溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“css如何把字體拉長”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css如何把字體拉長”吧!
在css中,可以利用transform屬性把字體拉長,當該屬性與“scale()”函數配合使用時,能夠對元素進行縮放轉換操作,語法為“文字元素對象{transform:scale(橫向比例值,縱向比例值);}”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎么把字體拉長
在css中,可以利用transform屬性來講字體拉長,下面我們通過示例來看一下,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>拉伸的文字</title>
</head>
<body>
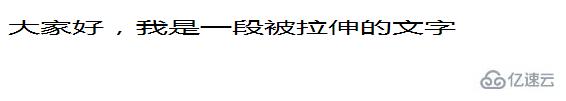
<p class="stretch">大家好,我是一段被拉伸的文字</p>
</body>
<style>
.stretch {
transform: scale(2, 1);
transform-origin: 0 0;
}
</style>
</html>輸出結果:

到此,相信大家對“css如何把字體拉長”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。