您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“在css中什么是flex”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在css中,flex全稱flexible,意思為“彈性布局”,是一種布局方式,可以用來為盒狀模型提供最大的靈活性;任何一個容器都可以指定為Flex布局。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
官方說法:Flex是Flexible Box的縮寫,意為”彈性布局”,用來為盒狀模型提供最大的靈活性。任何一個容器都可以指定為Flex布局。
民間說法:flex 就是一種布局方式,類似于 block,inline-block等。
Flex的基本作用就是讓布局變的更簡單,比如“垂直居中”等,當然不止這個,要說清楚flex有什么作用首先要了解一些概念。
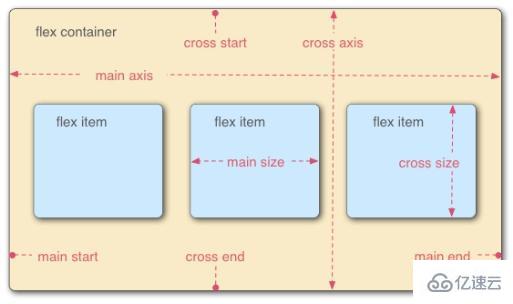
采用Flex布局的元素,稱為Flex容器(flex container),簡稱”容器”。它的所有子元素自動成為容器成員,稱為Flex項目(flex item),簡稱”項目”。 
容器默認存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的開始位置(與邊框的交叉點)叫做main start,結束位置叫做main end;交叉軸的開始位置叫做cross start,結束位置叫做cross end。
項目默認沿主軸排列。單個項目占據的主軸空間叫做main size,占據的交叉軸空間叫做cross size。
主要記住 “容器”、“項目”、“主軸(橫軸)”和“交叉軸(縱軸)”的意思和指向就行。
3.1 flex-direction
flex-direction 決定主軸的方向(即項目的排列方向)。它有4個可能的值 :
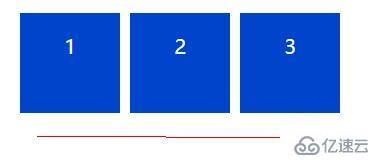
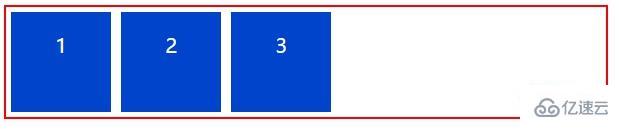
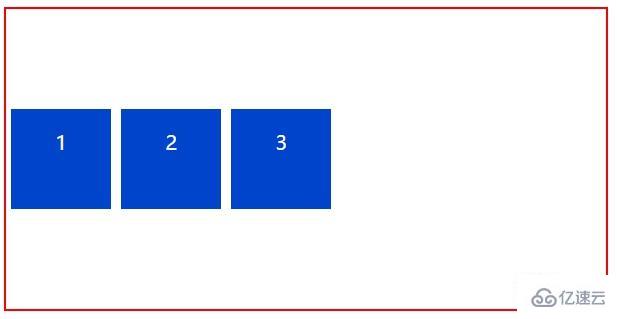
row(默認值):主軸為水平方向,起點在容器的左端。 
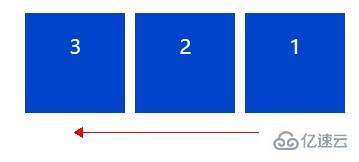
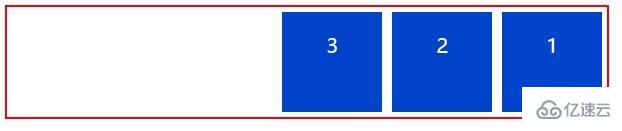
row-reverse:主軸為水平方向,起點在容器的右端。 
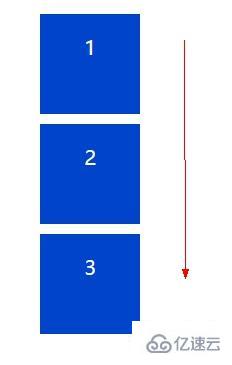
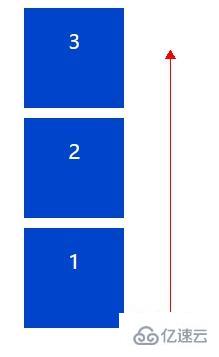
column:主軸為垂直方向,起點在容器的上沿。 
column-reverse:主軸為垂直方向,起點在容器的下沿。 
3.2 flex-wrap
默認情況下容器里變得額所有項目都排在一條線上,flex-wrap定義如果一行排不下 如何換行。它可能的值有三個:
