您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“html表格單元格的邊框不顯示的解決方法”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“html表格單元格的邊框不顯示的解決方法”這篇文章吧。
表格單元格邊框不顯示的解決方法:使用border屬性給表格單元格標簽“<td>”添加邊框樣式,語法“<td style="border: 邊框寬度值 樣式值 顏色值">...</td>”。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
html表格單元格的邊框不顯示解決方法:
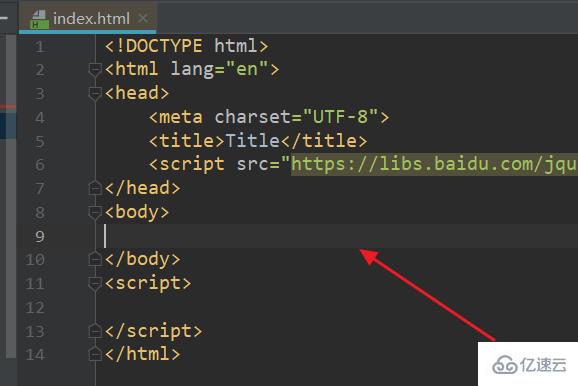
1、首先,打開html編輯器,新建html文件,例如:index.html。

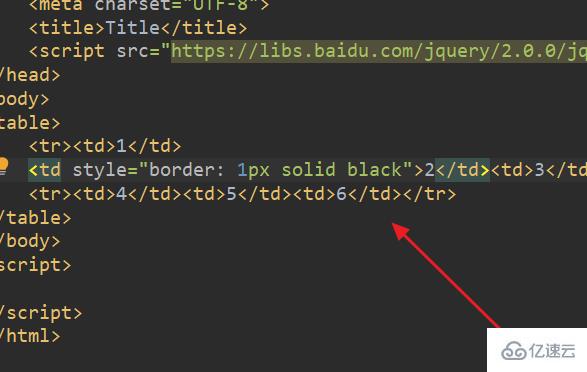
2、在index.html中的<body>標簽中,輸入html代碼:
<table> <tr><td>1</td><td style="border: 1px solid black">2</td><td>3</td></tr> <tr><td>4</td><td>5</td><td>6</td></tr> </table>
在HTML中,要使表格的邊框不顯示出來需要設置的屬性是border。
表格邊框是表格項目周圍的直線,用于分開行、列和單元。默認情況下,是顯示無邊框表格的。
border=n,指定表格邊框寬度的像素值,數字越大則越寬,0表示無邊框。

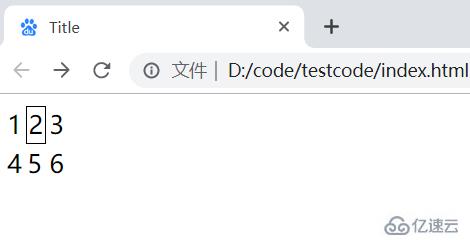
3、瀏覽器運行index.html頁面,此時表格內只有第2個單元格有線框顯示。

以上是“html表格單元格的邊框不顯示的解決方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。