您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了javascript中&&運算符與||運算符的使用方法,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
在前端開發領域中,&&運算符和||運算符是使用率和頻繁度比較高的。
&&運算符和||運算符的功能特別強大,想成為一名優秀的前端工程師,&&運算符和||運算符是必不可少的。
但是很多前端工程師(剛入門的小白【包括小編本身】)對于&&運算符和||運算符的使用率極為低下。
之前在學校開發一些項目的時候根本就沒有用到過,因為我們已經被傳統概念束縛了。我們對于&&運算符和||運算符的理解是這樣的。
&&運算符左邊的結果和右邊的結果同時為真時,結果真。
&&運算符左邊的結果和右邊的結果同時為假時,結果為假。
&&運算符左邊的結果和右邊的結果有一個為假時,結果為假。
總結:同真為真,否則為假
||運算符左邊的結果和右邊的結果同時為真,結果為真。
||運算符左邊的結果和右邊的結果有一個為假時,結果為真。
||運算符左邊的結果和右邊的結果同時為假時,結果為假。
總結:同假為假,否則為真
但是實際上真的是這樣嗎?我們看下關于&&運算符的小demo
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script type="text/javascript"> let result=1&&2; console.log(result); </script> </body> </html>
你想的結果是不是返回true呀!一開始也是和你們一樣,但是在學習中實踐了一下,并非這樣,這里請允許小編打個小廣告,各位同行可以在騰訊課堂或者bilibili搜索渡一教育,良心推薦,說實在里面的老師講課講的非常優秀,有興趣的同行可以去嘗試一下,扯遠了,我們回歸正題,實際上返回的結果是2。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script type="text/javascript"> var result=1||0 console.log(result); </script> </body> </html>
結果:

是不是很驚訝!,天哪!出乎我的意料,兩次的結果返回值都不是true或者false,好了小編也不和你們賣關子了。直接進入正題。
學會使用&&運算符和||運算符
通過案例加強對&&運算符和||運算符的理解
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<stle type="text/css">
#myTab{
width: 800px;
margin: 0 auto;
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0" id="myTab">
<tr>
<th>編號</th>
<th>名稱</th>
<th>價格</th>
<th>狀態</th>
</tr>
</table>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//0代表待支付,1代表已支付,2代表已收貨,3代表其它
var orderArray=[
{
id:10001,
name:'小米9',
price:1999,
status:0,
},
{
id:10002,
name:'huaweiPro',
price:2999,
status:1,
},
{
id:10003,
name:'小米8',
price:999,
status:2,
},
{
id:10004,
name:'榮耀8X',
price:1399,
status:3,
}
];
$("#myTab tr:not(:eq(0))").remove();
for(var i=0;i<orderArray.length;i++){
var tr=$("<tr/>");
var td1=$("<td/>");
var td2=$("<td/>");
var td3=$("<td/>");
var td4=$("<td/>")
td1.html(orderArray[i].id);
td2.html(orderArray[i].name);
td3.html(orderArray[i].price);
if(orderArray[i].status==0){
td4.html("待支付")
}else if(orderArray[i].status==1){
td4.html("已支付")
}else if(orderArray[i].status==2){
td4.html("已收貨");
}else if(orderArray[i].status==3){
td4.html("其它")
}
tr.append(td1);
tr.append(td2);
tr.append(td3);
tr.append(td4);
$("#myTab").append(tr);
}
</script>
</body>
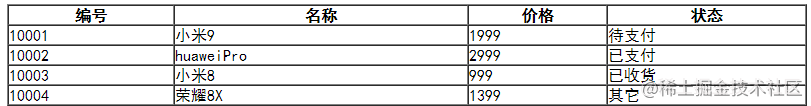
</html>效果圖如下:

這是我們沒有使用&&運算符和||運算符的結果,接下來我們使用&&運算符和||運算符來簡化if...else..if...else語句。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#myTab{
width: 800px;
margin: 0 auto;
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0" id="myTab">
<tr>
<th>編號</th>
<th>名稱</th>
<th>價格</th>
<th>狀態</th>
</tr>
</table>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//0代表待支付,1代表已支付,2代表已收貨,3代表其它
var orderArray=[
{
id:10001,
name:'小米9',
price:1999,
status:0,
},
{
id:10002,
name:'huaweiPro',
price:2999,
status:1,
},
{
id:10003,
name:'小米8',
price:999,
status:2,
},
{
id:10004,
name:'榮耀8X',
price:1399,
status:3,
}
];
$("#myTab tr:not(:eq(0))").remove();
for(var i=0;i<orderArray.length;i++){
var tr=$("<tr/>");
var td1=$("<td/>");
var td2=$("<td/>");
var td3=$("<td/>");
var td4=$("<td/>")
td1.html(orderArray[i].id);
td2.html(orderArray[i].name);
td3.html(orderArray[i].price);
var status=orderArray[i].status== 0 && "待支付" ||orderArray[i].status== 1 && "已支付" ||orderArray[i].status== 2 && "已收貨" ||orderArray[i].status== 3 && "其它"
td4.html(status);
// if(orderArray[i].status==0){
// td4.html("待支付")
// }else if(orderArray[i].status==1){
// td4.html("已支付")
// }else if(orderArray[i].status==2){
// td4.html("已收貨");
// }else{
// td4.html("其它")
// }
tr.append(td1);
tr.append(td2);
tr.append(td3);
tr.append(td4);
$("#myTab").append(tr);
}
</script>
</body>
</html>在這里我們用一句代碼解決了if..else..if..else的代碼操作,使用了&&運算符和||運算符代替使代碼更加簡潔方便,當然&&運算符和||運算符的使用不僅僅是這樣,總之&&運算符和||運算符的功能特別強大,我們要學會使用。
&&運算符
先看第一個表達式轉換為布爾值的結果,如果為真,那么它會看第二個表達式轉換為布爾值的結果,然后如果只有兩個表達式的話,只看第二個表達式的結果就可以返回該表達式的值。
當第一個表達式的值為false時,直接返回第一個表達式的值,不再往后看
如果第一個操作數是對象,則返回第二個操作數
如果兩個操作數都是對象,則返回第二個操作數
如果第二個操作數是對象,則只有在第一個操作數的求值結果為true的情況才會返回該對象
如果一個操作數為null,則返回null
如果第一個操作數是NaN,則返回NaN
如果第一個操作數是undefined,則返回undefined
||運算符
先看第一個表達式轉換為布爾值的結果,如果為假,那么它會看第二個表達式轉換為布爾值的結果,然后如果只有兩個表達式的話,只看第二個表達式的結果就可以返回該表達式的值
當第一個表達式的值為false時,直接返回第二個表達式的值,不再往后看
如果第一個操作數是對象,則返回第一個第一個操作數
如果第一個操作數的求值結果為false,則返回第二個操作數
如果兩個操作數都是對象,則返回第一個操作數
如果兩個操作數都是null,則返回null
如果兩個操作數都是NaN,則返回NaN
如果兩個操作數都是undefined,則返回undefined
被認定為false的值:false, "", NaN, null, undefined
上述內容就是javascript中&&運算符與||運算符的使用方法,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。