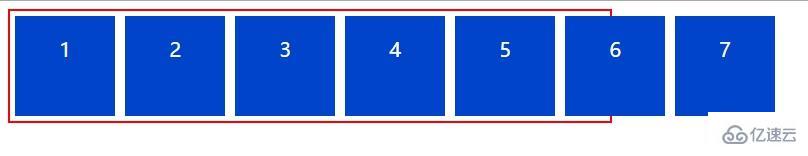
nowrap(默認):不換行。 
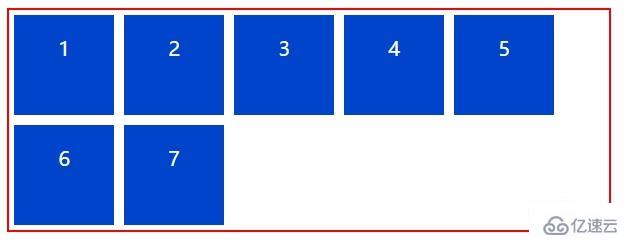
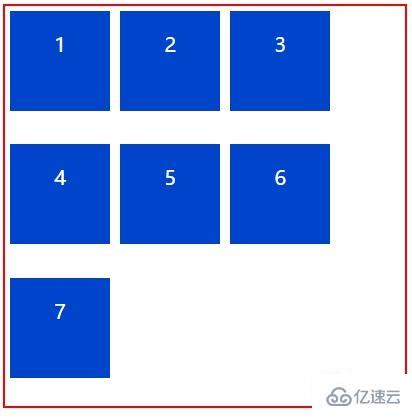
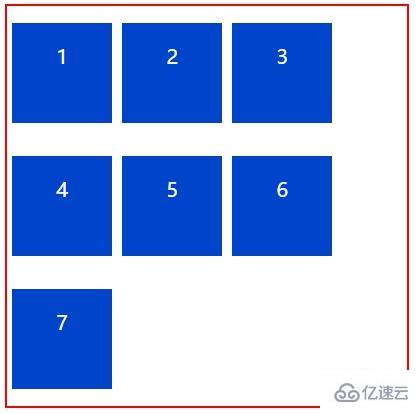
wrap:換行,第一行在上方。 
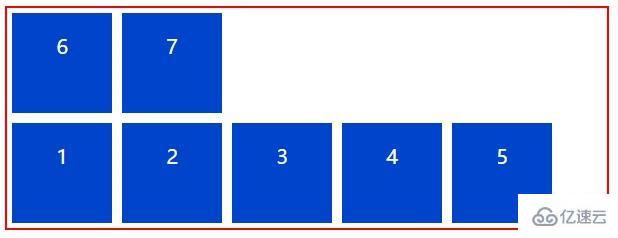
wrap-reverse:換行,第一行在下方。 
3.3 flex-flow
flex-flow屬性是flex-direction屬性和flex-wrap屬性的簡寫形式,默認值為row nowrap。
3.4 justify-content
justify-content 定義了項目在主軸上的對齊方式。它可能的值有5個:
flex-start:向主軸的起始位置對齊,也就是從主軸的起始位置開始排列。如果使用flex-direction 屬性改變的主軸的方向,那項目對應的排列方式也會變。
.container{
display: flex;
flex-direction: row;
justify-content: flex-start;
}
.container{
display: flex;
flex-direction: row-reverse;
justify-content: flex-start;
}
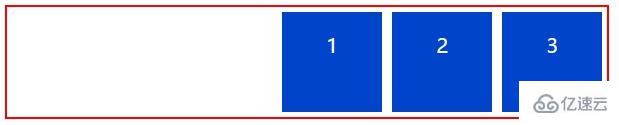
flex-end:向主軸結束位置對齊,也就是從主軸結束的位置開始排列。和flex-start一樣也和flex-direction有關。
.container{
display: flex;
flex-direction: row;
justify-content: flex-end;
}
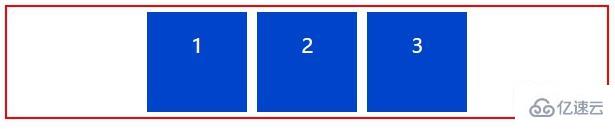
center: 居中
.container{
display: flex;
flex-direction: row;
justify-content: center;
}
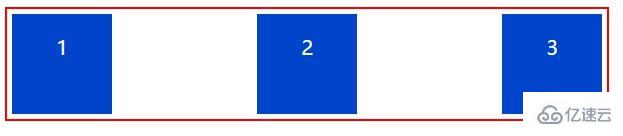
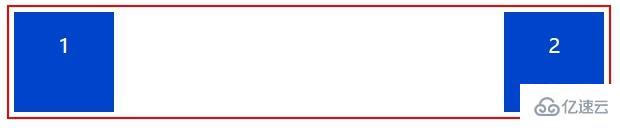
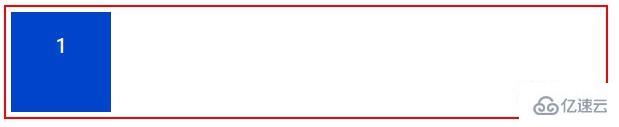
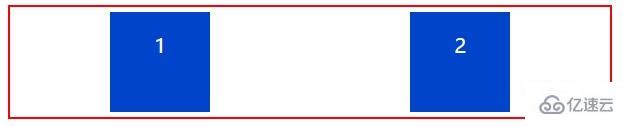
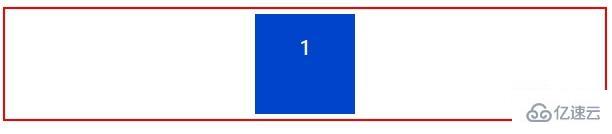
space-between:如果有兩個以上的項目,則容器主軸的開始和結束位置各一個,其他的項目均勻排列,項目之間的間隔相等。排列順序同樣和flex-direction有關。如果只有兩個項目則一邊一個。如果只有一個項目則只在容器主軸的開始位置排列



