您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下jQuery中如何讓input框失去焦點,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
jQuery中讓input框失去焦點的方法:1、利用“$("input元素")”語句來獲取input元素對象;2、利用blur()方法讓input元素對象失去焦點即可,語法為“元素對象.blur()”。
本教程操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
在jquery中,通過獲得input對象,使用blur()方法便可實現失去焦點,觸發事件。下面舉例講解input輸入框用jquery怎么寫失去焦點事件。
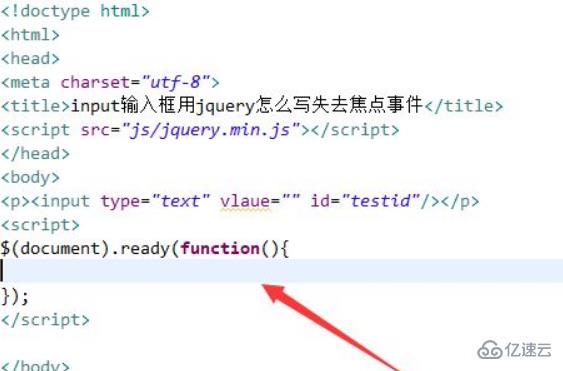
1、新建一個html文件,命名為test.html,用于講解input輸入框用jquery怎么寫失去焦點事件。在p標簽內,使用input標簽創建一個輸入框。設置input的id屬性為testid,用于下面通過該id獲得input對象。在js標簽內,使用ready()方法在頁面加載完成時,執行function函數。

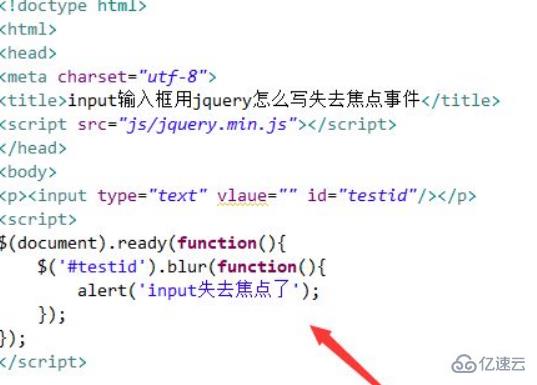
2、在function函數內,通過獲得id(testid)獲得input對象,使用blur()方法給input對象綁定失去焦點事件,當input輸入框失去焦點時,執行function函數。
在js標簽中,為了驗證失去焦點事件,在function函數,使用alert()方法輸入提示“input失去焦點了”。

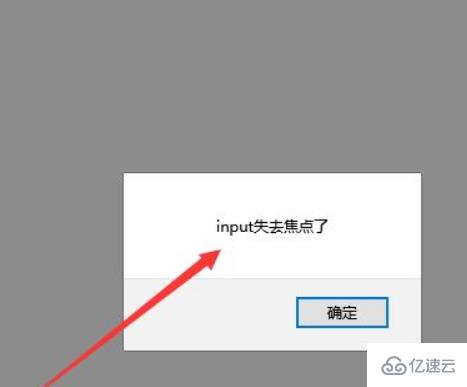
在瀏覽器中打開test.html文件,查看實現的效果。

注意事項:
當元素失去焦點時發生 blur 事件。
以上是“jQuery中如何讓input框失去焦點”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。