您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue頁面首次載入如何優化,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
今天是把自己開發的博客系統發布到了線上,但就只是把build出來的dist文件夾隨便扔在了云服務器根目錄下,導致在首次進入頁面的時候非常的慢.所以需要進行優化.
優化前的大小

之前為了方便開法,背景圖片直接在assets里面扔了一個jpg,導致加載這張圖片的時候就用了十幾秒,于是乎我就把圖片上傳空間了,然后改用網絡地址.
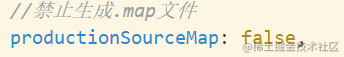
build出來的dist文件夾里面有很多的.map文件,這些文件主要是幫助線上調試代碼,查看樣式.由于基本都是本地調試好,線上不需要怎么修改,所以就禁止生成這些文件.
在vue.config.js里面加上這句.


\
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="external nofollow" > <script src="https://cdn.bootcss.com/vue/2.6.11/vue.min.js"></script> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <script src="https://cdn.bootcss.com/vuex/3.0.1/vuex.min.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script> <script src="https://cdn.bootcss.com/axios/0.19.2/axios.min.js"></script>
//cdn引入
configureWebpack: {
externals: {
'vue': 'Vue',
'element-ui': 'ELEMENT',
'vue-router': 'VueRouter',
'vuex': 'Vuex',
'axios': 'axios'
}
}網上說可以把import注釋掉,親自操作會報錯,也有資料說不用注釋也不會打包
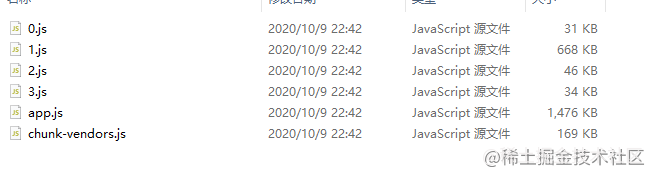
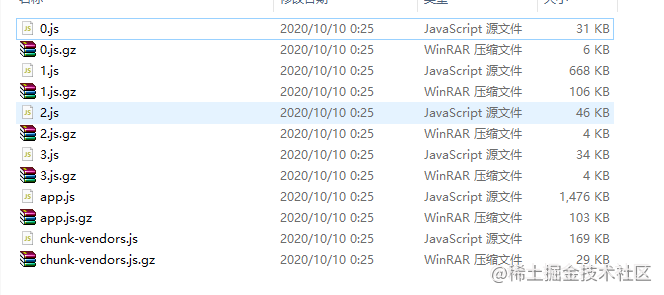
一頓操作最后的文件,效果顯著,app.js還是很大

做完這個感覺前四步都是小菜一碟,直接把1.4m的app.js干成一百多kb,其他的都不足掛齒了
configureWebpack: config => {
return {
//配置cdn
externals: {
'vue': 'Vue',
'element-ui': 'ELEMENT',
'vue-router': 'VueRouter',
'vuex': 'Vuex',
'axios': 'axios'
},
//配置gzip壓縮
plugins: [
new CompressionWebpackPlugin({
test: new RegExp('\.(js|css)$'),
threshold: 10240,
minRatio: 0.8
})
],
}
}服務端也要配,不然不認識GZIP文件
//配置GZIP壓縮模塊
const compression = require('compression');
//在所有中間件之前引入
app.use(compression());最垃圾的服務器通過以上幾個優化,一樣飛起來了!!!

對比一下,結果顯而易見!!!
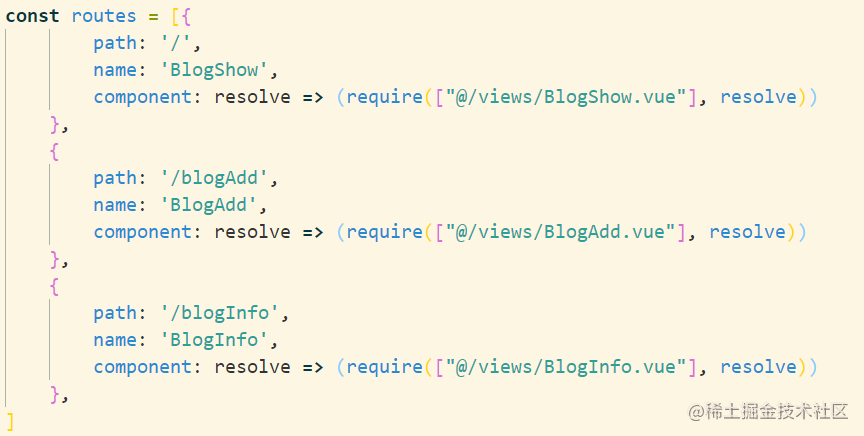
這里的頁面的懶加載是指,假如我現在訪問A頁面,只會去請求A頁面里的東西,其他頁面的東西不會去請求。
具體怎么做,vue-router的官網都寫得很清楚了,有需要的去看一下就懂了:
通過vue-router實現頁面的懶加載
以上是“Vue頁面首次載入如何優化”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。