您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue如何使用computed代替watch,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
使用 computed 代替 watch
很多時候頁面會出現 watch 的濫用而導致一系列問題的產生,而通常更好的辦法是使用 computed 屬性,首先需要區別它們有什么區別:
watch:當監測的屬性變化時會自動執行對應的回調函數
computed:計算的屬性只有在它的相關依賴發生改變時才會重新求值
其實它們在功能上還是有所區別的,但是有時候可以實現同樣的效果,而 computed 會更勝一籌,比如:
<template>
<div>
<input type="text" v-model="firstName">
<input type="text" v-model="lastName">
<span>{{ fullName }}</span>
<span>{{ fullName2 }}</span>
</div>
</template>
<script>
export default {
data() {
reurn {
firstName: '',
lastName: '',
fullName2: ''
}
},
// 使用 computed
computed: {
fullName() {
return this.firstName + ' ' + this.lastName
}
},
// 使用 watch
watch: {
firstName: function(newVal, oldVal) {
this.fullName2 = newVal + ' ' + this.lastName;
},
lastName: function(newVal, oldVal) {
this.fullName2 = this.firstName + ' ' + newVal;
},
}
}
</script>上方我們通過對比可以看到,在處理多數據聯動的情況下,使用 computed 會更加合理一點。

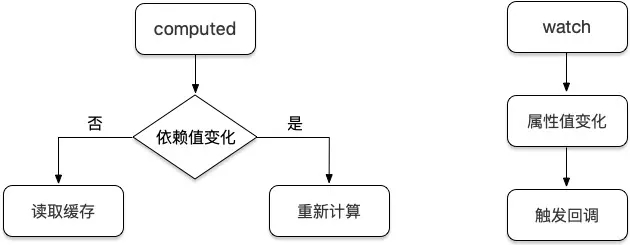
computed 監測的是依賴值,依賴值不變的情況下其會直接讀取緩存進行復用,變化的情況下才會重新計算;而 watch 監測的是屬性值, 只要屬性值發生變化,其都會觸發執行回調函數來執行一系列操作。
關于“vue如何使用computed代替watch”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。