您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“jquery如何實現取反方法”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“jquery如何實現取反方法”吧!
jquery實現取反的方法:1、導入jQuery庫;2、設置點擊事件;3、循環設置其它多選框選中狀態;4、通過“!chkall;”方式實現標識變量取反即可。

本文操作環境:windows7系統、jquery-2.1.4版本、Dell G3電腦。
jquery怎么實現取反方法?
利用JQuery實現全選和反選的幾種方法
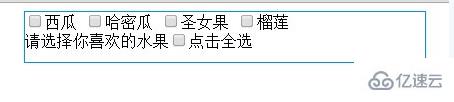
如圖:要實現的效果是點擊全選框全部選中,再點擊全部不選中

方法一思路:1、導入jQuery庫,這個網上可以下載,是免費開源的,2、設置class為fruit,通過prop設置它們的屬性。
方法一:jQuery代碼:
//定義標識,true表示選中
var chkall = true;
$(function () {
//全選按鈕設置點擊事件
$("#btnAll").click(function () {
//1、循環設置其它多選框選中狀態,跟標識用的變量一樣
$(".fruit").prop("checked", chkall);
//2、標識的變量取反
chkall = !chkall;
})
})方法二思路:通過表單過濾器獲取所有的單選框,再循環設置checked屬性。
方法二:jQuery代碼:
$(function () {
//得到全選框的值
var $checked = this.checked;
//通過表單過濾器得到所有單選框
$("input[class=fruit]").each(function () {
//單選框的值與全選框的值保持一致
this.checked = $checked;
})
})
})最后補充說明:JQuery一般獲取屬性我們會用Attr,設置屬性的值我們用prop.
到此,相信大家對“jquery如何實現取反方法”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。