您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css3布局模型怎么使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css3布局模型怎么使用”吧!
css3布局模型有3種:1、流動模型(Flow),是默認的網頁布局模式;2、浮動模型(Float),利用float屬性控制;3、層模型(Layer),有“相對定位”、“絕對定位”和“固定定位”三種形式。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS3包含3種基本的布局模型,用英文概括為:Flow、Layer 和 Float。
在網頁中,元素有三種布局模型:
流動模型(Flow)
浮動模型 (Float)
層模型(Layer)
1、流動模型(Flow)
流動(Flow)模型是默認的網頁布局模式。也就是說網頁在默認狀態下的 HTML 網頁元素都是根據流動模型來分布網頁內容的。
流動布局模型具有2個比較典型的特征:
第一點,塊狀元素都會在所處的包含元素內自上而下按順序垂直延伸分布,因為在默認狀態下,塊狀元素的寬度都為100%。實際上,塊狀元素都會以行的形式占據位置。
(每一個便簽都顯示著自己本來默認的那個寬高)
第二點,在流動模型下,行內元素都會在所處的包含元素內從左到右水平分布顯示。(內聯元素可不像塊狀元素這么霸道獨占一行)
2、浮動模型 (Float)
任何元素在默認情況下是不能浮動的,但可以用 CSS 定義為浮動
div{float:left;}
div{float:right;}可以為不同的div設置不同的浮動方式來布局。
3、層模型(Layer)
層模型有三種形式:
1、相對定位(position: relative)
2、絕對定位(position: absolute)
3、固定定位(position: fixed)
相對定位
如果想為元素設置層模型中的相對定位,需要設置position:relative(表示相對定位),它通過left、right、top、bottom屬性確定元素在正常文檔流中的偏移位置。
