您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹react native如何修改端口,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
react native修改端口的方法:1、通過npm start命令啟動React Native本地服務器的端口號;2、修改server.js文件;3、將默認的8081端口修改為你想要的端口號即可。
本文操作環境:Windows7系統、react17.0.1、Dell G3。
當我們運行一個React Native項目的時候,React Native會啟動一個默認端口號為8081的本地服務,該8081的服務就是React Native項目的一個本地服務器,用于提供JSBundle包和一些靜態資源。這一切都是React Native幫開發者配置好的,一切都是那么簡便,但如果出現如下幾種情況,那么你需要認真閱讀本文了:
8081端口被其他程序占用(比如殺毒軟件),導致React Native無法正常啟動8081的服務;
如果你想同時運行多個React Native項目;
如果你好奇React Native的默認8081是如何設置的,想修改它;
啟動React Native服務默認會監聽8081端口,那么如何修改這個默認的端口呢?接下來就跟著我一步一步的來修改React Native服務默認監聽的端口吧!
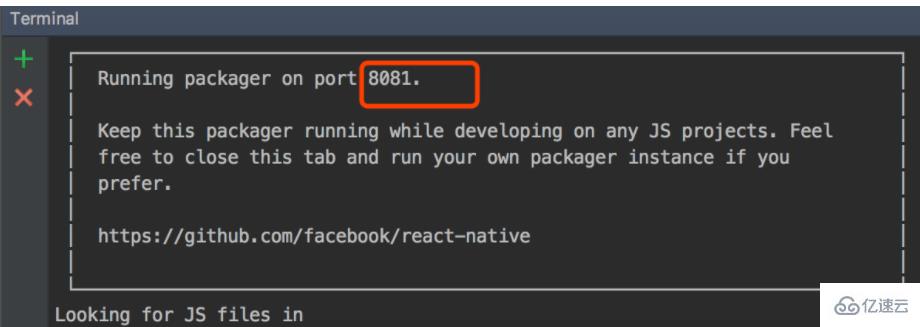
所謂Server端口,也就是我們通過npm start或者react-native run-xxx命令啟動的React Native本地服務器的端口號,如圖:
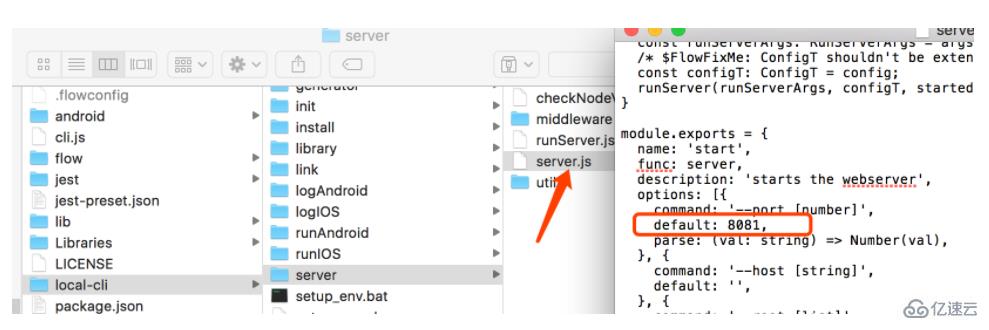
查看最新的server.js的源碼,不難發現一下一段代碼:
... command: '--port [number]', default: 8081, parse: (val: string) => Number(val), ...
