您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么使用Bootstrap5中滑動導航組件”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么使用Bootstrap5中滑動導航組件”吧!

1 滑動導航特點
滑動導航(Offcanvas)是一個側邊欄組件,可以通過JavaScript進行切換,從窗口的左、右或下邊緣顯示和隱藏,在項目中常用來構建可隱藏的側邊欄,用于導航、購物車等。
它具有如下幾個特點
滑動導航Offcanvas與模態框modals共享一些相同的JavaScript代碼。從概念上講,它們非常相似,但它們是獨立的插件。
當顯示時,Offcanvas包括一個默認的背景,可以點擊隱藏隱藏的畫布。
與modals類似,一次只能顯示一個offcanvas。
注意! 考慮到CSS處理動畫的方式,您不能在.offcanvas元素上使用margin或translate。相反,應該將類用作獨立的包裝元素。
聽起來似乎不是很明白,不過沒關系,這并不影響你繼續往下學習,下面我們來通過例子學會使用它。
2 滑動導航示例演示
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>表格演示</title> </head> <body> <a class="btn btn-primary" data-bs-toggle="offcanvas" href="#offcanvasExample" role="button" aria-controls="offcanvasExample"> 通過鏈接顯示 </a> <button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasExample" aria-controls="offcanvasExample"> 通過按鈕顯示 </button> <div class="offcanvas offcanvas-start" tabindex="-1" id="offcanvasExample" aria-labelledby="offcanvasExampleLabel"> <div> <h6>個人中心</h6> <button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button> </div> <div> <div> 這里可以放文字、列表、表單等一切元素,點右上角X可以關閉 <ul> <li>我的帖子</li> <li>我的收藏</li> <li>我贊過的</li> </ul> </div> <div class="dropdown mt-3"> <button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-bs-toggle="dropdown"> 我的好友 </button> <ul aria-labelledby="dropdownMenuButton"> <li><a href="#">牛頭</a></li> <li><a href="#">馬面</a></li> <li><a href="#">孫大圣</a></li> </ul> </div> </div> </div> <script src="bootstrap5/bootstrap.bundle.min.js" ></script> </body> </html>

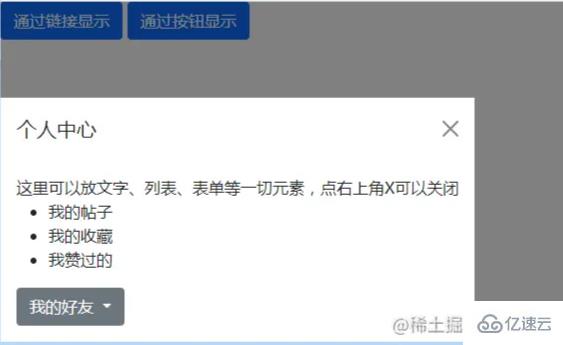
點擊上面的任一個按鈕,則在窗口彈出如下界面

是不是很熟悉,你也可以把上面的文字改變表單,做成購物車。 從上面的例子可以看出滑動導航組件包括容器、導航頭、導航主體,下面我會做詳細介紹。
3 滑動導航組件及參數含義
3.1 容器
所有的滑動導航內容都在div class="offcanvas offcanvas-start"> </div>直接,容器就是滑動導航最外層的殼。
容器中位置參數,有三個值
offcanvas-start,如上面例子中所示,彈出的導航在屏幕左上角
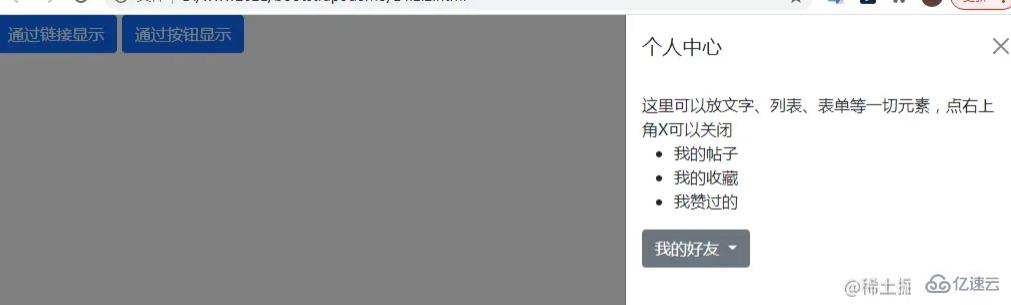
offcanvas-end,彈出的導航在屏幕的右側
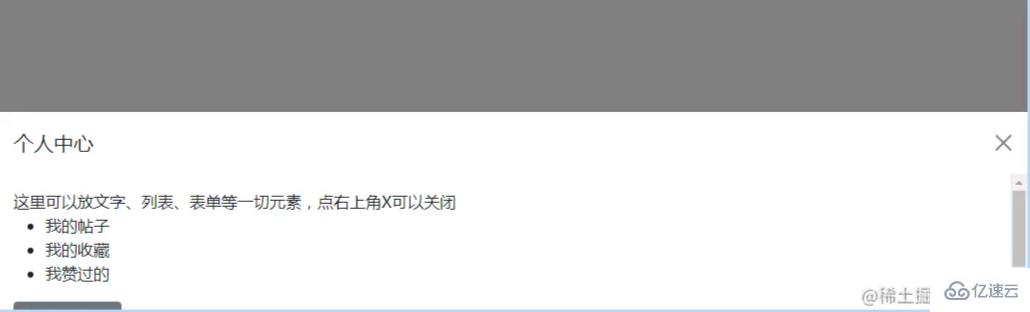