相對于以前的位置移動,偏移前的位置保留不動。在使用相對定位時,就算元素被偏移了,但是他仍然占據著它沒偏移前的空間。
.div1 {
width: 100px;
height: 100px;
border: 1px solid red;
}
.div2 {
width: 100px;
height: 100px;
border: 1px dashed blue;
position: relative;
top: 100px;
left: 100px;
}
<div class="div1"></div>
<div class="div2"></div>
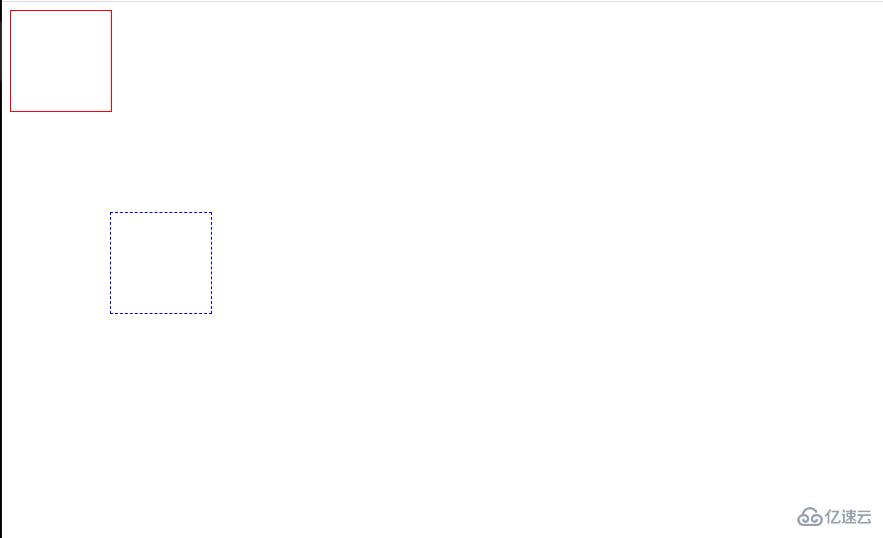
這里用藍色虛框表示使用relativ,top和left分別設置了100px就表示相對于原來的位置向下和向右移動了100像素,也就是該元素原來的位置在現在位置的上左各100像素的位置。
絕對定位
如果想為元素設置層模型中的絕對定位,需要設置position:absolute(表示絕對定位),將元素從文檔流中拖出來,然后使用left、right、top、bottom屬性相對于其最接近的一個具有定位屬性的父包含塊進行絕對定位。
如果不存在這樣的包含塊(就是它前面的div并沒有設置定位的屬性),則相對于body元素,即相對于瀏覽器窗口。
被設置了絕對定位的元素,在文檔流中是不占據空間的,如果某元素設置了絕對定位,那么它在文檔流中的位置會被刪除;
我們可以通過 z-index 來設置它們的堆疊順序 。
絕對定位使元素脫離文檔流,因此不占據空間 ,普通文檔流中元素的布局就當絕對定位的元素不存在時一樣,仍然在文檔流中的其他元素將忽略該元素并填補他原先的空間。因為絕對定位的框與文檔流無關,所以它們可以覆蓋頁面上的其他元素。
.div1 {
width: 300px;
height: 300px;
background: red;
position: absolute;
top: 100px;