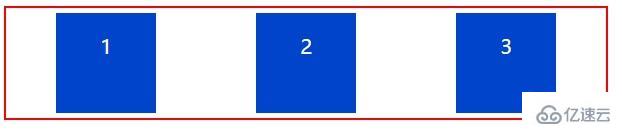
space-around:每個項目兩側的間隔相等。所以,項目之間的間隔比項目與邊框的間隔大一倍。排列順序同樣和flex-direction有關。如果只有一個項目則排列在中間。



3.5 align-items屬性
align-items屬性定義項目在交叉軸(縱軸)上如何對齊。它可能取5個值。具體的對齊方式與交叉軸的方向有關,下面假設交叉軸從上到下。
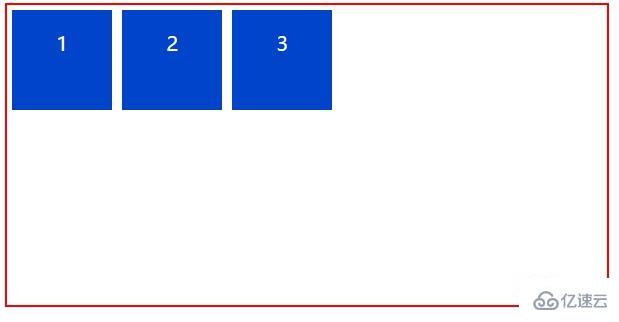
flex-start:交叉軸的起點對齊。

