您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹jquery項目中如何進行防重復提交,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
在新項目中,axios能實現防重復提交的功能,不過老項目(例如jQuery)的項目中,沒有axios。但是導入Ajax-hook
就可以實現
Ajax-hook源碼地址 : https://github.com/wendux/Ajax-hook
導入
<script src="https://unpkg.com/ajax-hook@2.0.3/dist/ajaxhook.min.js"></script>
ah對象是在導入ajaxhook.min.js后就會出現的,使用:
ah.proxy({
//請求發起前進入
onRequest: (config, handler) => {
console.log(config.url)
handler.next(config);
},
//請求發生錯誤時進入,比如超時;注意,不包括http狀態碼錯誤,如404仍然會認為請求成功
onError: (err, handler) => {
console.log(err.type)
handler.next(err)
},
//請求成功后進入
onResponse: (response, handler) => {
console.log(response.response)
handler.next(response)
}
})其中,config.method為ajax請求的方式(GET/POST),config.url為請求的路徑。onError中的err對象和onResponse中的response可以通過err.config.method/response.config.method來獲得ajax的請求方式。
我稍微封裝了一下,實現防重復提交的js文件,親測有效,朋友們可以后再測試一下,歡迎各路大神談論和指出不足。
```javascript
function laodJS(url, callback) {
var script = document.createElement('script');
fn = callback || function() {};
script.type = 'text/javascript';
script.defer = true;
// IE
if (script.readyState) {
script.onreadystatechange = function() {
if (script.readyState == 'loaded' || script.readyState == 'complete') {
script.onreadystatechange = null;
fn();
}
}
} else {
// 其他瀏覽器
script.onload = function() {
fn();
}
}
script.src = url;
document.getElementsByTagName('body')[0].appendChild(script);
}
laodJS('https://unpkg.com/ajax-hook@2.0.3/dist/ajaxhook.min.js', function() {
let ajaxArr = []
ah.proxy({
//請求發起前進入
onRequest: (config, handler) => {
var id = config.method + config.url
if (ajaxArr.indexOf(id) === -1) {
// 給每個請求設置唯一ID,push到ajaxArr里。在請求完成時再移除那個項
ajaxArr.push(id)
handler.next(config);
} else {
return handler.reject()
}
},
//請求發生錯誤時進入,比如超時;注意,不包括http狀態碼錯誤,如404仍然會認為請求成功
onError: (err, handler) => {
var id = err.config.method + err.config.url
if (ajaxArr.indexOf(id) !== -1) {
ajaxArr.splice(ajaxArr.indexOf(id), 1)
}
handler.next(err)
},
//請求成功后進入
onResponse: (response, handler) => {
var id = response.config.method + response.config.url
if (ajaxArr.indexOf(id) !== -1) {
ajaxArr.splice(ajaxArr.indexOf(id), 1)
}
handler.next(response)
}
})
})直接在全局中引入這個文件就可以了,我這個文件命名為preventRepeatSubmission.js。
我的HTML代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h2>This is index Page</h2>
<ul>
<li><a href="/">/</a></li>
<li><a href="/index">index頁面</a></li>
<li><a href="/404">404頁面</a></li>
<li><a href="/info">info頁面</a></li>
<li><a href="/nofound">nofound</a></li>
</ul>
<button id="sendMsg">請求攔截器</button>
<script src="./jquery.min.js"></script>
<!-- <script src="https://unpkg.com/ajax-hook@2.0.3/dist/ajaxhook.min.js"></script> -->
<script src="./preventRepeatSubmission.js"></script>
<script>
document.getElementById("sendMsg").addEventListener("click", function() {
$.ajax({
url: 'http://localhost:3000/home',
type: 'GET',
success: function(data) {
console.log('success', data)
}
})
})
</script>
</body>
</html>我的服務器使用koa2搭建的,代碼如下:
const Koa = require('koa');
const Router = require('koa-router');
const app = new Koa();
const router = new Router();
router
.get('/', (ctx, next) => {
ctx.body = '<h2>hello jspang</h2>';
})
.get('/home', async (ctx, next) => {
// ctx.body = '<h2>This is home Page</h2>'
async function delay(time) {
return new Promise(function(resolve, reject) {
setTimeout(function(){
resolve();
}, time);
});
};
await delay(5000);
const url = ctx.url;
// 在request中獲取get請求參數
const request = ctx.request;
const request_query = request.query;
const request_querystring = request.querystring;
// 在ctx中獲取get請求的參數
const ctx_query = ctx.query;
const ctx_querystring = ctx.querystring;
ctx.body = {url, request_query, request_querystring, ctx_query, ctx_querystring};
ctx.response.body = {status:200, msg:'已經成功獲得參數'};
})
app
.use(router.routes()) // 向app中裝載路由
.use(router.allowedMethods()) // 裝載中間件
app.listen(3000, () => {
console.log('[Demo] is running at port 3000');
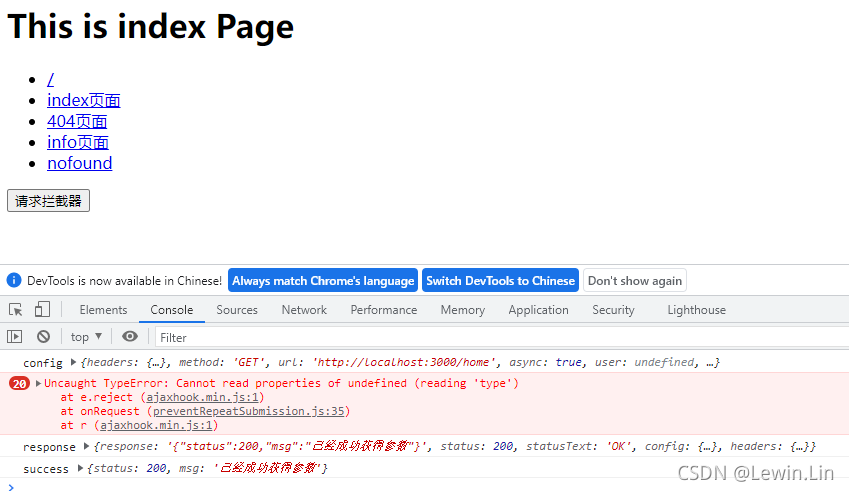
});瀏覽器測試效果:

按下圖中的button就會發起一次ajax請求,我的服務器是延遲響應5s的,在這延遲5s期間,我有點擊了20次button,發起相同的20次ajax被成功攔截了,效果不錯。
關于jquery項目中如何進行防重復提交就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。