您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“css如何消除標簽單獨占一行的樣式”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在css中,可以利用display屬性消除標簽單獨占一行的樣式,當該屬性的值為“inline”時會設置標簽顯示為內聯元素,此時標簽前后沒有換行符,也就不會獨占一行;具體語法為“標簽元素對象{display:inline;}”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣消除標簽單獨占一行的樣式
標簽之所以會單獨占一行,是因為有些標簽是塊級元素,塊級元素占據其父元素(容器)的整個水平空間,垂直空間等于其內容高度,因此創建了一個“塊”。想要消除標簽獨占一行,只需要將標簽設置為內聯元素,去掉元素前后的換行符。
這時候就需要用到display屬性,只需要將標簽的display屬性值設置為inline,就表示此元素會被顯示為內聯元素,元素前后沒有換行符。就能夠消除標簽獨占一行的效果了。
示例如下:
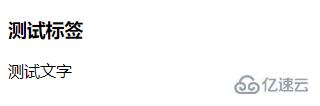
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h4 class="h">測試標簽</h4> 測試文字 </body> </html>
輸出結果:

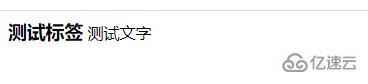
給標簽添加樣式之后:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
.h{
display:inline;
}
</style>
<body>
<h4 class="h">測試標簽</h4>
測試文字
</body>
</html>輸出結果:

“css如何消除標簽單獨占一行的樣式”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。