您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue中組件的props屬性有什么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
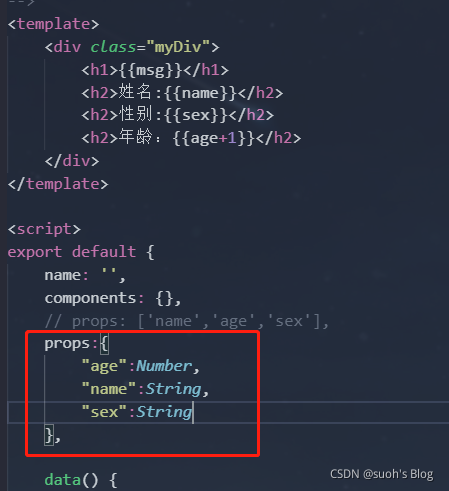
1、【定義被調用組件】首先,我們先定義一個person組件,用于顯示個人信息的組件,我們放了一個人的姓名,性別,以及年齡,定義好這個組件之后,就可以等待其他組件進行調用。那么既然別的組件可以調用,我們就需要再定義一個props屬性,用于接收別的組件傳進來的值。

注意:組件中name、sex、age都是一個prop,將三個屬性放到一起,就是props,這就是props的由來,是prop的復數形式,代表多個prop屬性的集合。
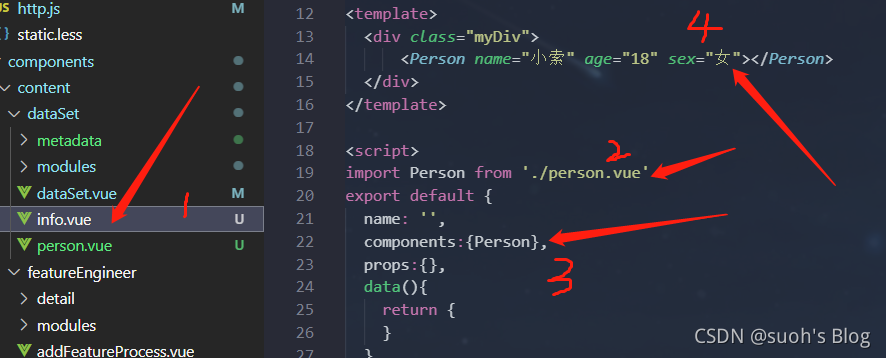
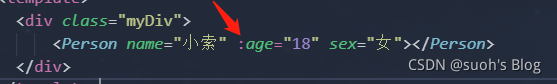
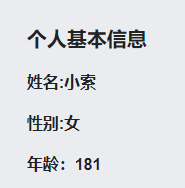
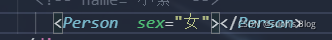
2、【調用組件】此時我們再定義一個info組件,用于展示這個人的基本信息,進行對person組價的調用實現信息的展示,分為下圖四個步驟進行調用。并傳入參數

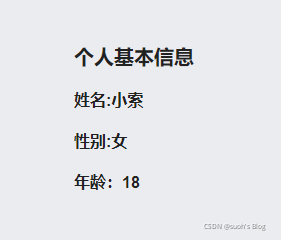
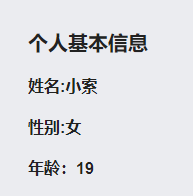
3、【看效果】傳入成功。

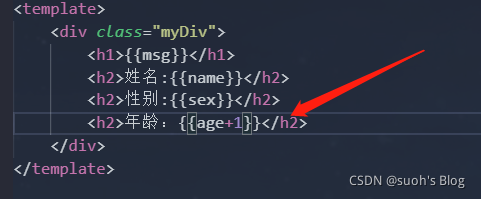
我們可能會直接這樣加1

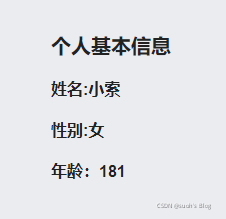
看效果是否能實現,變成19,看下圖顯然是不正確的。因為你傳入的年齡是個字符串18,所以加1只會在18后面進行拼接。

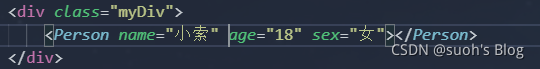
然后有的人說,那傳數字,怎么傳數字呢?很簡單,一個符號搞定。
我們只需要在age前面加上冒號 :他就會只識別雙引號里面的東西18 ,否則識別的是雙引號18

看下效果,此時就成功了。

肯定是數字類型,但是有人非要傳字符串類型,就會影響我們對年齡的計算,比如上面的加1……那么我們如何限制類型呢?
這時候props不能再用[]去定義,需要用{},因為限制類型時,props就是作為一個對象去使用;
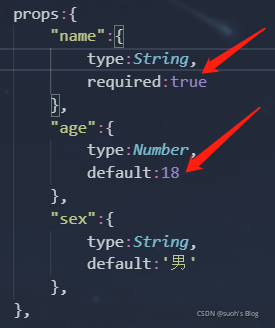
下面就是我們將三個屬性分別做了限制。

我們把年齡做了number類型限制后,再傳入字符串18,看有什么變化?

