您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“實用的CSS代碼段有哪些”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“實用的CSS代碼段有哪些”吧!
html
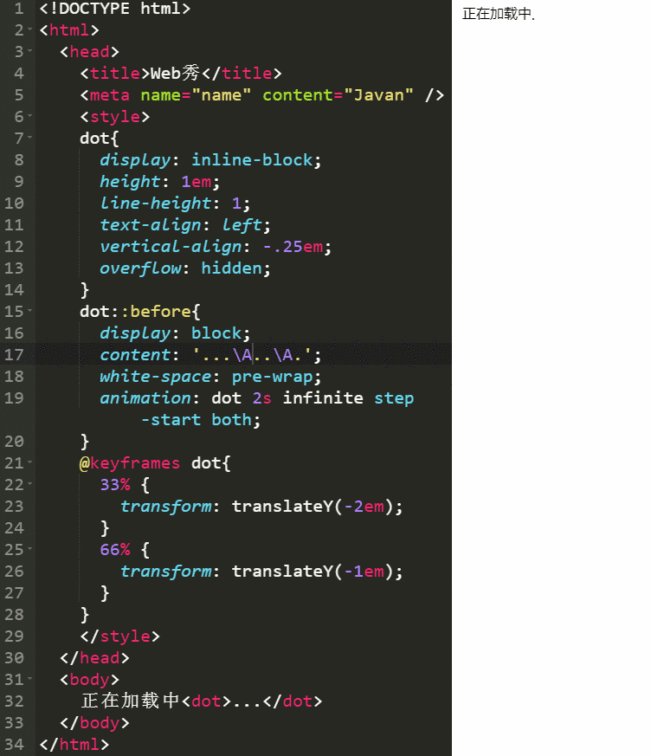
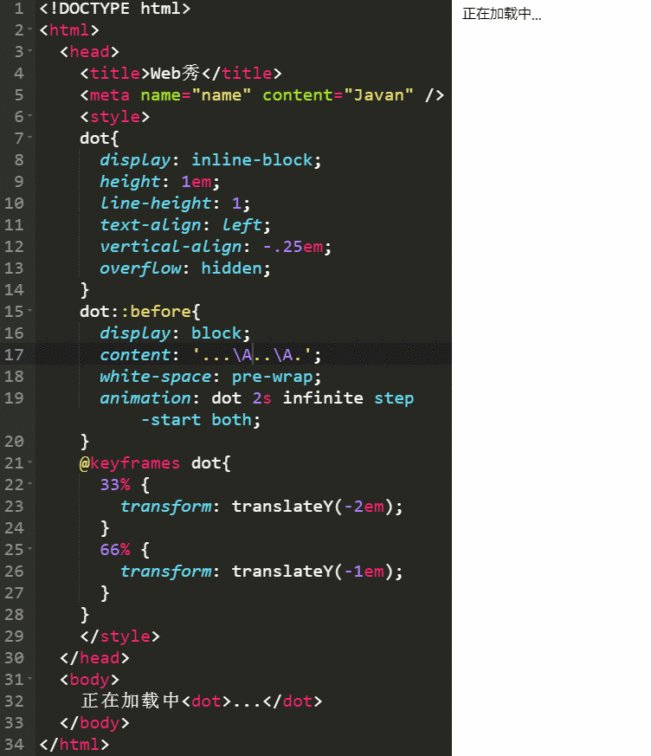
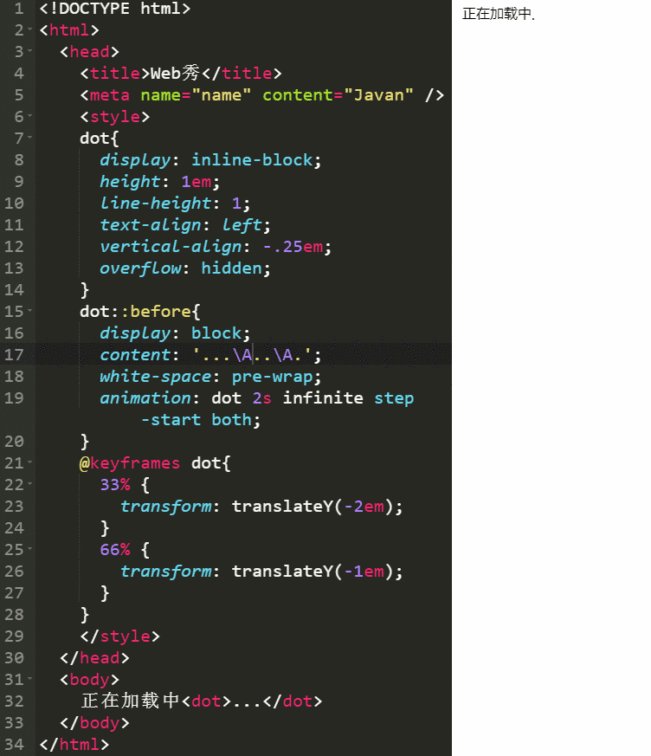
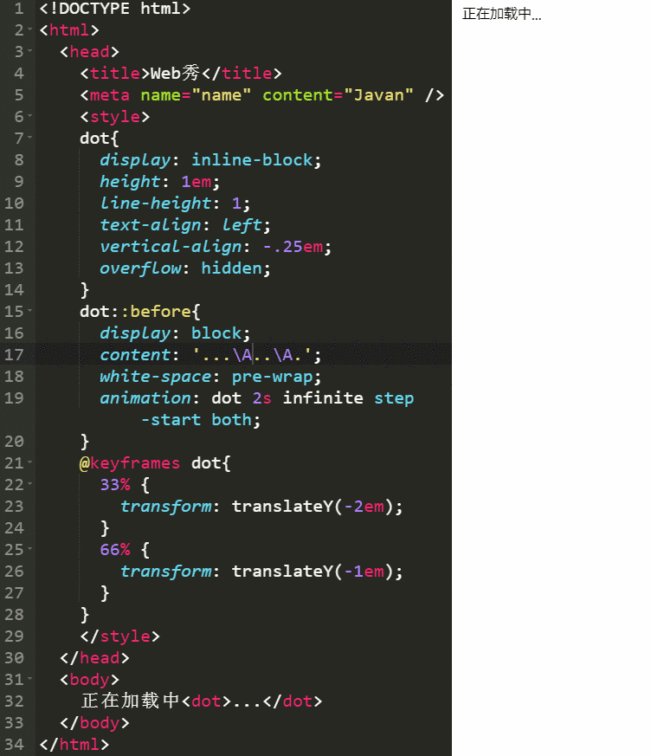
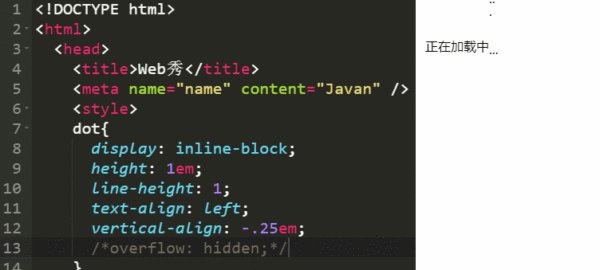
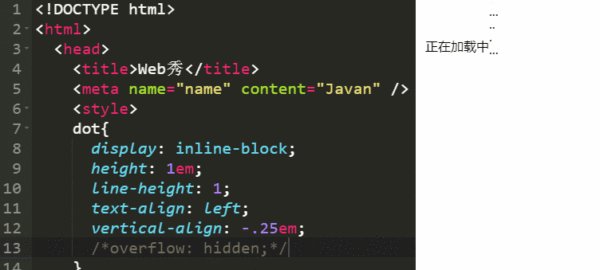
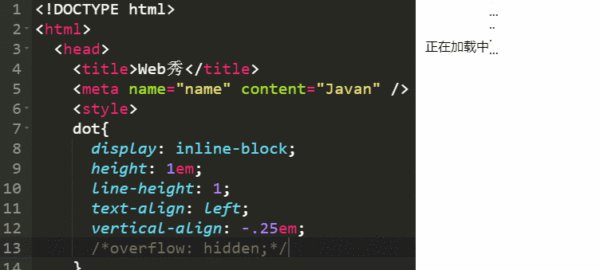
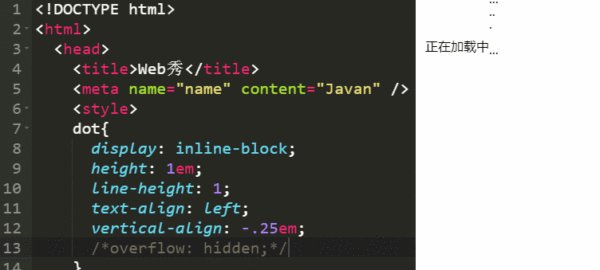
正在加載中<dot>...</dot>
css
