溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css如何設置表格外邊框加粗”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css如何設置表格外邊框加粗”吧!
在css中,可以使用border屬性設置表格外邊框加粗,只需要給表格table元素添加“border:邊框寬度 solid 邊框顏色值;”樣式即可,邊框寬度值越大,外邊框越粗。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css設置表格外邊框加粗的方法
可以利用border屬性設置table外邊框的寬度,border 簡寫屬性在一個聲明設置所有的邊框屬性。
示例代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
.mytable{
width:400px;
height:150px;
border:10px solid #000;
}
</style>
<table border="1" class="mytable">
<tr><td>aaa</td><td>bbb</td></tr>
<tr><td>ccc</td><td>ddd</td></tr>
</table>
</body>
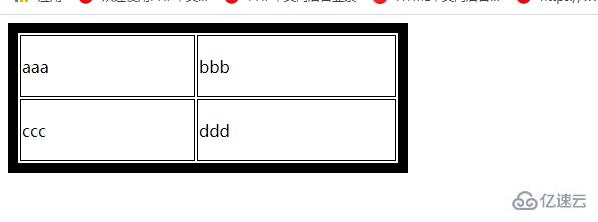
</html>輸出結果:

感謝各位的閱讀,以上就是“css如何設置表格外邊框加粗”的內容了,經過本文的學習后,相信大家對css如何設置表格外邊框加粗這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。