溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹springboot+hutool如何批量生成二維碼壓縮導出功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
<!-- 生成二維碼依賴--> <dependency> <groupId>com.google.zxing</groupId> <artifactId>core</artifactId> <version>3.4.1</version> </dependency> <!-- 工具包--> <dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.14</version> </dependency>
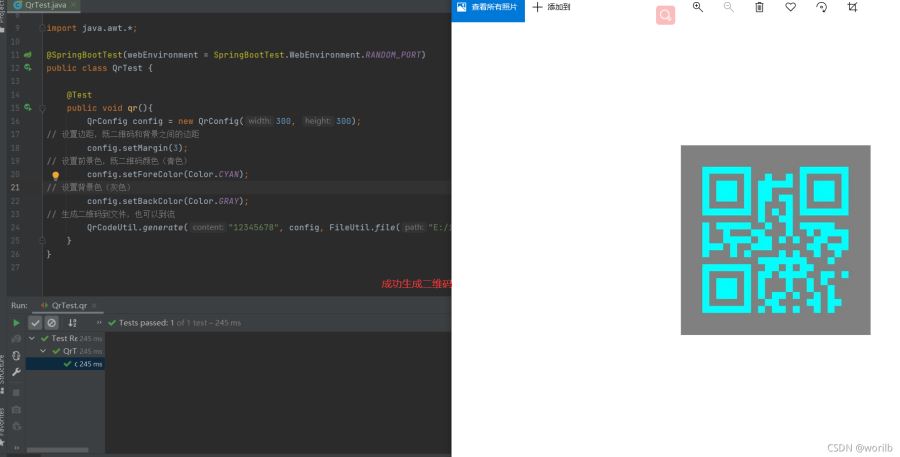
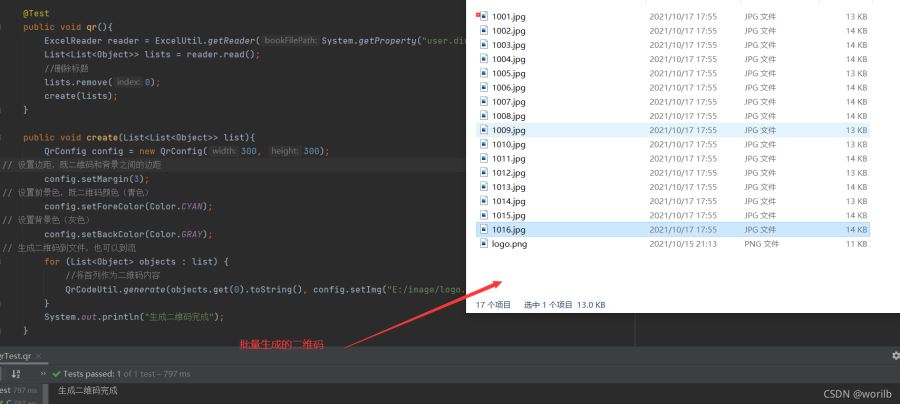
QrConfig config = new QrConfig(300, 300);
// 設置邊距,既二維碼和背景之間的邊距
config.setMargin(3);
// 設置前景色,既二維碼顏色(青色)
config.setForeColor(Color.CYAN);
// 設置背景色(灰色)
config.setBackColor(Color.GRAY);
// 生成二維碼到文件,也可以到流
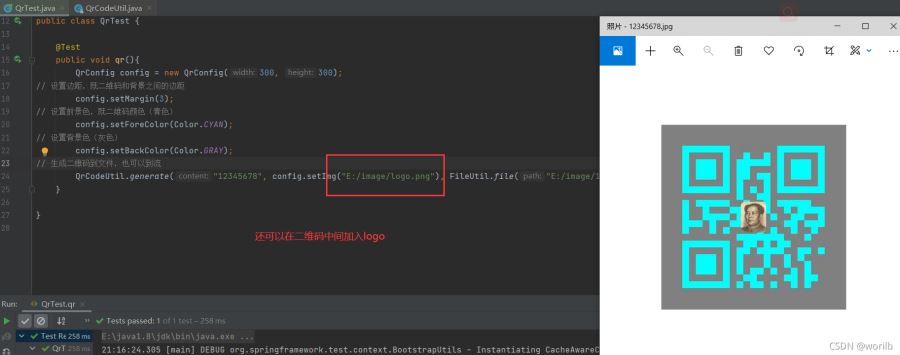
QrCodeUtil.generate("12345678", config, FileUtil.file("E:/image/12345678.jpg"));