dot{ display: inline-block; height: 1em; line-height: 1; text-align: left; vertical-align: -.25em; overflow: hidden; } dot::before{ display: block; content: '...\A..\A.'; white-space: pre-wrap; animation: dot 2s infinite step-start both; } @keyframes dot{ 33% { transform: translateY(-2em); } 66% { transform: translateY(-1em); } }
如果你看上圖代碼沒有看懂,請看下圖,我注釋掉一行代碼,你就明白了。原來是dot元素,沿著Y軸在循環位移,隱藏掉就讓你看到了加載的動畫效果。


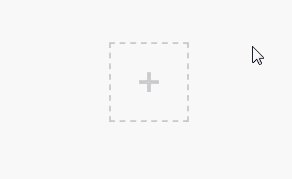
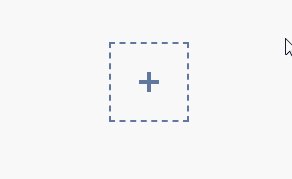
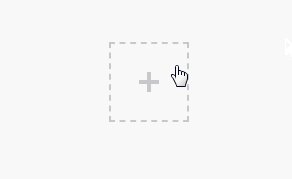
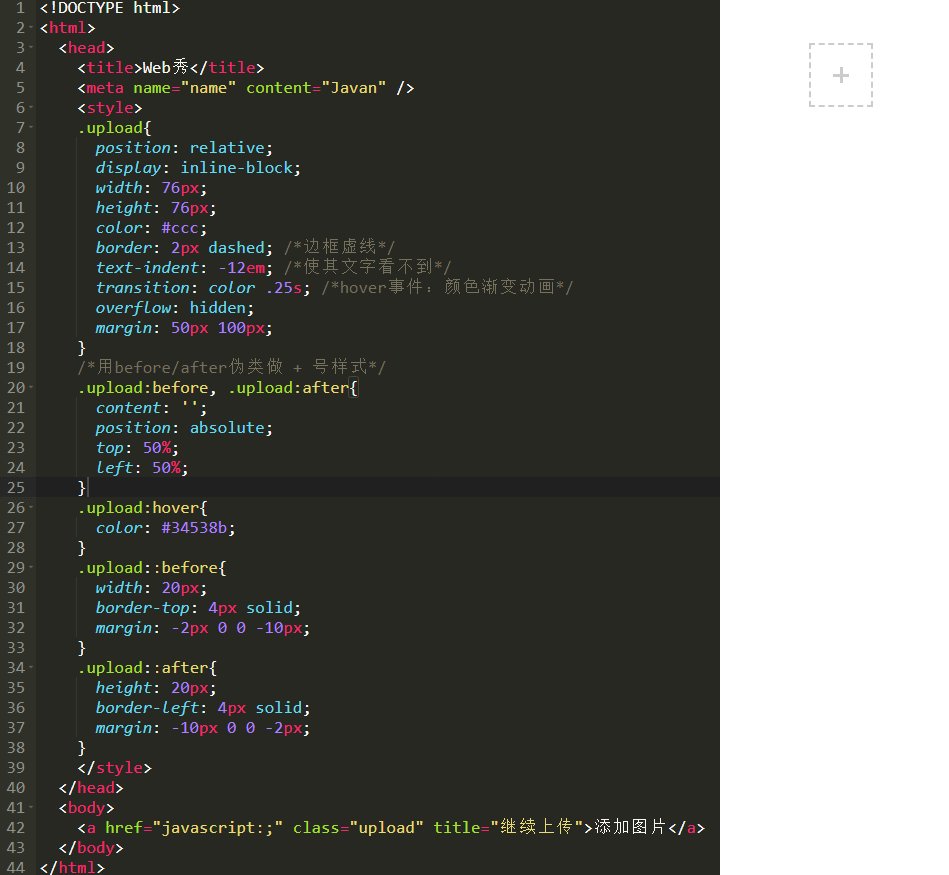
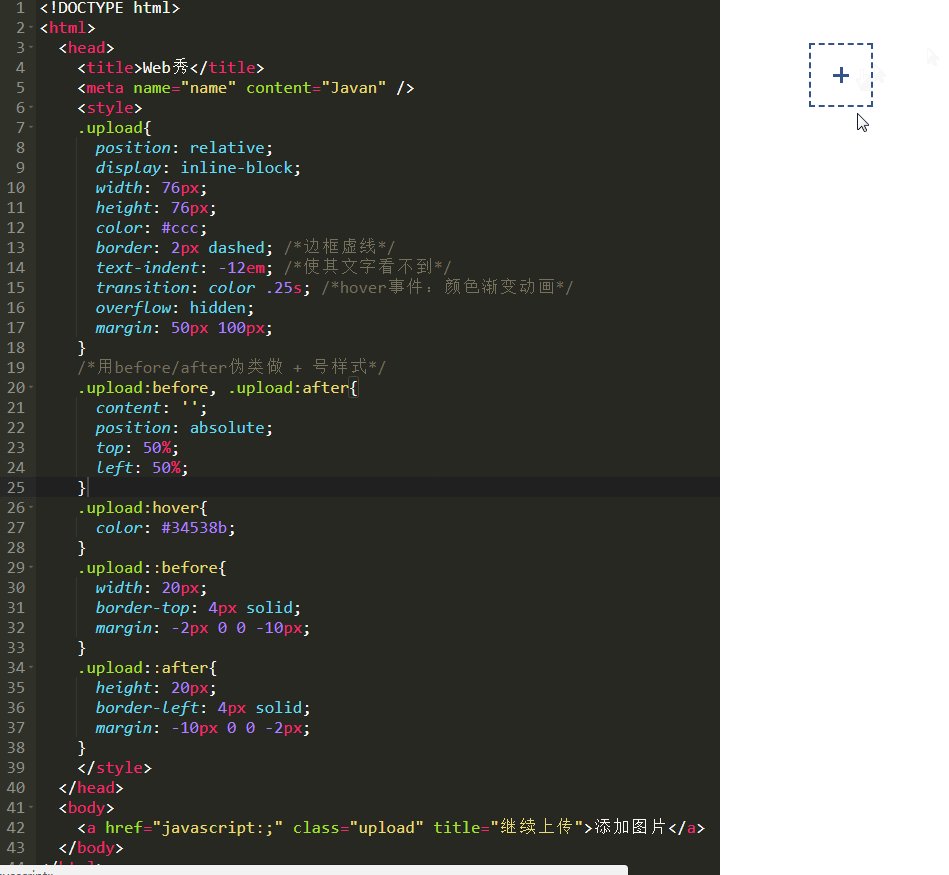
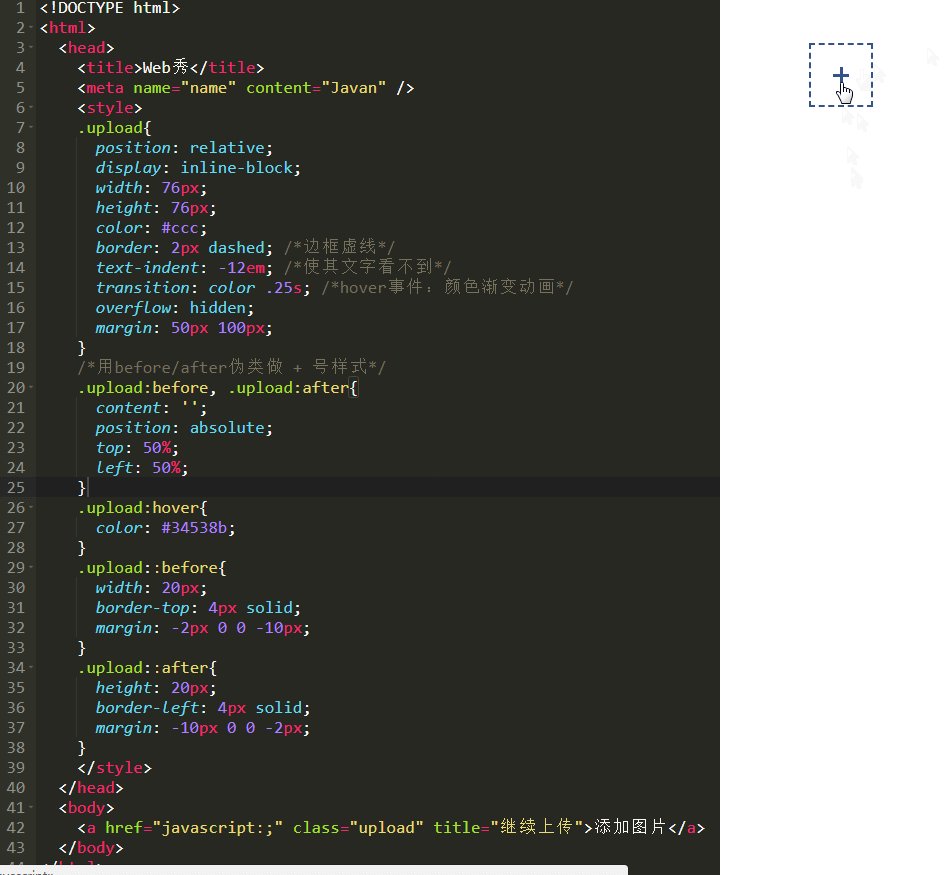
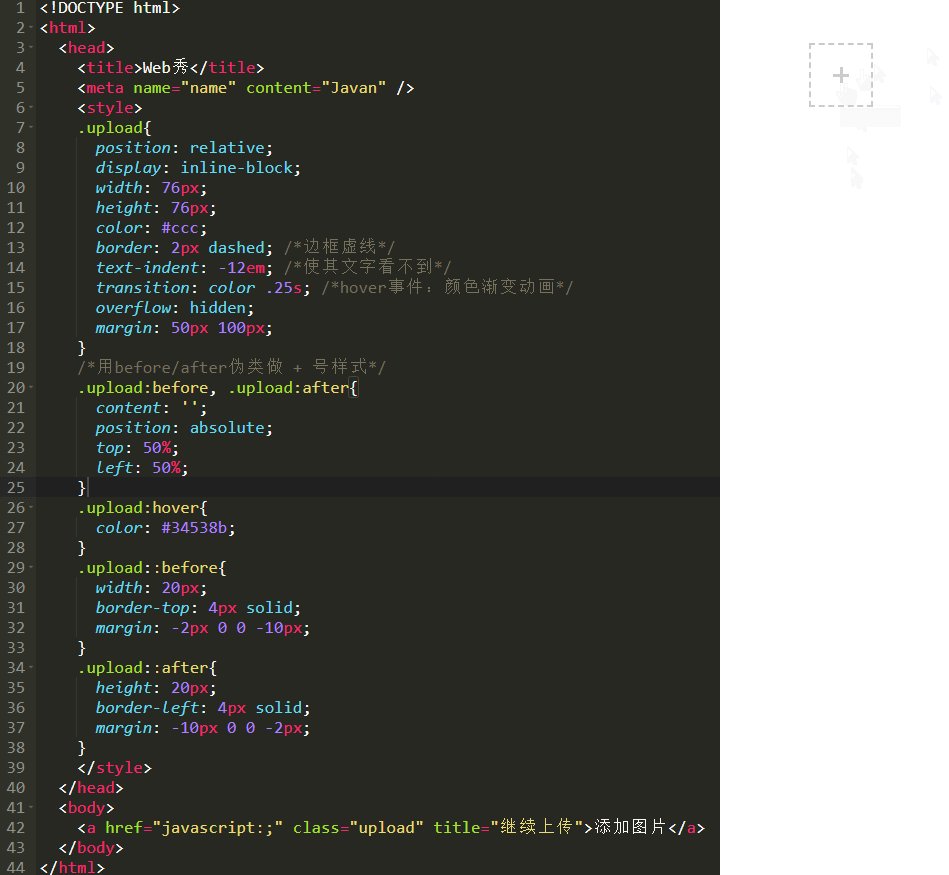
當你需要這樣一個上傳文件,按鈕時,你考慮的是找設計弄個圖片,還是自己寫一個???
其實CSS寫,也很簡單的。
<a href="javascript:;" class="upload" title="繼續上傳">添加圖片</a> .upload{ position: relative; display: inline-block; width: 76px; height: 76px; color: #ccc; border: 2px dashed; /*邊框虛線*/ text-indent: -12em; /*使其文字看不到*/ transition: color .25s; /*hover事件:顏色漸變動畫*/ overflow: hidden; margin: 