您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css如何改變a標簽文字的樣式”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css如何改變a標簽文字的樣式”吧!
css改變a標簽文字樣式的方法:1、給a標簽設置id值,語法為“<a id="id值">..”;2、給a標簽添加“#id值{color:字體顏色;font-weight:字體粗細;}”樣式來設置a標簽字體樣式即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css改變a標簽文字樣式的方法
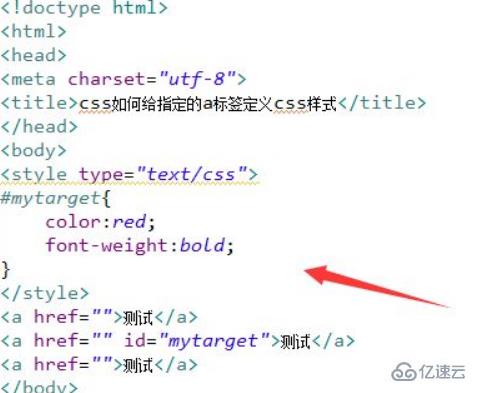
1、新建一個html文件,命名為test.html,用于講解css如何給指定的a標簽定義css樣式。創建多個a標簽,用于測試。設置指定的a標簽的id為mytarget。

2、在css標簽內,通過id設置a標簽的樣式。設置指定a標簽的文字顏色為紅色,文字加粗。

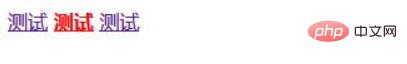
在瀏覽器打開test.html文件,查看實現的效果。

感謝各位的閱讀,以上就是“css如何改變a標簽文字的樣式”的內容了,經過本文的學習后,相信大家對css如何改變a標簽文字的樣式這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。