left: 100px;
}
<div class="div1"></div>
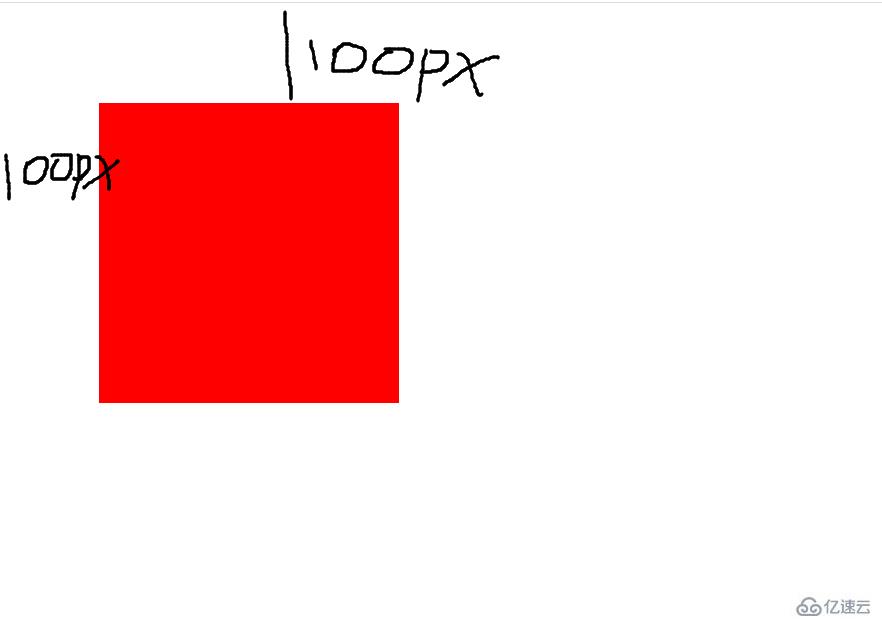
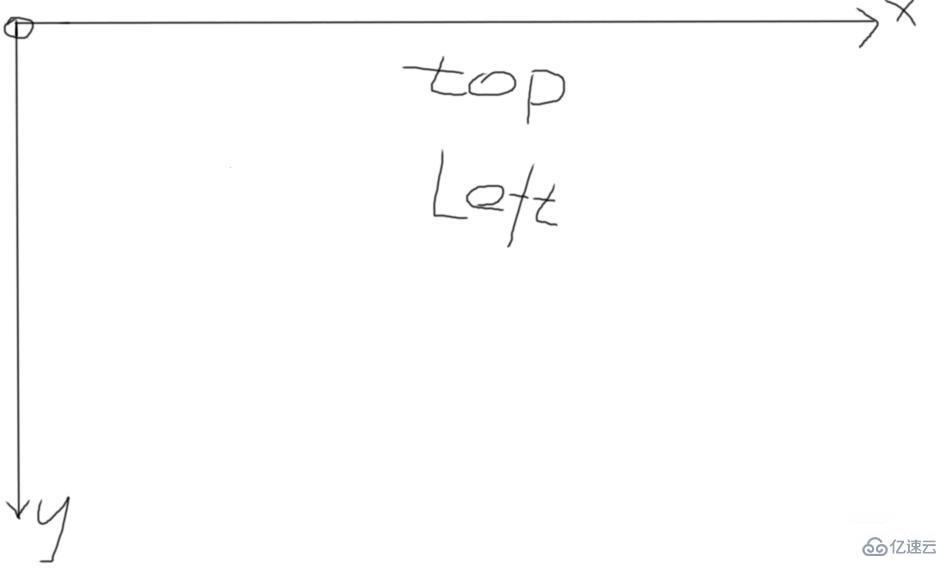
 我在這里設置的是top和left所以此時的定位屬性就以瀏覽器的左上角為原點,類似的如果設置top和right就是以瀏覽器的右上角為原點,其他的同理。
我在這里設置的是top和left所以此時的定位屬性就以瀏覽器的左上角為原點,類似的如果設置top和right就是以瀏覽器的右上角為原點,其他的同理。
固定定位
fixed:表示固定定位,與absolute定位類型類似,但它的相對移動的坐標是視圖(屏幕內的網頁窗口)本身。由于視圖本身是固定的,它不會隨瀏覽器窗口的滾動條滾動而變化。
.div1 {
width: 100%;
height: 10000px;
border: 1px solid red;
}
.div2 {
width: 100px;
height: 100px;
border: 1px dashed blue;
position: fixed;
top: 100px;
left: 100px;
}
<div class="div1">
<div class="div2"></div>
</div>

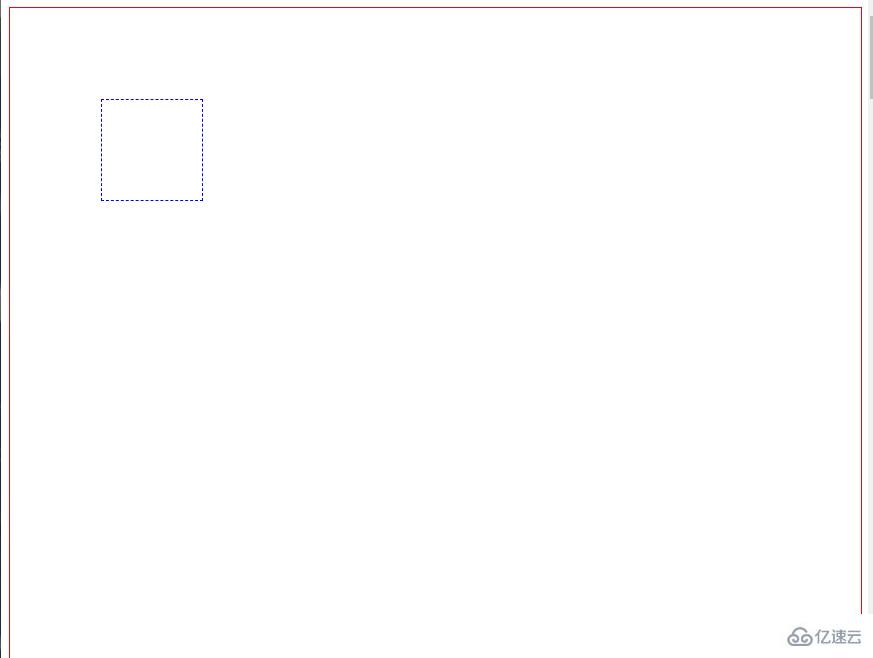
固定位置就是不會隨著滾動條變化而變化。
RELATIVE和ABSOLUTE組合使用
規則:
1.參照定位的元素必須是相對定位元素的前輩元素
2.參照定位元素必須加入position:relative;
3.定位元素加入position:absolute;使用top,left,right,bottom,來進行偏移。
感謝各位的閱讀,以上就是“css3布局模型怎么使用”的內容了,經過本文的學習后,相信大家對css3布局模型怎么使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。