50px 100px; } /*用before/after偽類做 + 號樣式*/ .upload:before, .upload:after{ content: ''; position: absolute; top: 50%; left: 50%; } .upload:hover{ color: #34538b; } .upload::before{ width: 20px; border-top: 4px solid; margin: -2px 0 0 -10px; } .upload::after{ height: 20px; border-left: 4px solid; margin: -10px 0 0 -2px; }
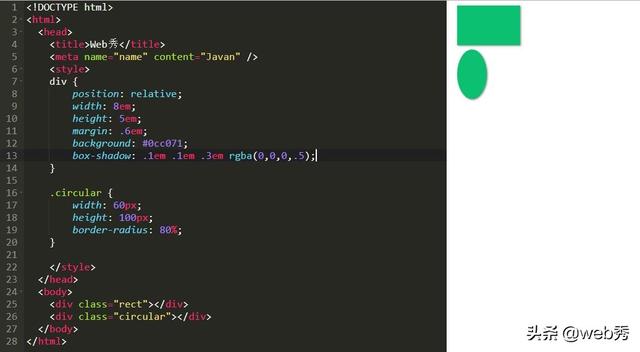
當我們想給一個矩形或其他能用 border-radius 生成的形狀加投影時,用 box-shadow 都可以解決,如下圖:

但是,當元素添加了一些偽元素或半透明的裝飾之后,box-shadow就有些 力不從心了,因為 border-radius 會無恥地忽視透明部分。這類情況包括下列幾種情況:
