您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“css3中設置圓角邊框的樣式有哪些”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“css3中設置圓角邊框的樣式有哪些”這篇文章吧。
樣式為:1、“border-radius:半徑值;”;2、“border-radius:半徑值 半徑值;”;3、“border-radius:半徑值 半徑值 半徑值;”;4、“border-radius:半徑值 半徑值 半徑值 半徑值;”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
一、border-radius屬性簡介
為元素添加圓角邊框,可以對元素的四個角進行圓角設置(屬性不具有繼承性)
二、border-radius定義方法
border-radius屬性有兩種定義方法:border-radius可以一次性對四個角設置相同的值(簡寫屬性),也可對4個角分別設置圓角樣式(單獨屬設性置)。
(一)單獨屬性設置
border-radius:同時設置四個邊框的圓角樣式;
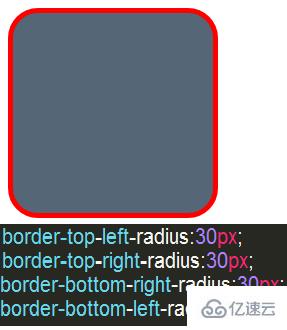
border-top-left-radius:設置左上角邊框的圓角樣式;
border-top-right-radius:設置右上角邊框的圓角樣式;
border-bottom-left-radius:設置左下角邊框的圓角樣式;
border-bottom-right-radius:設置右下角邊框的圓角樣式;
注意【邊框的順序不能打亂,比如border-top-left-radius就不可以寫成border-left-top-radius 屬性是固定的。】

通過實際操作可以看出二者表達效果是相同的。

(二)簡寫屬性
為border-radius設置四個參數,要注意順序關系
1、為屬性只設置一個值,四個邊框的圓角都采用相同的值
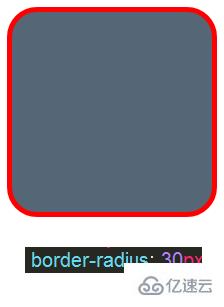
border-radius:20px //四個邊框圓角為20px

2、為屬性設置兩個值,第一個值設置左上角和右下角,第二個值設置右上角和左下角
border-radius: 20px 50px //左上角和右下角20px,右上角和左下角50px

3、為屬性設置三個值,第一個值設置給左上角,第二個值設置給右上角和左下角,第三個值設置給右下角
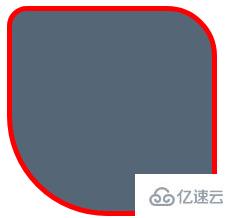
border-radius: 20px 50px 5px //左上角20px,右上角和左下角50px,右下角5px

4、為屬性設置四個值,第一個值設置給左上角,第二個值設置給右上角,第三個值右下角,第四個值左下角(按照順時針方向)
border-radius: 20px 50px 5px 100px //左上角20px,右下角50px,右下角5px ,左下角100px

三、分別設置水平半徑和垂直半徑
border-radius的語法
border-radius: {1-4} length /% / {1-4} length /%;
border-radius: 20px 10px 40px / 25px 30px
length 定義圓角的形狀;% 以百分比定義圓角的形狀;{1-4} border-radius的參數個數范圍為1~4個
注釋【按此順序設置每個 radii(半徑)的四個值。如果省略 bottom-left,則與 top-right 相同。如果省略 bottom-right,則與 top-left 相同。如果省略 top-right,則與 top-left 相同。
border-radius的參數個數范圍為1~4個,這里要注意水平半徑和垂直半徑的分別使用時:在border-radius中先設置4個邊角的水平半徑再設置4個邊角的垂直半徑。】
實例:
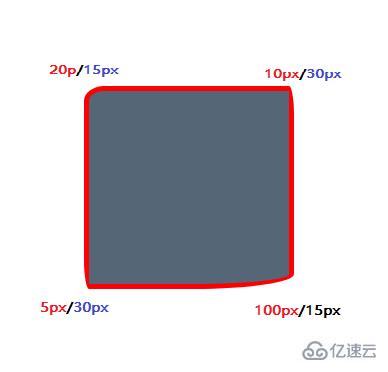
div{border-radius: 20px 5px 100px/15px 30px;}等價于
div{ border-top-left-radius: 20px 15px;
border-top-right-radius: 5px 30px;
border-bottom-right-radius: 100px 15px;
border-bottom-left-radius: 5px 30px;
}表達效果
四、應用
使用border-radius創建圓形
輸入border-radius:r,這里的r元素的半徑大小(有長度單位),要創建圓形應設置r的值為元素高度和寬度的一半。
當元素的高度和寬度相等時,這種取值方法就是圓形。
代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3圓角邊框</title>
<style>
#box1{
width: 200px;
height: 200px;
background-color: #567;
border:5px solid red;
border-radius: 50%;
margin: auto;
box-shadow:10px 10px 5px #a2a2a3 ;}
</style>
</head>
<body>
<div>
<div id="box1"></div>
</div>
</body>
</html>表現效果
當我們設置元素的寬和高不再相等,改成 width:200px;height:100px 時,表現出來的則是橢圓形。