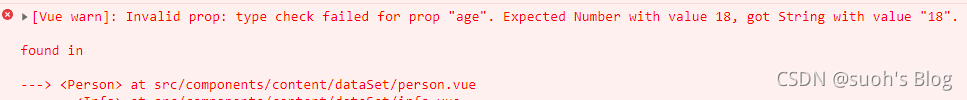
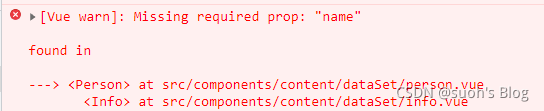
此時發現控制臺,會報錯,顯示age的數據類型不匹配。

雖然不影響展示,但是會報錯。這可以給我們提供一個明確的提示。方便我們規范的傳入數據。

答:當然可以。
假設姓名必傳,其他非必傳。
類型屬性:type:xx
必傳屬性:required:true
默認屬性:default:xx

name必傳,那么我們不傳試試,年齡不傳默認18

結果,控制臺同樣報錯,提示,name是必傳屬性。年齡我們沒傳,也成功展示的是默認值,19是因為一開始對年齡進行了加1操作,這樣我們就成功對屬性進行了限制。


對以上總結:
props在接收數據的同時,對數據進行了類型限制+默認值的指定+必要性的限制
答:不可以
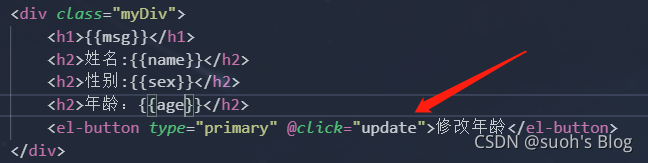
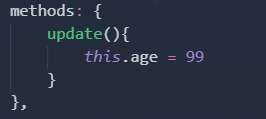
我們添加一個button,以及點擊事件

注意:我們要訪問props里面的屬性值,通過this.即可找到

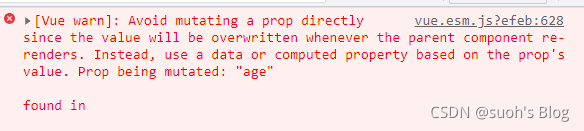
查看結果,發現頁面可以顯示,但是控制臺報錯,因此它是不可修改的


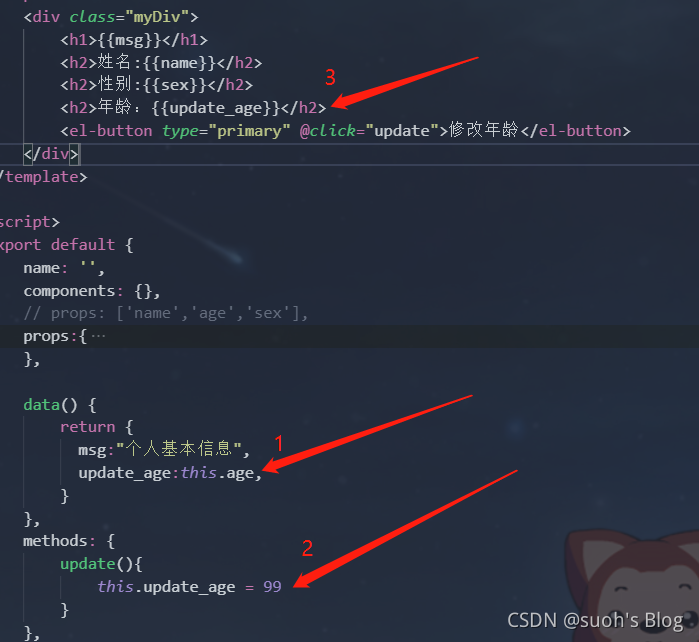
答:通過data去間接修改
我們在data里面重新定義一個變量去接收props屬性。這個變量最好不要重名,重名的話,優先獲取props屬性值,優先級props>data。然后我們在操作或者html綁定值的時候,都去操作data里面新定義的變量

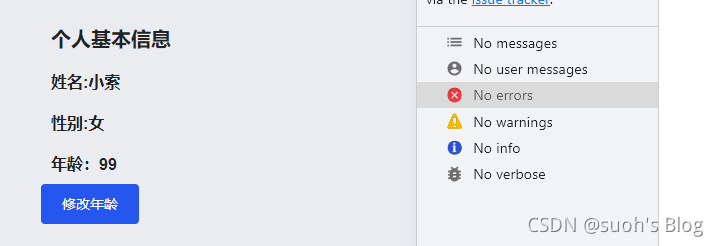
此時可以看到,修改成功,也沒有報錯:

-------讓組件接收外部傳來的數據
接收數據三種方式:
(1)只接收:props: ['name','age','sex']
(2)接收并限制類型:props: { "name":Number }
(3)限制類型、限制必要性指定默認值:
props:{
"name":{
type:String,
required:true
},
"age":{
type:Number,
default:18
},
"sex":{
type:String,
default:'男'
},
},注意:props是只讀的,vue底層會檢測你對props的修改,如果進行了修改,控制臺會報錯,必須修改,就復制一份到data中,通過data去修改數據。
以上是“vue中組件的props屬性有什么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。