您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript有哪些常用的語句”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript有哪些常用的語句”吧!
表達式語句
復合語句和空語句
復合語句
空語句
聲明語句
var
function
條件語句
if
if/else
else if
switch
循環
while
do/while
for
for/in
跳轉
標簽語句
break語句
continue語句
return語句
throw語句
try/catch/finally語句
其他語句類型
with語句
debugger語句
“use strict”
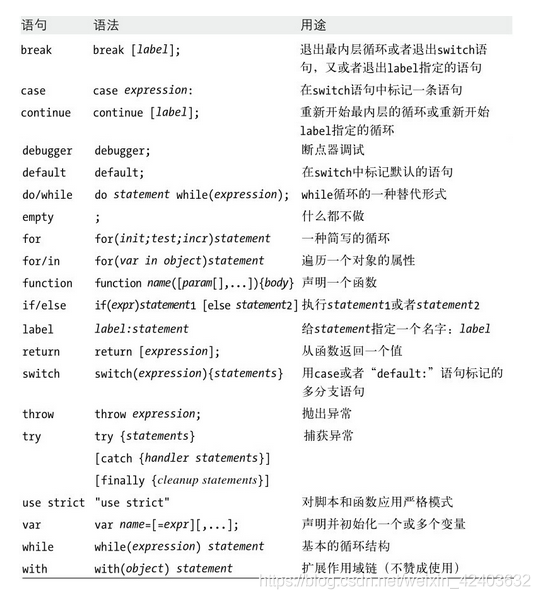
總結表
具有副作用的表達式是JavaScript中最簡單的語句
a= "hello"+name; i *= 3; a++; delete o.x; alert(a); window.close();
JavaScript中還可以將多條語句聯合在一起,形成一條復合語句(compound statement)。只須用花括號將多條語句括起來即可。
{
x=a;
y=b;
alert(x);
alert(y);
}關于語句塊有幾點需要注意
第一,語句塊的結尾不需要分號。塊中的原始語句必須以分號結束,但語句塊不需要。
第二,語句塊中的行都有縮進,這不是必需的,但整齊的縮進能讓代碼可讀性更強,更容易理解。
最后,需要注意,JavaScript中沒有塊級作用域,在語句塊中聲明的變量并不是語句塊私有的。
空語句(empty statement)則恰好相反,它允許包含0條語句的語句。
; for(i=0;i<a.lengthl;a[i++]=0); if(a==0);
var語句用來聲明一個或者多個變量
var i; var j=0; var a,b; var x=0,y=1;
var聲明的變量是無法通過delete刪除的。
如果var語句中的變量沒有指定初始化表達式,那么這個變量的值初始為undefined。
關鍵字function用來定義函數
var f = function(x){ return x+1; }
function f (x) {return x+1; }f是要聲明的函數的名稱的標識符。
函數名之后的圓括號中是參數列表,參數之間使用逗號分隔。
當調用函數時,這些標識符則指代傳入函數的實參。
函數體是由JavaScript語句組成的,語句的數量不限,且用花括號括起來。
在定義函數時,并不執行函數體內的語句.
if (username == null) //如果username是null或者undefined username = "J" //對其進行定義
嵌套使用if語句時,必須注意確保else語句匹配正確的if語句
if(i == j)
{
if(j==k){
console.log("i等于k");
}
}else{ //i不等于j時執行else的語句塊
console.log("i不等于j");
}if (n == 1){
//執行代碼塊
}else if (n == 2){
//執行代碼塊
}else{
//之前的條件都為false時執行這里的代碼塊
}switch(n){
case 1:
//如果n === 1,執行這里的代碼塊
break; //停止執行
case 2:
//如果n === 2,執行這里的代碼塊
break; //停止執行
case 3:
//如果n === 3,執行這里的代碼塊
break; //停止執行
default:
//如果都不匹配執行這里的代碼塊
break; //停止執行
}JavaScript中有4種循環語句:while、do/while、for和for/in。
var count = 0;
while (count < 10){
//count小于10時執行代碼塊
console.log(count);
count++;//控制count避免出現無限循環(死循環)
}變量count的初始值是0,在循環執行過程中,它的值每次都遞增1。當循環執行了10次,表達式的值就變成了false(即,變量count的值不再小于10),這時while就會結束,JavaScript解釋器將執行程序中的下一條語句。
do/while循環和while循環非常相似,只不過它是在循環的尾部而不是頂部檢測循環表達式,這就意味著循環體至少會執行一次。
var count = 0;
do {
//count小于10時執行代碼塊
console.log(count);
}while (count++ < 10);首先,do循環要求必須使用關鍵字do來標識循環的開始,用while來標識循環的結尾并進入循環條件判斷;其次,和while循環不同,do循環是用分號結尾的。
for(1;2;3) 1,2,3分別負責初始化操作、循環條件判斷和計數器變量的更新。
輸出數字0~9
for (var count=0;count<10;count++) console.log(count);
for (variable in object)
variable通常是一個變量名,也可以是一個可以產生左值的表達式或者一個通過var語句聲明的變量,總之必須是一個適用于賦值表達式左側的值。
object是一個表達式,這個表達式的計算結果是一個對象。
遍歷對象屬性成員
for (var p in o) console.log(o[p])
語句是可以添加標簽的,標簽是由語句前的標識符和冒號組成.
