您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JavaScript的三種BOM對象分別是怎樣的,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
window 對象給我們提供了一個 location 屬性用于獲取或設置窗體的 URL,并且可以用于解析 URL 。 因為這個屬性返回的是一個對象,所以我們將這個屬性也稱為 location 對象。
接下來我們就具體的看一下。
統一資源定位符 (Uniform Resource Locator, URL) 是互聯網上標準資源的地址。互聯網上的每個文件都有一個唯一的 URL,它包含的信息指出文件的位置以及瀏覽器應該怎么處理它。
URL的一般語法格式為:
protocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&age=18#link
| 組成 | 說明 |
|---|---|
| protocol | 通信協議,常用的http,ftp,maito等 |
| host | 主機(域名) |
| port | 端口號可選,省略時使用方案的默認端口,如http的默認端口為80 |
| path | 路徑,由零個或多個‘/'符號隔開的字符串,一般用來表示主機上的一個目錄或文件地址 |
| query | 參數 以鍵值對的形式,通過&符號分隔開來 |
| fragment | 片段 #后面內容 常見于鏈接,錨點 |

我們可以通過這些屬性得到地址欄中對應的信息,舉個例子:
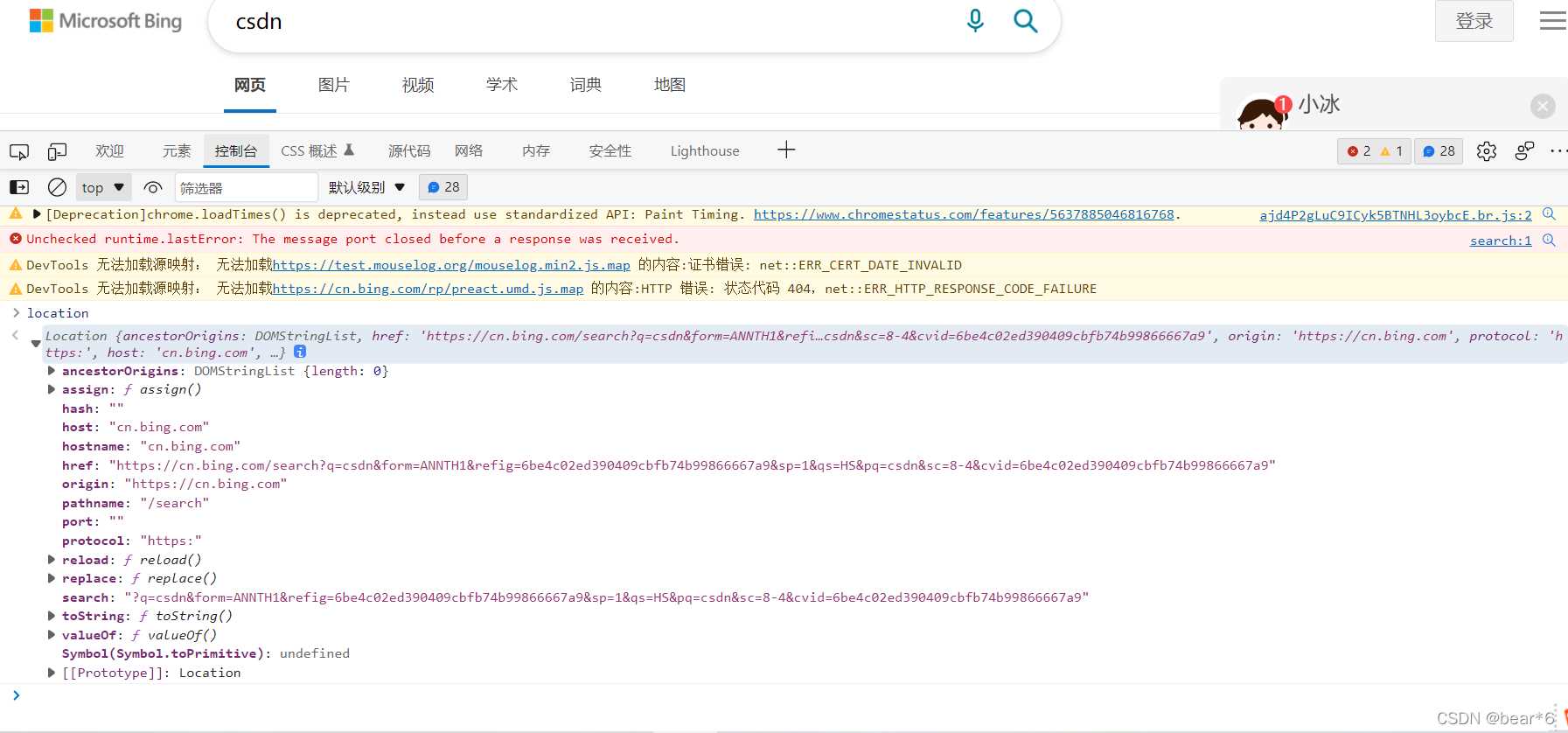
比如:在csdn首頁,打開我們的開發者工具–>控制臺,輸入location,就會出現location對象的很多屬性和返回值:

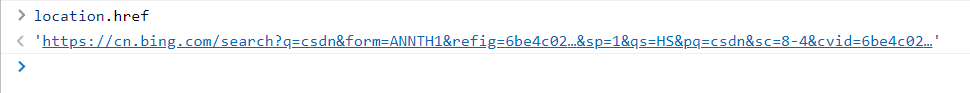
或者我們直接在控制臺輸入對應的屬性,就可以拿到對應的返回值。

比如我們現在做一個點擊按鈕跳轉頁面的效果:
<body>
<button>跳轉</button>
<div></div>
<script>
var btn = document.querySelector('button');
var div = document.querySelector('div');
var timer = 5;
btn.addEventListener('click',function(){
time()
})
var time = setInterval(function(){
if(timer == 0) {
this.location.href = 'https://www.baidu.com'
}
else{
div.innerHTML = '頁面將在'+timer+'秒后跳轉'
timer--;
}
},1000);
</script>
</body>運行結果為:

| location對象方法 | 返回值 |
|---|---|
| location.assign() | 跟href一樣,可以跳轉頁面(也稱為重定向頁面) |
| location.replace() | 替換當前頁面,因為不記錄歷史,所以不能后退頁面 |
| location.reload() | 重新加載頁面,相當于刷新按鈕或者f5 如果參數為true 強制刷新 ctrl+f5 |
例如,我們也可以通過使用location對象方法來實現跳轉頁面:
<button>點擊跳轉</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click',function(){
location.assign('https://www.baidu.com')
})
</script>
location.assign() 這種方法實現的跳轉是可以后退頁面,但是 location.replace() 因為不記錄歷史,所以不能后退頁面。
navigator 對象包含有關瀏覽器的信息,它有很多屬性,我們最常用的是 userAgent,該屬性可以返回由客戶機發送服務器的 user-agent 頭部的值。
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; //手機
} else {
window.location.href = ""; //電腦
}| history對象方法 | 作用 |
|---|---|
| back() | 可以后退功能 |
| forward() | 前進功能 |
| go(參數) | 前進后退功能 參數如果是1,前進一個頁面 如果是-1 后退一個頁面 |
比如我們現在有連個頁面,想要通過一個按鈕實現前進后退功能,可以分別給兩個頁面的按鈕綁定forward方法和history方法,如下所示:
index.html
<body>
<a href="list.html">去到列表頁面</a>
<button>前進</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click',function(){
history.forward()
})
</script>
</body>list.html
<body>
<a href="index.html">返回主頁面</a>
<button>后退</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click',function(){
history.back()
})
</script>
</body>實現效果為:

或者我們也可以使用history.go(1)實現前進功能;用history.go(1)實現后退功能。
關于JavaScript的三種BOM對象分別是怎樣的就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。