您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css同一行字體如何改變不同顏色”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css同一行字體如何改變不同顏色”吧!
css同一行字體改變不同顏色的方法:1、使用多個span標簽分別包裹要改變顏色的文字,語法為“文字”;2、利用color屬性改變span標簽內的文字顏色即可,語法為“color:顏色值;”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css同一行字體改變不同顏色的方法
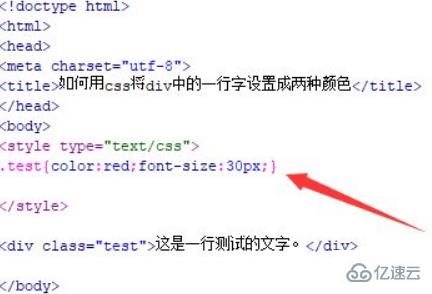
1、新建一個html文件,命名為test.html,用于講解如何用css將div中的一行字設置成兩種顏色。使用div標簽創建一行文字,并設置其class為test,主要用于下面通過該class設置div的樣式。
在test.html文件內,創建<style type="text/css"></style>標簽,用于編寫div的css樣式。設置類名test的樣式,使用color屬性設置div內文字的顏色為紅色,使用font-size屬性設置文字的大小為30px。

2、在test.html文件內,在div標簽內,使用span標簽將部分文字包含起來,用于下面使用css單獨設置它的顏色。
在css標簽內,設置類名test下(即div內)的span標簽的文字顏色,使用color屬性設置span標簽內文字的顏色為藍色。

在瀏覽器打開test.html文件,查看實現的效果。

感謝各位的閱讀,以上就是“css同一行字體如何改變不同顏色”的內容了,經過本文的學習后,相信大家對css同一行字體如何改變不同顏色這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。