溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
jquery怎么判斷是否有某個class,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
在jquery中,可以使用hasClass()方法來判斷是否有某個class,該方法的作用就是檢查被選元素是否包含指定的class,語法“$(selector).hasClass(classname)”。
本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,可以使用hasClass()方法來判斷是否有某個指定class。

hasClass() 方法可以檢查被選元素是否包含指定的 class。如果被選元素包含指定的類,該方法返回 "true"。
語法格式:
$(selector).hasClass(classname)
classname:必需參數,規定需要在指定元素中查找的類。
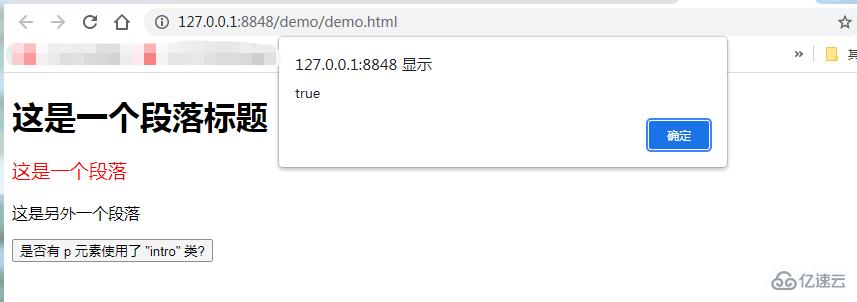
示例:檢查 <p> 元素是否包含 "intro" 類:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("p").hasClass("intro"));
});
});
</script>
<style type="text/css">
.intro{
font-size:120%;
color:red;
}
</style>
</head>
<body>
<h2>這是一個段落標題</h2>
<p class="intro">這是一個段落</p>
<p> 這是另外一個段落</p>
<button>是否有 p 元素使用了 "intro" 類?</button>
</body>
</html>
關于jquery怎么判斷是否有某個class問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。