您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Nginx源碼編譯安裝的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
rpm包安裝比較簡單,這里不做說明。
對于大多數開源軟件,如果找不到安裝包,可以使用源碼安裝方式,源碼安裝雖然沒有yum、apt等工具方便,但是非常通用,在不同架構的cpu、不同操作系統的服務器上都可以使用這種方式。
使用源碼編譯安裝的一般方式,通常是去github上搜索對應的軟件名稱,找到源碼,選擇適合的版本之后,查看源碼目錄下的readme.md文件(在github上這個文件其實就是這個源碼的說明文檔),如果readme.md里面沒有介紹編譯安裝或者構建工程的步驟的說明,也會指明在哪里可以獲得對應的文檔。也有部分軟件的構建文檔是寫在一個名為INSTALL的文件中的,如果readme.md文檔沒有構建說明,可以嘗試去尋找INSTALL文件。
對于C語言的軟件,通常源碼編譯的步驟為:
./configure
make
make install
通常./congfigure命令根據服務器cpu的架構和操作系統檢查編譯環境,例如需要的依賴組件和庫文件是否安裝,也可以通過參數指定安裝位置和一些配置項
make命令可以通過-j參數指定cpu的核數,使用的核越多編譯速度越快,例如對于8核的服務器,可以使用make -j8來加快編譯速度
make install進行軟件安裝
對于nginx,源碼編譯安裝步驟如下:
wget https://nginx.org/download/nginx-1.14.2.tar.gz
tar -xvf nginx-1.14.2.tar.gz
cd nginx-1.14.2
./configure -prefix=/usr/local/nginx -with-http_ssl_module
make -j8
make install
/usr/local/nginx/sbin/nginx –v
在./configure時指定了安裝目錄為/usr/local/nginx,所以安裝后nginx命令在這個目錄下
如果需要部署靜態頁面例如html,將靜態文件資源上傳至/usr/local/nginx/html/目錄下。
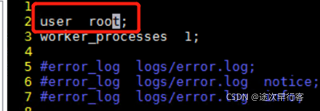
編輯nginx配置文件/usr/local/nginx/conf/nginx.conf,將第二行的用戶修改為root,或者是當前用戶。vim文本編輯其中輸入:set nu可以顯示行數。
取消第2行的注釋并將nobody修改為root:

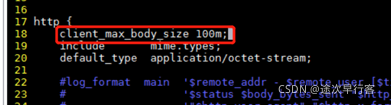
如果web應用需要支持上傳文件,需要設置上傳文件的上限,在18行添加:
client_max_body_size 100m;、

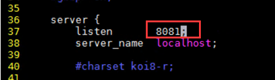
如果需要修改靜態資源的訪問端口,在37行修改即可,例如設置為8081:

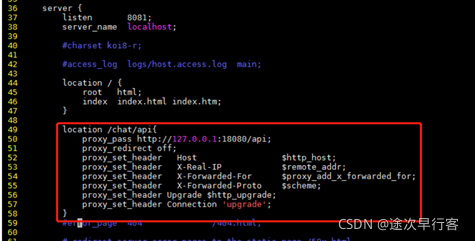
如果需要支持請求轉發(比如在靜態資源中訪問后端接口,訪問/api的請求都轉發到端口18080上的應用),在49行添加以下內容:
location /chat/api{
proxy_pass http://127.0.0.1:18080/api;
proxy_redirect off;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
}
上文配置即將所有訪問路徑中包含/chat/api/的請求都轉發到http://127.0.0.1:18080/api,其中chat是部署的靜態資源目錄,最后兩行配置是用于支持websocket連接的,即ws協議。
通過這樣的配置,就可以做到web應用的前后端分離,即前端靜態資源部署在8081端口,后端資源部署在18080端口。部署好之后,只需要啟動nginx和18080端口上的應用即可正常訪問web應用。
關于“Nginx源碼編譯安裝的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。