溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“實用CSS效果代碼有哪些”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“實用CSS效果代碼有哪些”吧!

1 更改輸入框的光標顏色
MDN:
caret-color屬性用來定義插入光標(caret)的顏色,這里說的插入光標,就是那個在網頁的可編輯器區域內,用來指示用戶的輸入具體會插入到哪里的那個一閃一閃的形似豎杠|的東西。
例如我們將光標設置為藍色
input{
caret-color:blue;
}
2 一行代碼禁止用戶選擇文本
user-select: none;
3 內容選中的效果
這里設置文本選中的顏色是綠色
.div::selection {
background-color: green;
color: #fff;
}
4 居中最好用的三行代碼
display: flex; align-items: center; justify-content: center;
示例:
.father{
width: 200px;
height: 200px;
border: solid #000 2px;
display: flex;
align-items: center;
justify-content: center;
}
.child{
width: 50px;
height: 50px;
border: solid red 2px;
}
5 平滑滾動
scroll-behavior: smooth;
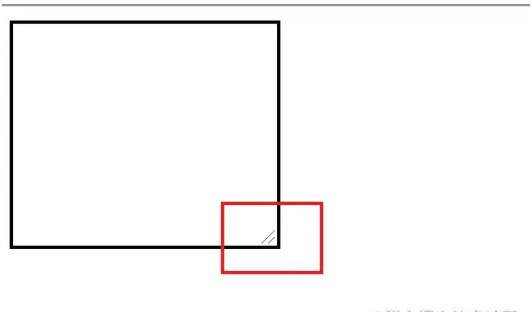
6 用戶可調整元素的大小
resize: both;
注意:resize除非將overflow屬性設置為 以外的其他visible值,否則什么都不做,visible是大多數元素的默認值。
.father{
width: 200px;
height: 200px;
border: solid #000 2px;
display: flex;
align-items: center;
justify-content: center;
resize: both;
overflow: auto;
}
7 圖片作為光標
cursor: url(), auto;
8 打字機效果
.container {
height: 500px;
display: flex;
align-items: center;
justify-content: center;
}
.typing {
width: 220px;
animation: typing 2s steps(8), blink 0.5s step-end infinite alternate;
white-space: nowrap;
overflow: hidden;
border-right: 3px solid;
font-family: monospace;
font-size: 2em;
}
@keyframes typing {
from {
width: 0;
}
}
@keyframes blink {
50% {
border-color: transparent;
}
}<div class="container"> <div class="typing">我是用打字機效果</div> </div>

到此,相信大家對“實用CSS效果代碼有哪些”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。