您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么使用Vue的watch偵聽器,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
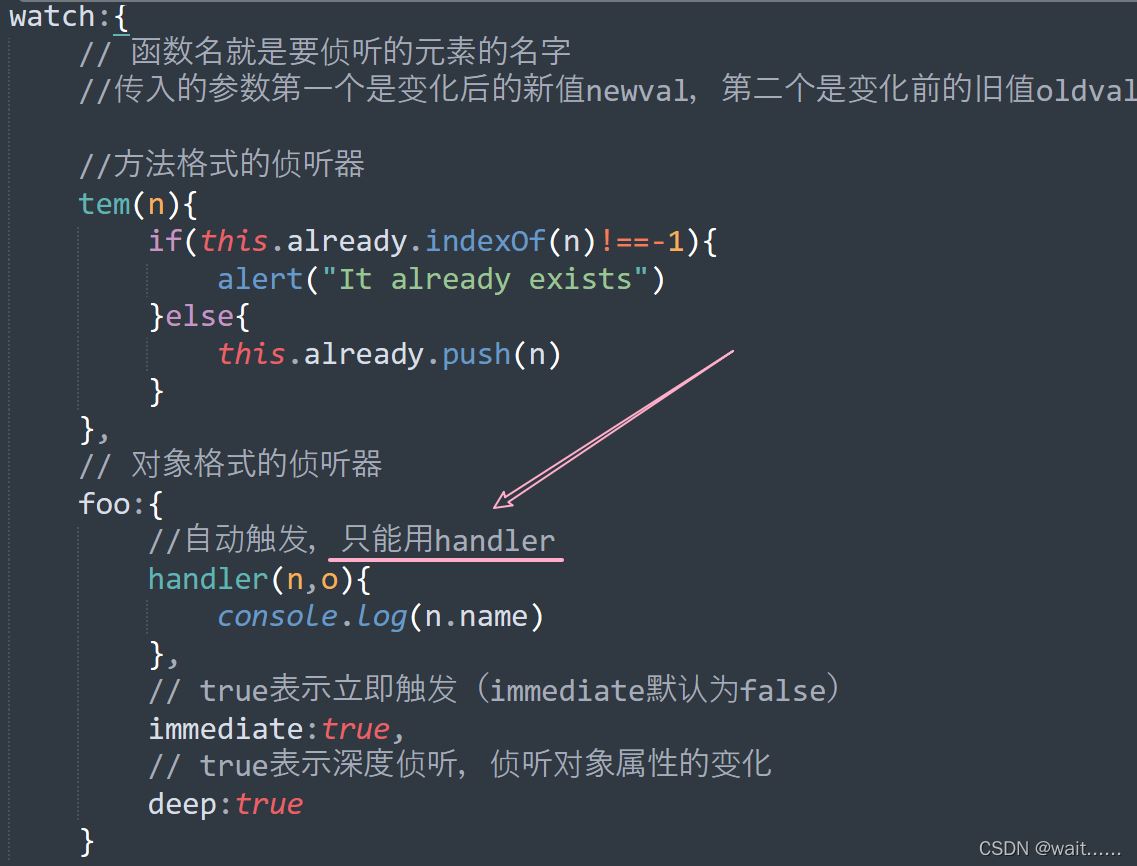
函數名就是要偵聽的元素的名字
傳入的參數第一個是變化后的新值newval,第二個是變化前的舊值oldval
方法格式的偵聽器
無法在剛進入頁面時自動觸發,只有在偵聽到變化才會觸發
如果偵聽的是對象,當對象的屬性發生變化時,不會偵聽到
對象格式的偵聽器
通過immediate選項,可以讓偵聽器自動觸發
通過deep選項,使偵聽器深度偵聽到對象中屬性的變化
這是Vue實例中的data對象:

下面分別是方法格式的偵聽器和對象格式的偵聽器:
方法格式的偵聽器實現的是,當input中內容變化時,觸發偵聽,偵聽input中的內容(內容是與tem綁定好的),如果當前input中的內容不在already數組中,就添加到already中,否則彈出提示框該名稱已存在
對象格式的偵聽器實現的是,頁面一旦載入就立即觸發偵聽,偵聽foo對象name屬性的變化。

看完了這篇文章,相信你對“怎么使用Vue的watch偵聽器”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。