1、半透明圖像、背景圖像、或者 border-image(比如老式的金質像框);
2、元素設置了點狀、虛線或半透明的邊框,但沒有背景(或者當 background-clip 不是 border-box 時);
3、對話氣泡,它的小尾巴通常是用偽元素生成的;
4、幾乎所有的折角效果
5、通過 clip-path 生成的形狀。
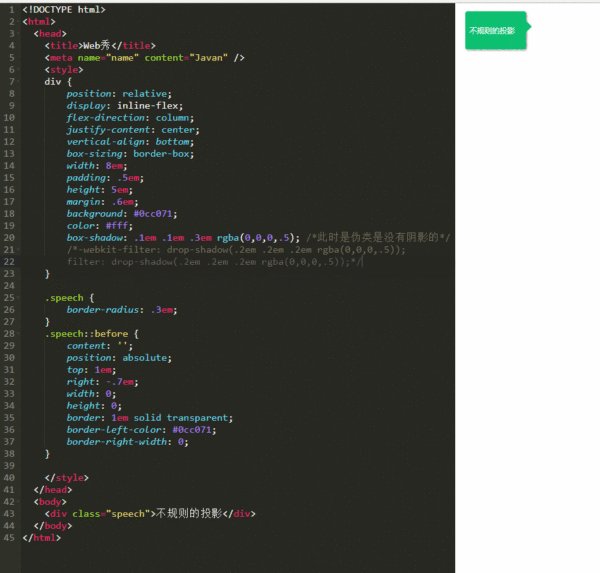
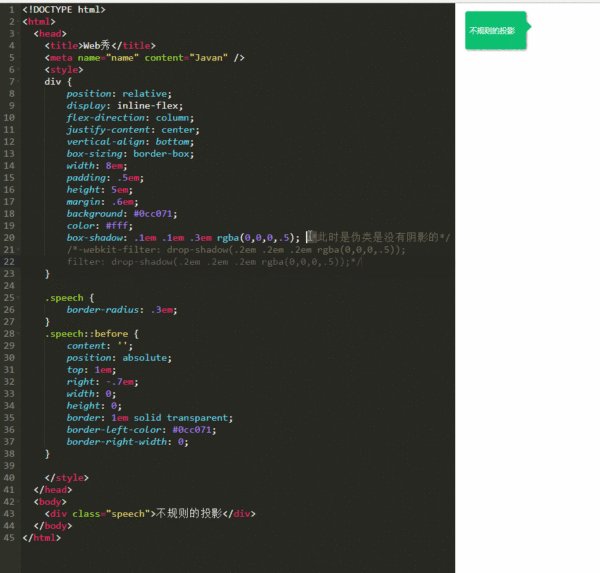
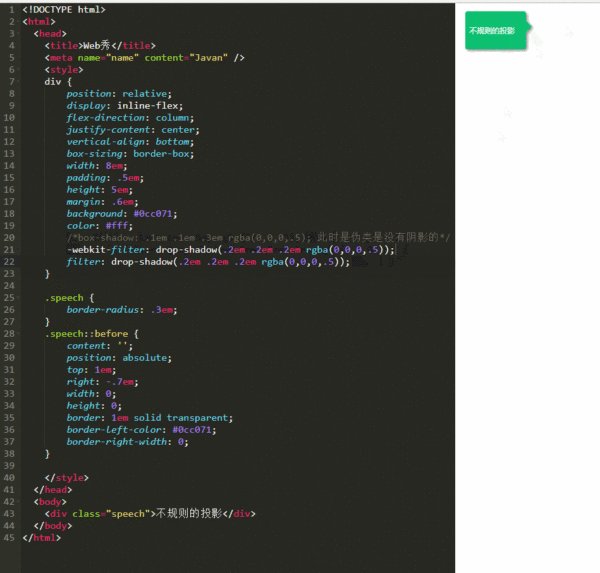
下面來看看這個示例: html代碼
<div class="speech">不規則的投影</div>
css樣式
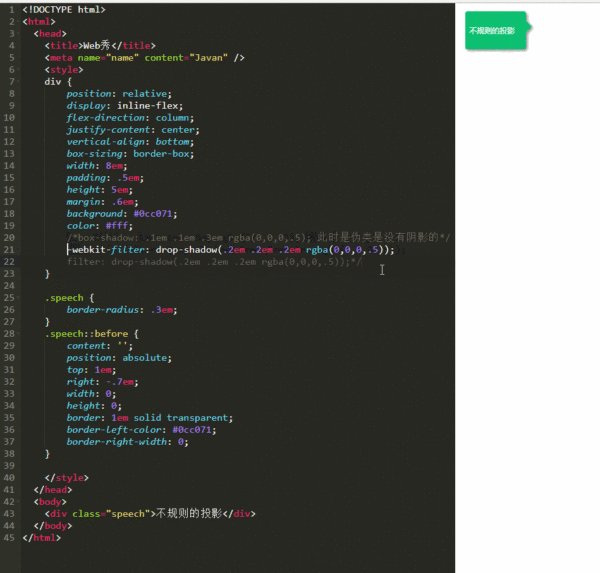
div { position: relative; display: inline-flex; flex-direction: column; justify-content: center; vertical-align: