溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“css里如何設置字體大小和字體顏色”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css里如何設置字體大小和字體顏色”吧!
在css中,可以使用“font-size”和color屬性設置字體大小和字體顏色,只需要給字體元素添加“{font-size: 字體大小值;color: 顏色值;}”樣式即可。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css里設置字體大小字體顏色的方法:
1、使用font-size屬性設置字體的大小
演示代碼:
.demo1{font-size: 20px;}示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.demo1{font-size: 20px;}
.demo2{font-size: 50px;}
</style>
</head>
<body>
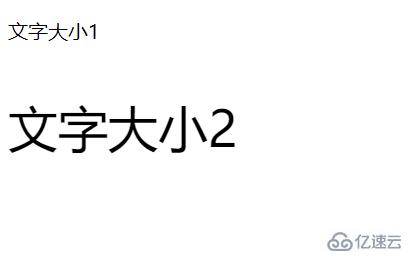
<p class="demo1">文字大小1</p>
<p class="demo2">文字大小2</p>
</body>
</html>輸出結果:

2、使用color屬性設置字體顏色
演示代碼:
.demo1{color: #FF0000;}示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.demo1{color: #FF0000;}
.demo2{color: #0E931C;}
</style>
</head>
<body>
<p class="demo1">文字顏色1</p>
<p class="demo2">文字顏色2</p>
</body>
</html>輸出結果:

到此,相信大家對“css里如何設置字體大小和字體顏色”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。