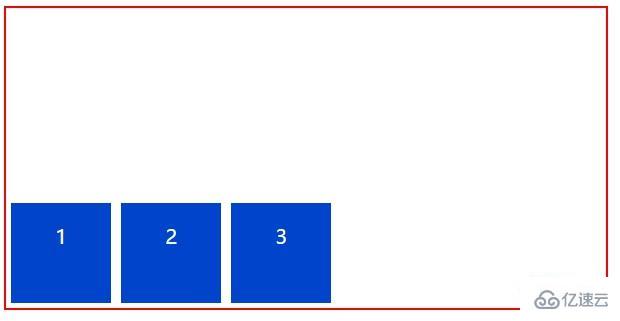
flex-end:交叉軸的終點對齊。

center:交叉軸的中點對齊。

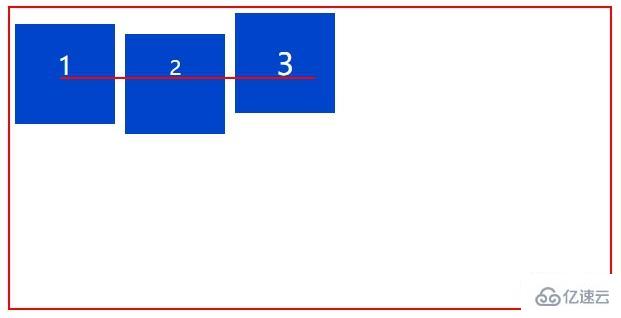
baseline: 項目的第一行文字的基線對齊。

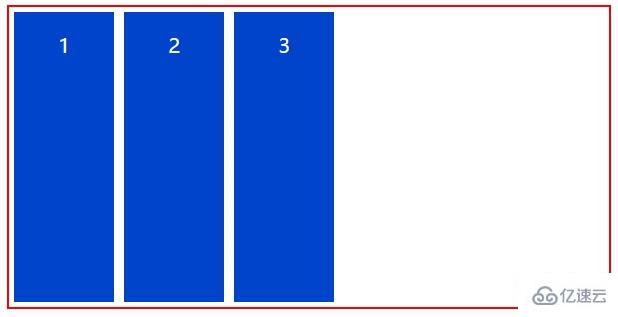
stretch(默認值):如果項目未設置高度或設為auto,將占滿整個容器的高度。

3.6 align-content屬性
align-content屬性定義了多根軸線(多行)的對齊方式。如果項目只有一根軸線(一行),該屬性不起作用。
如果flex-direction的值是column,則該屬性定義了多列的對齊方式。如果項目只有一列,該屬性不起左右。
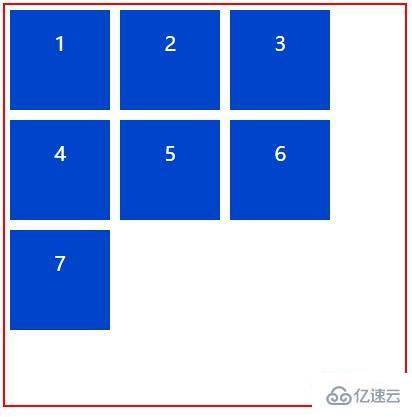
stretch(默認值):多行占滿整個交叉軸。