通過給語句定義標簽,就可以在程序的任何地方通過標簽名引用這條語句。也可以對多條語句定義標簽,盡管只有在給語句塊定義標簽時它才更有用,比如循環和條件判斷語句。通過給循環定義一個標簽名,可以在循環體內部使用break和continue來退出循環或者直接跳轉到下一個循環的開始。break和continue是JavaScript中唯一可以使用語句標簽的語句。
m: while(a != null){
....
continue m;
....
}單獨使用break語句的作用是立即退出最內層的循環或switch語句。
當循環終止條件非常復雜時,在函數體內使用break語句實現這些條件判斷的做法要比直接在循環表達式中寫出這個復雜終止條件的做法簡單很多。
for (var i = 0;i<a.length; i++){
if(a[i]==target)break;
}JavaScript中同樣允許break關鍵字后面跟隨一個語句標簽
break mname;
continue語句和break語句非常類似,但它不是退出循環,而是轉而執行下一次循環。continue語句的語法和break語句語法一樣簡單.
continue; continue mname;
return語句只能在函數體內出現,如果不是的話會報語法錯誤。當執行到return語句的時候,函數終止執行,并返回return 后面的值。
如果沒有return語句,則函數調用僅依次執行函數體內的每一條語句直到函數結束,最后返回調用程序。
所謂異常(exception)是當發生了某種異常情況或錯誤時產生的一個信號。拋出異常,就是用信號通知發生了錯誤或異常狀況。捕獲異常是指處理這個信號,即采取必要的手段從異常中恢復。在JavaScript中,當產生運行時錯誤或者程序使用throw語句時就會顯式地拋出異常。
function factorial(x){
if(x<0) throw new Error("x不能是負數");
//如果輸入參數是非法的,則拋出一個異常
return f;
}其中try從句定義了需要處理的異常所在的代碼塊。catch從句跟隨在try從句之后,當try塊內某處發生了異常時,調用catch內的代碼邏輯。catch從句后跟隨finally塊,后者中放置清理代碼,不管try塊中是否產生異常,finally塊內的邏輯總是會執行。盡管catch和finally都是可選的,但try從句需要至少二者之一與之組成完整的語句。
try{
//需要處理的異常的代碼塊
}catch(e){
//try語句拋出異常后 執行這里的代碼
//可以基于特定的原因處理這個異常
//可以通過throw語句重新拋出異常
}finally{
//不管try語句塊是否拋出了異常,這里的代碼總是執行
//終止try語句塊的方式有:
//1.正常終止,執行完語句塊的最后一條語句
//2.通過break、continue或return語句終止
//3.拋出一個異常,異常被catch捕獲
//4.拋出一個異常,異常未被捕獲,繼續向上傳播
}一個可以按序檢索的對象列表,通過它可以進行變量名解析。with語句用于臨時擴展作用域鏈。
可能會使用類似下面這種表達式來訪問一個HTML表單中的元素:
document.forms[0].address.value
如果這種表達式在代碼中多次出現,
則可以使用with語句將form對象添加至作用域鏈的頂層:
with(document.forms[0]){
name.value='';
address.value='';
email.value='';
}這種方法減少了大量的輸入,不用再為每個屬性名添加document.forms[0]前綴。這個對象臨時掛載在作用域鏈上,當JavaScript需要解析諸如address的標識符時,就會自動在這個對象中查找。
debugger語句通常什么也不做。然而,當調試程序可用并運行的時候,JavaScript解釋器將會(非必需)以調式模式運行。實際上,這條語句用來產生一個斷點(breakpoint),JavaScript代碼的執行會停止在斷點的位置,這時可以使用調試器輸出變量的值、檢查調用棧等。
“use strict”是ECMAScript 5引入的一條指令。指令不是語句(但非常接近于語句)。
使用“use strict”指令的目的是說明(腳本或函數中)后續的代碼將會解析為嚴格代碼(strict code)。如果頂層(不在任何函數內的)代碼使用了“use strict”指令,那么它們就是嚴格代碼。如果函數體定義所處的代碼是嚴格代碼或者函數體使用了“use strict”指令,那么函數體的代碼也是嚴格代碼。如果eval()調用時所處的代碼是嚴格代碼或者eval()要執行的字符串中使用了“scrict code”指令,則eval()內的代碼是嚴格代碼。

感謝各位的閱讀,以上就是“JavaScript有哪些常用的語句”的內容了,經過本文的學習后,相信大家對JavaScript有哪些常用的語句這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。