offcanvas-bottom,彈出的導航在屏幕的底部
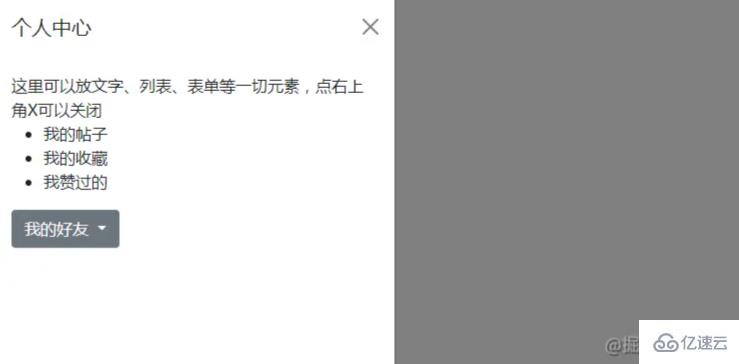
如果無該參數,則位置不確定,我的演示是在左下角
下面是不同參數時候的圖片
offcanvas-end

offcanvas-bottom

無位置參數

3.2 導航頭
<div class="offcanvas-header"> <h6 class="offcanvas-title">個人中心</h6> <button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button> </div>
如上面的代碼,到航頭包含一個導航標題和按鈕,按鈕就是導航右上角的那個X 導航頭一般只需要改標題內容就好了,其他保持原樣就好。
3.3 導航體
所有包含在<div class="offcanvas-body"> <div>之間的內容都是導航條,里面可以放置任意元素。
3.4 導航激活按鈕
這個理論上來說不是導航的一部分,但是一般來說都要在頁面設置某個按鈕或者圖標,當導航隱藏的時候,通過點擊或者滑動到某個區域來激活滑動導航。當然,你也可以開始就讓導航顯示,關閉之后不再顯示了。
<a class="btn btn-primary" data-bs-toggle="offcanvas" href="#offcanvasExample" role="button" aria-controls="offcanvasExample"> 通過鏈接顯示 </a> <button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasExample" aria-controls="offcanvasExample"> 通過按鈕顯示 </button>
上面導航按鈕中
data-bs-toggle="offcanvas"表明對滑動導航起作用
href="#offcanvasExample" 或data-bs-target="#offcanvasExample"是關鍵起作用的代碼,其中#offcanvasExample中的offcanvasExample就是容器的id。
aria-controls="offcanvasExample"是設置鍵盤焦點的,可以不寫。
3.5 默認顯示與關閉
這個很簡單,直接在容器上添加一個參數show即可。這樣打開頁面不用點擊按鈕導航就出現了。
<div class="offcanvas offcanvas-start show" tabindex="-1" id="offcanvasExample" aria-labelledby="offcanvasExampleLabel">
在容器添加 data-bs-keyboard="true"可以實現按escape鍵時關閉offcanvas。
3.6 頁面蒙板與禁止滾動
默認情況下,當滑動導航出現的時候,原本的網頁會出現,并將禁用頁面的上下滾動效果,也就常說的鎖定。 可以使用data-bs-scroll屬性切換body滾動,使用data-bs-backdrop切換背景,直接加在容器上即可。
data-bs-scroll="true",默認false
data-bs-backdrop="false",默認true
這是一個綜合實例,顯示滑動導航后試著滾動鼠標中間滾輪看頁面能否滑動,顯示效果我就不演示了。
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>滑動窗口</title> </head> <body> <button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasScrolling" aria-controls="offcanvasScrolling">允許頁面滾動</button> <button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasWithBackdrop" aria-controls="offcanvasWithBackdrop">默認</button> <button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasWithBothOptions" aria-controls="offcanvasWithBothOptions">允許蒙板和頁面滾動</button> <div