border-radius中有這樣一個特性:
給任何正方形設置一個足夠大的border-radius,就可以把它變成一個圓形。
注意:當任意兩個相鄰的圓角的半徑之和超過 borderbox 的尺寸之后,用戶代理必須按照比例縮小各個邊框半徑所示用的值,直到它們不會相互重疊為止。
為什么叫border-radius ?
可能有些人會奇怪,border-radius到底由何得名。這個屬性并不需要邊框來參與工作,似乎叫做內容圓角更合適一些。
實際原因是 border-radius 是對元素borderbox 進行切圓角處理的。當元素沒有邊框時,可能還看不出差異;當它有邊框時,則以邊框外側的拐角作為切圓角的基準。邊框內側的圓角會稍小一些(嚴格來說內角半徑將是 max(0,border-radius-border-width))。
實例:
(一)、border-radius畫圓形
div{
width:200px;
height:200px;
border-radius:50%;
background: #f775a9;
}表現效果:

要想實現一個圓形,首先要設置出一個正方形。
給border-radius設置任何大于或等于50%的百分數,都可以實現圓形效果。
例如:設置border-radius:70%,同樣可以得到一個圓形。


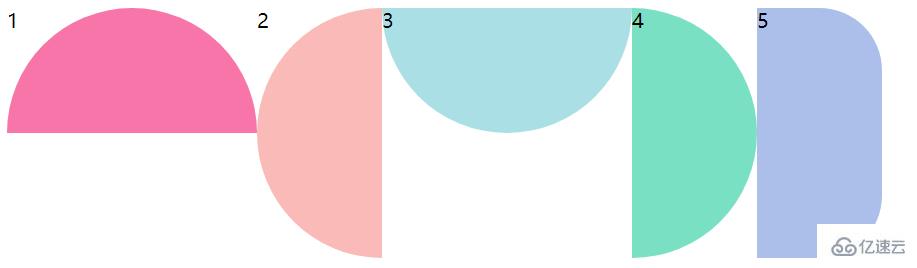
(二)、border-radius實現四個方向的半圓
圓角相當是邊框對內容的切割,圓角值設置的越大相當對元素切割越圓。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border-radius</title>
<style type="text/css">
.box1{
width:200px;height:100px;
border-radius:400px 400px 0 0;
background: #f775a9;
float:left;
}
.box2{
width:100px;height:200px;
border-radius:300px 0 0 300px;
background: #fabab8;
float:left;
}
.box3{
width:200px;
height:100px;
border-radius:0 0 200px 200px ;
background: #aadfe6;
float:left;
}
.box4{
width:100px;height:200px;
border-radius:0 100px 100px 0;
background: #79e0c3;
float:left;
}
.box5{
width:100px;height:200px;
border-radius:0 50px 50px 0;
background: #acbfea;
float:left;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</body>
</html>
以上是“css3中設置圓角邊框的樣式有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。