溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript常用網頁特效有哪些,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
offset含義:offset的含義是偏移量,使用offset的相關屬性可以動態地獲取該元素的位置、大小等。
| 屬性 | 說明 |
|---|---|
| offsetLeft | 返回元素相對其帶有定位的父元素左邊框的偏移 |
| offsetTop | 返回元素相對其帶有定位的元素上方的偏移父 |
| offsetWidth | 返回自身的寬度(包括padding、邊框和內容區域的寬度)。注意返回數值不帶單位 |
| offsetHeight | 返回自身的高度(包括padding、邊框和內容區域的高度)。注意返回數值不帶單位 |
| offsetParent | 返回作為該元素帶有定位元素的父級元素(如果父級都沒有定位則返回body) |
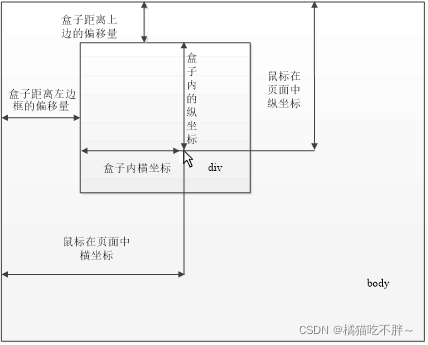
獲取鼠標位置:鼠標指針在盒子內的坐標位置示意圖分析。

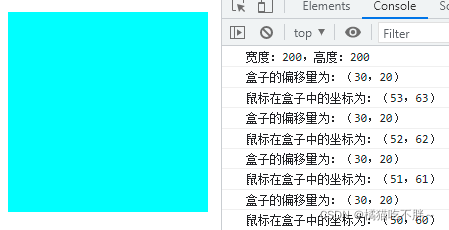
示例:寫一個盒子,在終端輸出這個盒子的寬度和高度,獲取并輸出鼠標指針在盒子內的坐標
<div id="box"></div>
<script>
var box = document.querySelector('#box');
//1.輸出box的寬度和高度
console.log("寬度:", box.offsetWidth);
console.log("高度:", box.offsetHeight);
//2.給box綁定鼠標移動的事件
box.addEventListener('mousemove', function (e) {
//2.1 獲取box的偏移量
var left = box.offsetLeft;
var top = box.offsetTop;
console.log("偏移量:(" + left + "," + top + ")");
//2.2 計算鼠標指針在box中的坐標
var x = e.pageX - left;
var y = e.pageY - top;
console.log("x軸坐標:" + x + ",y軸坐標:" + y);
})
</script>
鼠標每在盒子中移動一點,終端就會輸出相應的坐標。
| offset | style |
|---|---|
| offset可以得到任意樣式表中的樣式值 | style只能得到行內樣式表中的樣式值 |
| offset系列獲得的數值是沒有單位的 | style.width獲得的是帶有單位的字符串 |
| offsetWidth包含padding、border、width的值 | style.width獲得的是不包含padding、border的值 |
| offsetWidth等屬性是只讀屬性,只能獲取不能賦值 | style.width是可讀寫屬性,可以獲取也可以賦值 |
client系列:client中文意思是客戶端,通過使用client系列的相關屬性可以獲取元素可視區的相關信息。
| 屬性 | 說明 |
|---|---|
| clientLeft | 返回元素左邊框的大小 |
| clientTop | 返回元素上邊框的大小 |
| clientWidth | 返回自身的寬度(包含padding),內容區域的寬度(不含邊框)。注意返回數值不帶單位 |
| clientHeight | 返回自身的高度(包含padding),內容區域的高度(不含邊框)。注意返回數值不帶單位 |
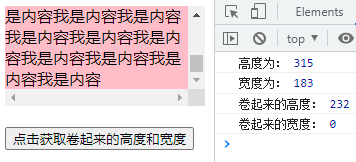
示例:輸出元素上、左邊框的大小,以及自身的寬度和高度
<div></div>
<style>
div {
width: 100px;
height: 100px;
background-color: aqua;
border: 3px solid yellow;
}
</style>
<script>
//獲取div元素
let div = document.querySelector("div");
//輸出元素左邊框和上邊框的大小
console.log("左邊框的大小:", div.clientLeft);
console.log("上邊框的大小:", div.clientTop);
//輸出元素自身寬度和高度(不含邊框)
console.log("寬度為:", div.clientWidth);
console.log("高度為:", div.clientHeight);
</script>
scroll含義:scroll的含義是滾動,使用scroll系列的相關屬性可以動態地獲取該元素的滾動距離、大小等。
| 屬性 | 說明 |
|---|---|
| scrollLeft | 返回被卷去的左側距離,返回數值不帶單位 |
| scrollTop | 返回被卷去的上方距離,返回數值不帶單位 |
| scrollWidth | 返回自身的寬度,不含邊框。注意返回數值不帶單位 |
| scrollHeight | 返回自身的高度,不含邊框。注意返回數值不帶單位 |
示例:獲取自身的高度和寬度,獲取div卷起來的高度
<div>
我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容
</div><br>
<button>點擊獲取卷起來的高度和寬度</button>
<style>
div {
width: 200px;
height: 100px;
background-color: pink;
/* 將放不下的元素滾動來顯示 */
overflow: scroll;
}
</style>
<script>
//1、獲取頁面中的元素div和button
let div = document.querySelector("div");
let button = document.querySelector("button");
//2、輸出自身的高度和寬度
console.log("高度為:", div.scrollHeight);
console.log("寬度為:", div.scrollWidth);
//給按鈕注冊click點擊事件,點擊之后輸出卷起來的高和寬
button.addEventListener("click", function () {
console.log("卷起來的高度:", div.scrollTop);
console.log("卷起來的寬度:", div.scrollLeft);
})
</script>
看完了這篇文章,相信你對“JavaScript常用網頁特效有哪些”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。