溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用elementUI組件el-dropdown的注意事項,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
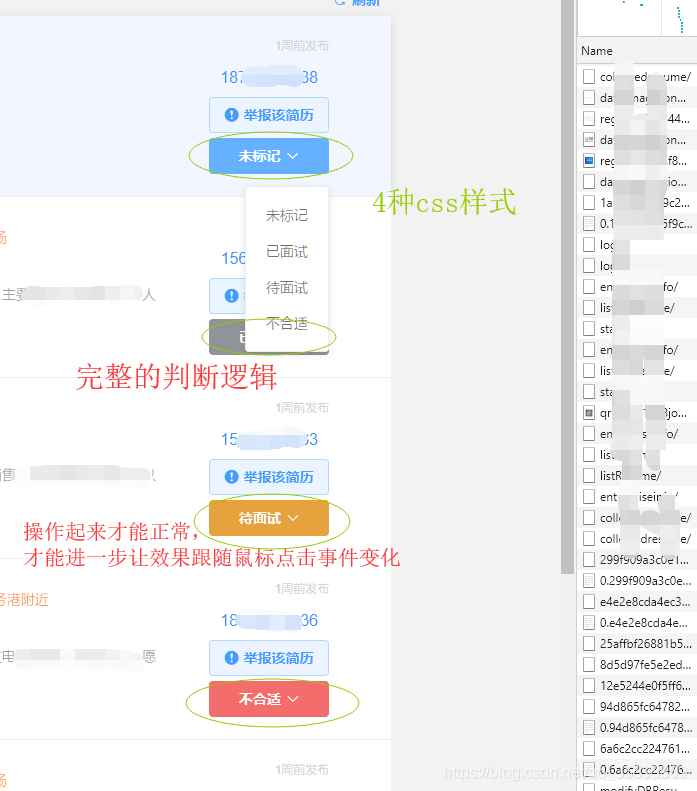
選擇即改變:click選擇哪個,就顯示當前的值,頁面UI顯示并伴隨css樣式的變化。
重點:v-if 和 v-else-if 的搭配使用,缺一不可。

正確的代碼如下:
重要提示:
我之前使用的全部是v-if判斷,沒有搭配v-else-if,所以就出現了bug:即只能點擊一次,(然后就失效了)就不能繼續點擊了。
但是我想要的功能:是能改變之前的選擇狀態。
所以,才有了下面的代碼優化(邏輯上的優化)。
<div class="it-after" v-if=" resume.phone != ''">
<p class="it-telphone clamp1">{{resume.phone}}</p>
<div class="btn3"><el-button type="primary" icon="el-icon-warning" plain @click="open3">舉報該簡歷</el-button></div>
<div class="btn3" >
<el-dropdown @command="resumeStateFun">
<el-button type="primary" v-if="resume.status==0">
<span :id="'span_'+resume.resumeCode">未標記</span><i class="el-icon-arrow-down el-icon--right"></i>
</el-button>
<el-button type="primary" v-else-if="resume.status==1">
<span :id="'span_'+resume.resumeCode">已面試</span><i class="el-icon-arrow-down el-icon--right"></i>
</el-button>
<el-button type="primary" v-else-if="resume.status==2">
<span :id="'span_'+resume.resumeCode">待面試</span><i class="el-icon-arrow-down el-icon--right"></i>
</el-button>
<el-button type="primary" v-else-if="resume.status==3">
<span :id="'span_'+resume.resumeCode">不合適</span><i class="el-icon-arrow-down el-icon--right"></i>
</el-button>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item :command="resume.resumeCode+'_0'">未標記</el-dropdown-item>
<el-dropdown-item :command="resume.resumeCode+'_1'">已面試</el-dropdown-item>
<el-dropdown-item :command="resume.resumeCode+'_2'">待面試</el-dropdown-item>
<el-dropdown-item :command="resume.resumeCode+'_3'">不合適</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</div>關于“使用elementUI組件el-dropdown的注意事項”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。