您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue項目中能不能引jquery,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
vue項目中能引jquery,其引入方法是:1、修改package.json;2、在終端里輸入npm install,導入依賴;3、修改webpack.base.conf;4、在組件中引入jquery即可。
本文操作環境:windows7系統、jquery2.2.3版、DELL G3電腦
在vue項目中引入JQuery
用vue-cli腳手架工具構建項目成功后 當需要引入JQ,可用以下方法:
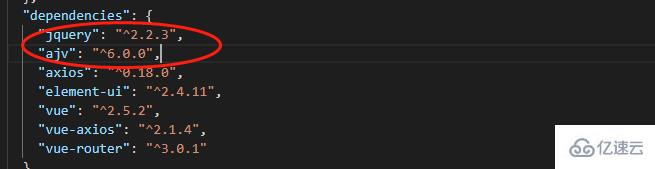
首先在package.json里的dependencies加入"jquery" : "^2.2.3"
當然你可以修改你想引入的版本,這里引入2.2.3

在終端里輸入npm install,導入依賴。
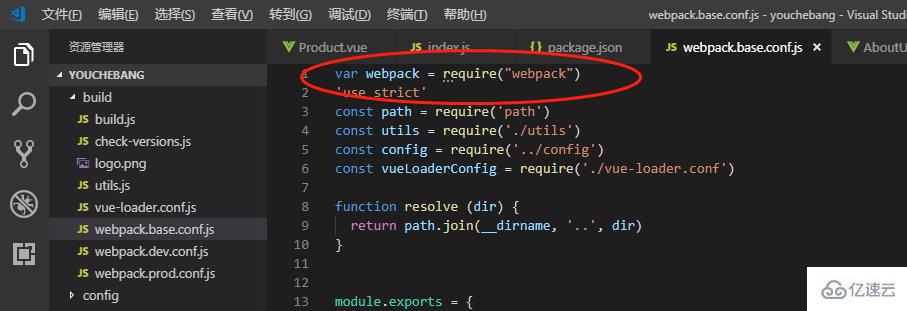
代碼如下 ,看圖修改;
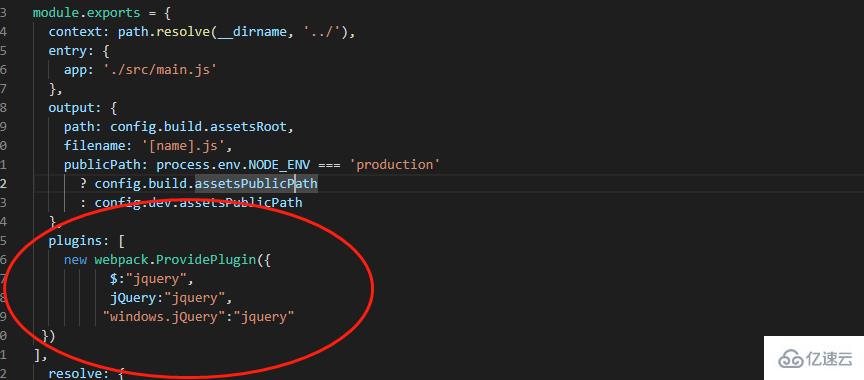
var webpack = require("webpack")plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],

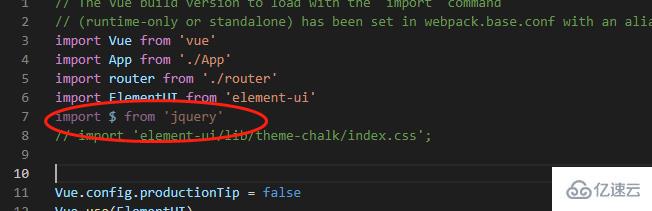
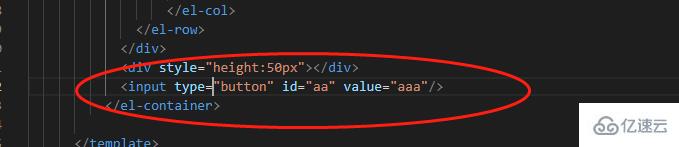
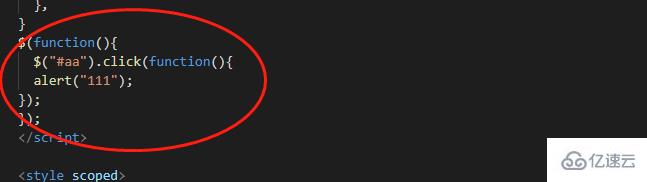
我們想在哪個組件中使用jQuery庫,首先要使用如下命令引入jquery,然后就可以正常使用了
這里我們在main.js里面進行全局引入
import $ from 'jquery'

先重新啟動應用:npm run dev 刷新頁面



看完了這篇文章,相信你對“vue項目中能不能引jquery”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。