您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css怎么讓三個div并排”,在日常操作中,相信很多人在css怎么讓三個div并排問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css怎么讓三個div并排”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
css讓三個div并排的方法:1、給三個div元素設置“display:inline;”或“display:inline-block;”樣式;2、使用float屬性,讓三個div元素浮動起來,語法“float:left;”。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
div是塊狀元素,默認是獨占一行顯示的:
<div></div> <div></div> <div></div>

那么怎么讓這三個div并排顯示呢?有兩種方法,下面給大家介紹一下:
1、使用display屬性
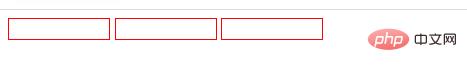
將三個div全部設置成display:inline;或display:inline-block;
div{
width: 100px;
height: 20px;
border: 1px solid red;
display:inline-block;
}
注:當設置成display:inline;時,div中需要有內容,不然無法將div撐開。
2、使用float屬性
將三個div浮動起來
div{
width: 100px;
height: 20px;
border: 1px solid red;
float:left;
}
到此,關于“css怎么讓三個div并排”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。