight:bold)
2、定義頁面中 id為img_list 的元素背景顏色為綠色,斜體顯示文字(屬性:font-style,值: italic)

“css的選擇符有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。