flex-start:與交叉軸的起點對齊。

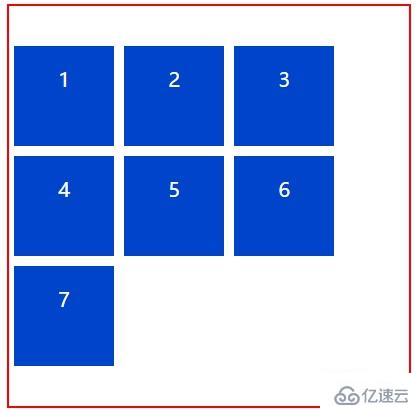
flex-end:與交叉軸的終點對齊。

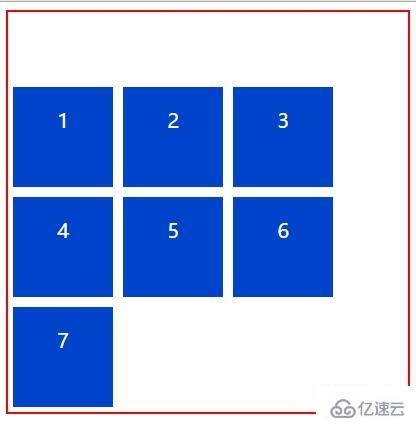
center:與交叉軸的中點對齊。

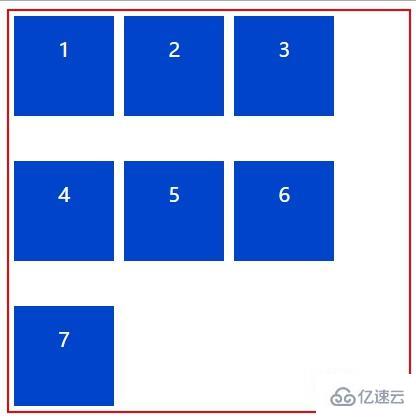
space-between:與交叉軸兩端對齊,軸線之間的間隔平均分布。

space-around:每根軸線兩側的間隔都相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍。

4.1 order屬性
.item {
order: <integer>;
}order屬性定義項目的排列順序。數值越小,排列越靠前,默認為0。
4.2 flex-grow屬性
.item {
flex-grow: <number>; /* default 0 */
}flex-grow屬性定義項目的放大比例,默認為0。

如果所有的item 的flex-grow的值都是一樣的話那就是以item 的width為最小值平均分配主軸上的寬度。如果item沒有設置width則所有的item平分主軸上的剩余寬度(多余空間)。
如果item的flex-grow的值不一樣,那就是根據對應的比例來分配主軸上的剩余寬度(多余空間)。同樣是以item設置的width為最小值。
如果item設置的max-width則放大的寬度不會超過該值。
4.3 flex-shrink屬性
flex-shrink屬性定義了項目的縮小比例,默認為1,即如果空間不足,該項目將縮小。
.item {
flex-shrink: <number>; /* default 1 */
}
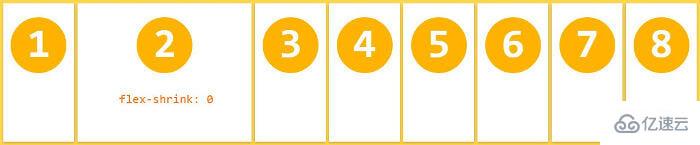
如果所有項目的flex-shrink屬性都為1,當空間不足時,都將等比例縮小。如果一個項目的flex-shrink屬性為0,其他項目都為1,則空間不足時,前者不縮小。
如果container容器設置的flex-wrap則不存在空間不足的情況,如果超過會自動換行。所以這時候設置flex-shrink也是不起作用的。
負值對該屬性無效。
4.4 flex-basis屬性
flex-basis屬性定義了在分配多余空間之前,項目占據的主軸空間(main size)。瀏覽器根據這個屬性,計算主軸是否有多余空間。它的默認值為auto,即項目的本來大小。
.item {
flex-basis: <length>|auto; /* default auto */
}它可以設為跟width或height屬性一樣的值(比如350px),則項目將占據固定空間。
4.5 flex屬性
flex屬性是flex-grow, flex-shrink 和 flex-basis的簡寫,默認值為0 1 auto。后兩個屬性可選。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}該屬性有兩個快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建議優先使用這個屬性,而不是單獨寫三個分離的屬性,因為瀏覽器會推算相關值。
如果flex-basis的總和加起來大于父級寬度,子級被壓縮,最后的選擇是flex-shrink來進行壓縮計算
加權值 = son1 + son2 + …. + sonN;
那么壓縮后的計算公式就是
壓縮的寬度 w = (子元素flex-basis值 * (flex-shrink)/加權值) * 溢出值
如果flex-basis的總和小于父級寬度,剩余的寬度將根據flex-grow值的總和進行百分比;
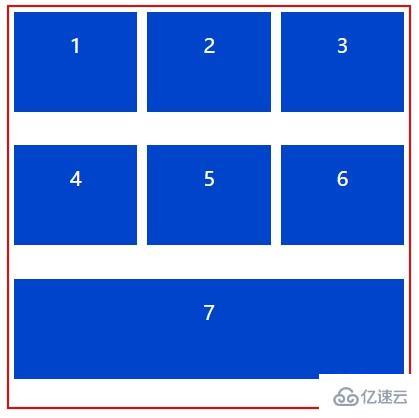
擴張的寬度 w = (子元素flex-grow值 /所有子元素flex-grow的總和) * 剩余值
4.6 align-self屬性
align-self屬性允許單個項目有與其他項目不一樣的對齊方式,可覆蓋align-items屬性。默認值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}“在css中什么是flex”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。