class="offcanvas offcanvas-start" data-bs-scroll="true" data-bs-backdrop="false" tabindex="-1" id="offcanvasScrolling" aria-labelledby="offcanvasScrollingLabel"> <div> <h6 id="offcanvasScrollingLabel">Colored with scrolling</h6> <button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button> </div> <div> <p>Try scrolling the rest of the page to see this option in action.</p> </div> </div> <div class="offcanvas offcanvas-start" tabindex="-1" id="offcanvasWithBackdrop" aria-labelledby="offcanvasWithBackdropLabel"> <div> <h6 id="offcanvasWithBackdropLabel">Offcanvas with backdrop</h6> <button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button> </div> <div> <p>.....</p> </div> </div> <div class="offcanvas offcanvas-start" data-bs-scroll="true" tabindex="-1" id="offcanvasWithBothOptions" aria-labelledby="offcanvasWithBothOptionsLabel"> <div> <h6 id="offcanvasWithBothOptionsLabel">Backdroped with scrolling</h6> <button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button> </div> <div> <p>Try scrolling the rest of the page to see this option in action.</p> </div> </div> <p> 核心提示:鴻蒙系統可用于手機、汽車、家電、智能家居、智能穿戴設備等產品,為不同設備的智能化、互聯與協同提供統一的語言。</p> <p> 參考消息網6月15日報道</p> <p> 新加坡《聯合早報》網站近日報道稱,中國科技巨頭華為公司近期力推其研發的鴻蒙系統。分析人士認為,鴻蒙操作系統在國際上將受到谷歌、蘋果、三星等廠商打壓,與華為有競爭關系的中國其他手機廠商也未必會馬上使用該系統。因此,鴻蒙操作系統將面臨許多挑戰。</p> <p> 報道稱,鴻蒙系統可用于手機、汽車、家電、智能家居、智能穿戴設備等產品,為不同設備的智能化、互聯與協同提供統一的語言。華為公司預計,今年年底搭載鴻蒙操作系統的設備數量將達3億臺,其中華為設備超過2億臺,面向第三方合作伙伴的各類終端設備數量超過1億臺。</p> <p> 華為使用自己開發的鴻蒙系統,意味著它不再依賴安卓。而且,鴻蒙系統屬于一次開發、多端部署的系統,更適合物聯網時代的需求,應用前景廣闊。華為公司稱,它正在與全球排名前200位的應用程序(App)廠商溝通合作,共同開發跨終端設備的應用。</p> <p> 鴻蒙系統是華為“晉級”入場券?</p> <p> 鴻蒙操作系統可作為華為汽車的戰略支點,幫助智能汽車領域與生活串聯。(路透社)</p> <p> 華為創始人任正非此前在公司內部會議上表示,華為在純軟件領域,要敢于領先世界;軟件領域未來的發展基本不受美國控制,有較大的獨立自主權,可以“扎到根,捅破天”。</p> <p> 小米等中國著名手機廠商對鴻蒙系統持觀望態度</p> <p> 不過,盡管華為已宣布鴻蒙系統采取開源策略,小米、OPPO、vivo等中國著名手機廠商仍對鴻蒙系統持觀望態度。</p> <p> 業內人士指出,小米等中國手機大廠商與華為都有競爭關系,華為遭美國制裁后手機銷量大跌,這些廠商都是直接或間接的獲益者,自然不愿意為華為的鴻蒙操作系統站臺。