您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹JavaScript選擇器函數querySelector和querySelectorAll怎么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
選擇器是Css非常強大的功能,早先一般是通過getElementById和getElementsByTagName來獲取頁面元素,在一些場景下就很不方便。
后來DOM擴展出了Selector API標準,其中 Selector API Level 1 包含了querySelector和querySelectorAll兩個方法,可以通過Css選擇器匹配頁面元素。
querySelector用于查詢頁面中第一個符合規則的元素,可以在Document實例和Element實例上調用,接收一個選擇器字符串參數,如果查找到則返回 HTMLElement 對象,否則返回null。
語法格式如下:
Document實例.querySelector(選擇器字符串); Element實例.querySelector(選擇器字符串);
Document實例調用是獲取整個頁面匹配的元素。
簡單示例如下:
// 獲取body元素
let body = document.querySelector("body");
console.log(body)
// 獲取id為container的元素,只會獲取第一個
let container = document.querySelector("#container");
console.log(container)
// 獲取class中包含btn的元素,只會獲取第一個
let btn = document.querySelector(".btn");
console.log(btn);
// 獲取container直接子類class中包含btn的元素,只會獲取第一個
let containerBtn = document.querySelector("#container>.btn");
console.log(containerBtn);Element實例調用是獲取該元素子樹內匹配的元素。
簡單示例:
// 獲取ID為container的元素
let container = document.querySelector("#container");
// 需要檢測元素對象是否存在,存在才有 querySelector 方法
if (container) {
// 只查找 container 內class包含 btn 的元素。
let containerBtn = container.querySelector(".btn");
console.log(containerBtn);
}理論上來講,因為Css可以通過選擇器獲取頁面任意的元素,所以Element實例調用可以直接寫成Document實例的調用方式,只需要修改選擇器字符串參數即可。
例如上例就可以直接寫成如下方式:
let containerBtn = document.querySelector("#container .btn");并且因為少了一個if判斷,代碼就更加簡潔。當然在有些業務場景下,ELement實例是已經確定的了,那么直接用 ELement實例 調用就更加方便了。
querySelectorAll方法和querySelector方法類似,只是它是返回所有匹配的元素,類型是NodeList。
簡單示例:
// 假設頁面有兩個div類名包含 article
// 獲取所有類包含 article 的元素
let articleList = document.querySelectorAll(".article");
console.log(articleList);
console.log(articleList.length);
// 控制臺輸出:
// NodeList(2) [div.article, div.article]
// 2querySelectorAll方法返回的是所有元素,在實務中經常需要遍歷,遍歷可以使用常規的for遍歷、for of遍歷和forEach遍歷。
// for of 遍歷
for (let item of articleList) {
console.log(item);
}
// for 遍歷
for (let i = 0; i < articleList.length; i++) {
console.log(articleList[i]);
console.log(articleList.item(i));
}
// forEach 遍歷
articleList.forEach((item, index) => {
console.log(item, index);
});如果使用for in遍歷,則會把原型鏈上的一些方法也遍歷出來,如entries,forEach等。
使用querySelectorAll方法獲取的NodeList是快照,而非實時的數據。
請看下面這個例子:
// 使用 querySelectorAll 獲取,articleList 是靜態的,非實時的
let articleList = document.querySelectorAll(".article");
console.log(articleList);
console.log(articleList.length); // 2
setTimeout(() => {
// 增加一個元素
let div = document.createElement("div");
div.className = "article";
document.body.appendChild(div);
console.log(articleList);
// 依舊為2
console.log(articleList.length);
}, 0);最后設置了一個定時器,往頁面塞了一個class為article的div元素,但是 articleList 的長度依舊是2。
如果是用getElementsByClassName獲取,那么 articleList 就是實時的數據。
請看如下例子:
// 使用 getElementsByClassName 獲取,articleList是實時的
let articleList = document.getElementsByClassName("article");
console.log(articleList);
console.log(articleList.length);
setTimeout(() => {
// 增加一個元素
let div = document.createElement("div");
div.className = "article";
document.body.appendChild(div);
console.log(articleList);
// 這里為3
console.log(articleList.length);
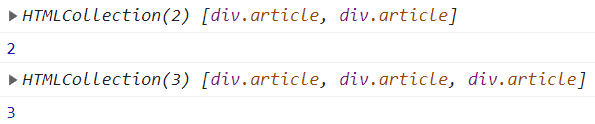
}, 0);在控制臺查看打印結果:
HTMLCollection動態效果:

使用 getElementsByClassName 獲取的對象是 HTMLCollection 類型,會隨文檔流變化而變化。
以上是“JavaScript選擇器函數querySelector和querySelectorAll怎么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。