從上述代碼中可以看出,我們在啟動react native服務的時候可以為它指定一個端口號:
react-native start --port=8082
提示:上述代碼,是2017年8月1號提交的一個pull request,所以說在2017年8月1之前的React Native版本是沒有這個功能的。
要永久修改這個默認端口號,我們需要修改server.js文件,server.js所在位置,在:
你的項目名稱/node_modules/react-native/local-cli/server/server.js
找到這個文件,打開它,然后將默認的8081端口修改為你想要的端口號即可:

修改好之后,需要驗證一下有么有生效,怎么驗證呢,方法很簡單,在項目根目錄下運行npm start即可:
從上圖可以看出,這里我們已經將react-native的默認端口修改為了8082。
在修改了React Native 服務的端口號之后,我們要需改iOS項目的端口號讓它從新端口獲取jsbundle,否則的話會出現No bundle URL present錯誤。
提示:如果你的React Native項目沒有iOS模塊可以忽略此步驟;
通過XCode打開React Native項目中的iOS項目;
修改以下文件的端口號:
RCTWebSocketExecutor.m
RCTBridgeDelegate.h
RCTBundleURLProvider.m
RCTInspectorDevServerHelper.mm
RCTPackagerConnectionBridgeConfig.m
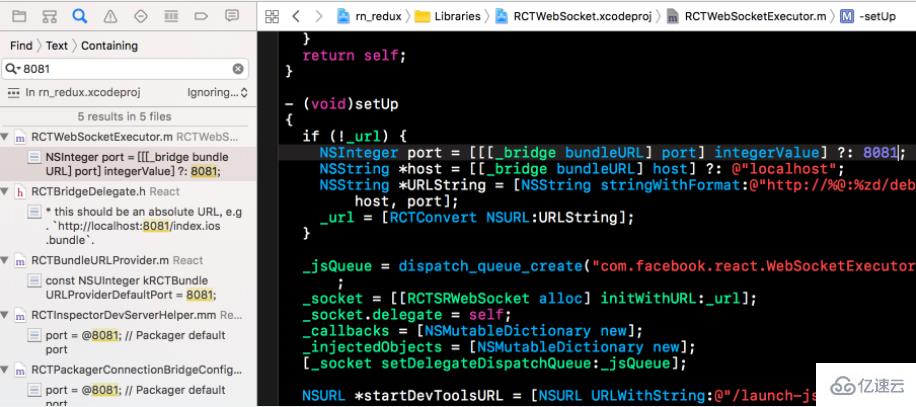
為了方便查找這些文件并定位到端口號,你可以借助XCode的
Show the Find navigator功能來查找文本8081

接下就可以通過react-native run-ios來運行iOS項目并從新的端口讀取jsbundle了。
在修改了React Native 服務的端口號之后,我們要需改Android項目的端口號讓它從新端口獲取jsbundle,否則的話會出現No bundle URL present錯誤。
提示:如果你的React Native項目沒有Android模塊可以忽略此步驟;
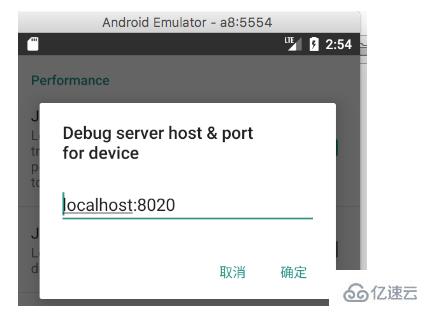
打開調試工具(Dev Settings),可以通過(command+M) 完成;
點擊 Debug server host & port for device,添加localhost:xxx其中xxx為新的端口地址;
重新reload一下,就可以從新的端口加載jsbundle了。
另外,如果你的項目是源碼級依賴React Native的話,也可以通過修改
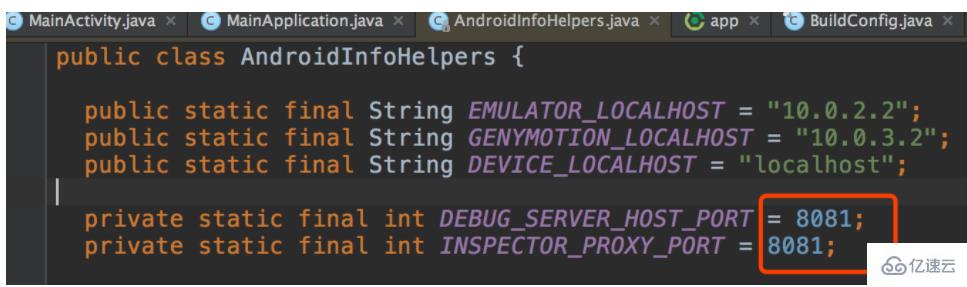
AndroidInfoHelpers.java文件來完成對Android項目的端口的修改。
public class AndroidInfoHelpers {
public static final String EMULATOR_LOCALHOST = "10.0.2.2";
public static final String GENYMOTION_LOCALHOST = "10.0.3.2";
public static final String DEVICE_LOCALHOST = "localhost";
private static final int DEBUG_SERVER_HOST_PORT = 8081;
private static final int INSPECTOR_PROXY_PORT = 8081;
...
以上是“react native如何修改端口”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。