</p> <p> 而且,這些依賴安卓系統的廠商也擔心,如果采用鴻蒙系統,可能受到谷歌的壓制,甚至導致它們的出口產品不能使用安卓系統,影響海外出貨量。</p> <p> 同時,鴻蒙系統的安全性和穩定性有待觀察。華為強調鴻蒙將實現萬物互聯,但其技術優勢目前并沒有體現出來。華為高管余承東也曾表示,目前鴻蒙的成熟度只達到了安卓的70%。</p> <p> 但鴻蒙系統的推出,將展示華為雄厚的技術實力和發展前景,使其具備更強的抗壓能力。萬一小米等中國科技企業也像華為一樣被外部勢力“卡脖子”,鴻蒙系統將是一個很好的備選。</p> <p> 專業機構:鴻蒙系統對華為意義重大</p> <p> 方正證券分析,鴻蒙系統對華為的意義有3點:一是作為華為躋身生態巨頭的入場券。數字商業的終極競爭,歸根到底就是操作系統的競爭,全球市值前3名蘋果、谷歌、微軟的共同特點,都是具備自己的操作系統。</p> <p> 二是倒逼華為改變直接售賣硬件的商業模式,擺脫芯片封鎖帶來的業務風險,通過鴻蒙來實現業務的延續。</p> <p> 三是充當華為汽車的戰略支點。鴻蒙將幫助智能汽車領域與生活串聯,也將在未來的自動駕駛及車聯網領域中給用戶帶來更多的智能生活的體驗。</p> <script src="bootstrap5/bootstrap.bundle.min.js"></script> </body> </html>
4 通過JavaScript控制
4.1 通過數據屬性使用
前面的例子,我們都是通過數據屬性使用的,通過向元素添加data-bs-toggle="offcanvas"和data-bs-target 或者鏈接 href,以自動分配對一個offcanvas元素的控制。如果希望它默認打開,可以添加額外的show類。
4.2 通過JavaScript設置屬性
var offcanvasElementList = [].slice.call(document.querySelectorAll('.offcanvas'))
var offcanvasList = offcanvasElementList.map(function (offcanvasEl) {
return new bootstrap.Offcanvas(offcanvasEl)
})可以通過JavaScript傳遞數據屬性。對于數據屬性,將下面選項名稱附加到data- bs-,如
data-bs-backdrop="true",當offcanvas打開時在主體上應用背景
data-bs-scroll="false",允許在offcanvas打開時滾動正文
data-bs-keyboard="true",按escape鍵時關閉offcanvas
4.3 顯示關閉滑動導航
用js控制可以簡單實現鼠標滑過某塊區域顯示導航、鼠標滑走關閉導航效果
var myOffcanvas = document.getElementById('myOffcanvas')
var bsOffcanvas = new bootstrap.Offcanvas(myOffcanvas)toggle 將offcanvas元素切換為“顯示”或“隱藏”。在實際顯示或隱藏offcanvas元素之前(即在發生show.bs.offcanvas或hidden.bs.offcanvas事件之前)返回調用方。
show 顯示offcanvas元素。在實際顯示offcanvas元素之前(即,在show.bs.offcanvas事件發生之前)返回調用方。
hide 隱藏offcanvas元素。在offcanvas元素實際隱藏之前(即在hidden.bs.offcanvas事件發生之前)返回給調用方。
_getInstance 靜態方法,它允許您獲取與DOM元素關聯的offcanvas實例
4.4 事件
Bootstrap的offcanvas類公開了一些事件,用于連接到offcanvas功能。
show.bs.offcanvas 調用show instance方法時,此事件立即激發。
shown.bs.offcanvas 當offcanvas元素對用戶可見時(將等待CSS轉換完成),將觸發此事件。
hide.bs.offcanvas 調用hide方法后,會立即激發他的事件。
hidden.bs.offcanvas 當對用戶隱藏offcanvas元素時(將等待CSS轉換完成),將觸發此事件。
到此,相信大家對“怎么使用Bootstrap5中滑動導航組件”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。