bottom; box-sizing: border-box; width: 8em; padding: .5em; height: 5em; margin: .6em; background: #0cc071; color: #fff; /*box-shadow: .1em .1em .3em rgba(0,0,0,.5); 此時是偽類是沒有陰影的*/ -webkit-filter: drop-shadow(.2em .2em .2em rgba(0,0,0,.5)); filter: drop-shadow(.2em .2em .2em rgba(0,0,0,.5)); } .speech { border-radius: .3em; } .speech::before { content: ''; position: absolute; top: 1em; right: -.7em; width: 0; height: 0; border: 1em solid transparent; border-left-color: #0cc071; border-right-width: 0; }
從上圖可以看出box-shadow搞不定的,drop-shadow給搞定了。這是為什么了?

可以很明顯的看出區別,為什么會這樣呢?在這里我用的是div標簽,大家都知道,div標簽是個塊標簽,說白了是個盒模型,指的是一塊區域,box-shadow的屬性只能添加到盒模型外面,因此內部的東西是不會添加上的,就變成上圖的樣子,中間還是白色部分。而drop-shadow就不一樣了,他是把所有的非透明區域都做了陰影效果,就相當于一種真正的投影。
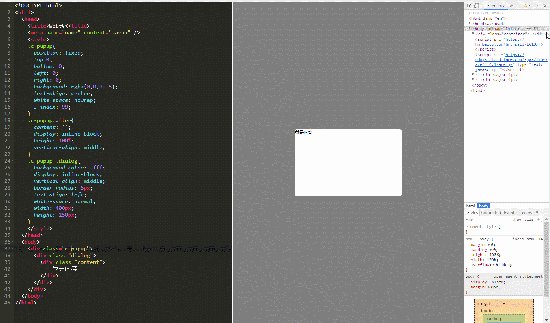
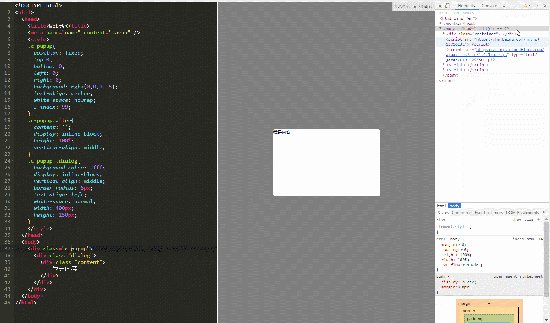
經常在網頁中看到一些Dialog,例如有些網頁點擊登錄注冊時就會跳出一個彈框來顯示登錄注冊頁面,下面就使用 css 完成一個可以自適應,無論窗口的大小,始終能保持水平垂直居中的dialog。
<div class="c-pupup"> <div class="dialog"> <div class="content"> 我是內容 </div> </div> </div>
css樣式
.c-pupup{ position: fixed; top:0; bottom: 0; left: 0; right: 0; background: rgba(0,0,0,.5); text-align: center; white-space: nowrap; z-index: 99; } .c-pupup:after{ content: ''; display: inline-block; height: 100%; vertical-align: middle; } .dialog{ background-color: #fff; display: inline-block; vertical-align: middle; border-radius: 6px; text-align: left; white-space: normal; width: 400px; height: 250px; }
感謝各位的閱讀,以上就是“實用的CSS代碼段有哪些”的內容了,經過本文的學習后,相信大家對實用的CSS代碼段有哪些這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。