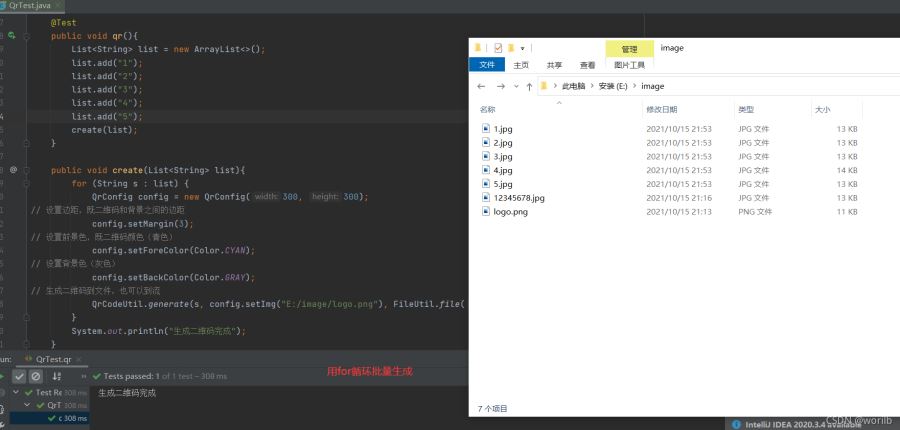
然而我們要批量生成不可能完全靠手輸,接下來實現導入excel表批量生成。
需要引入poi依賴:
<!-- office文件處理依賴--> <dependency> <groupId>org.apache.poi</groupId> <artifactId>poi-ooxml</artifactId> <version>5.0.0</version> </dependency>
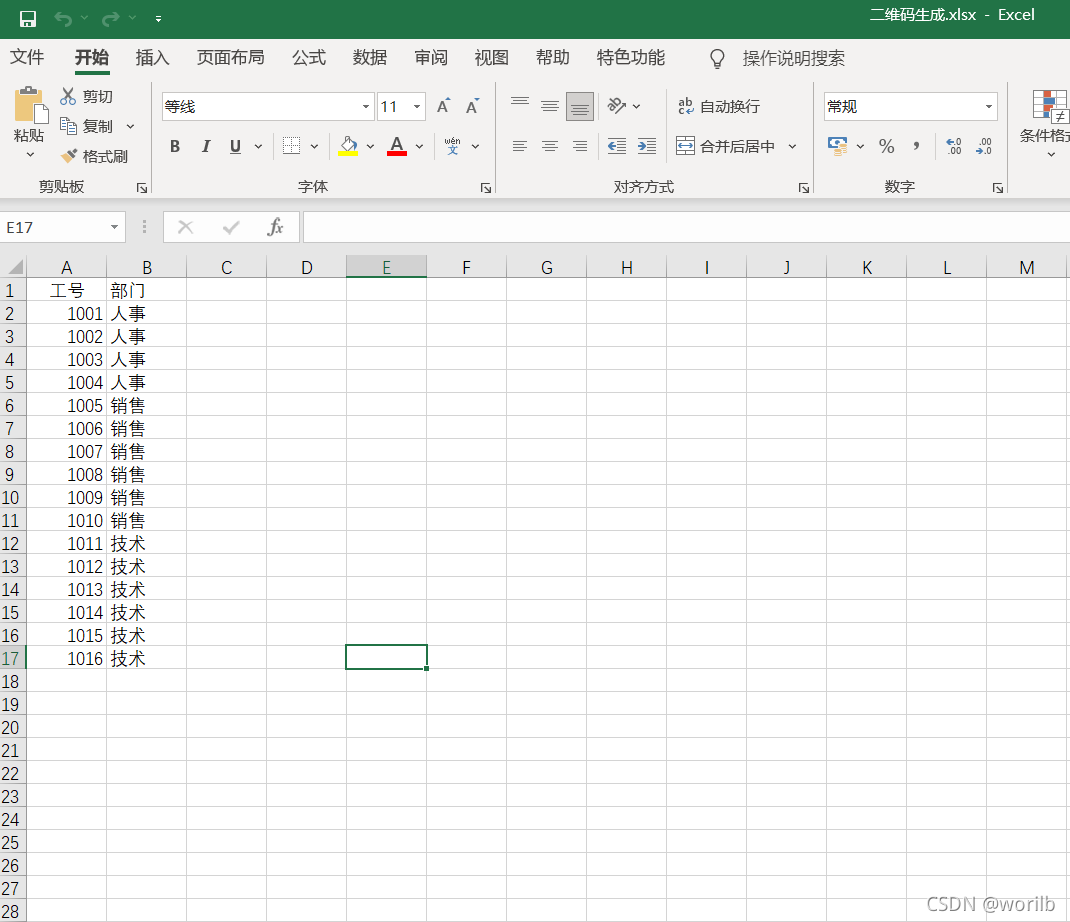
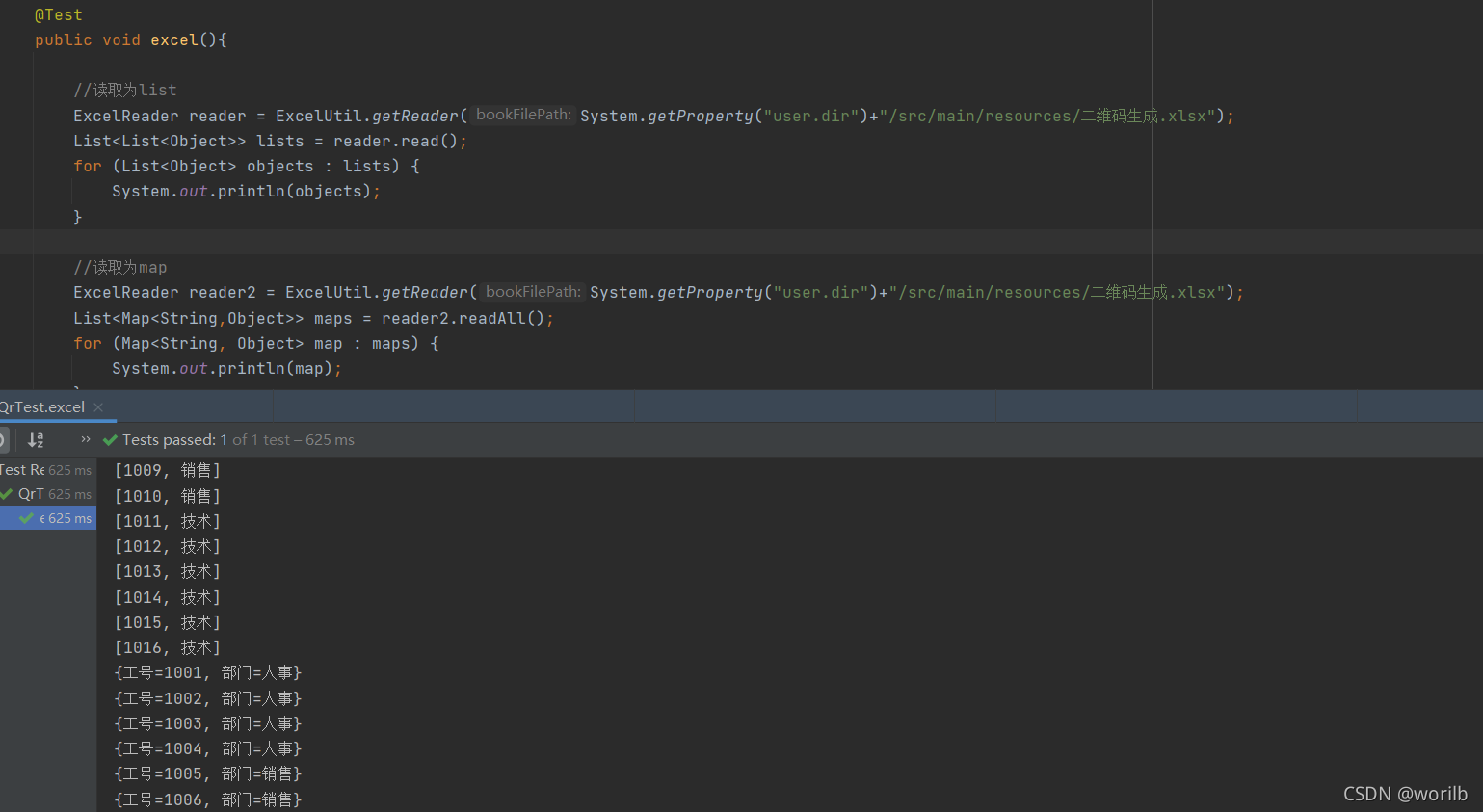
準備好一份表格:

測試讀取:


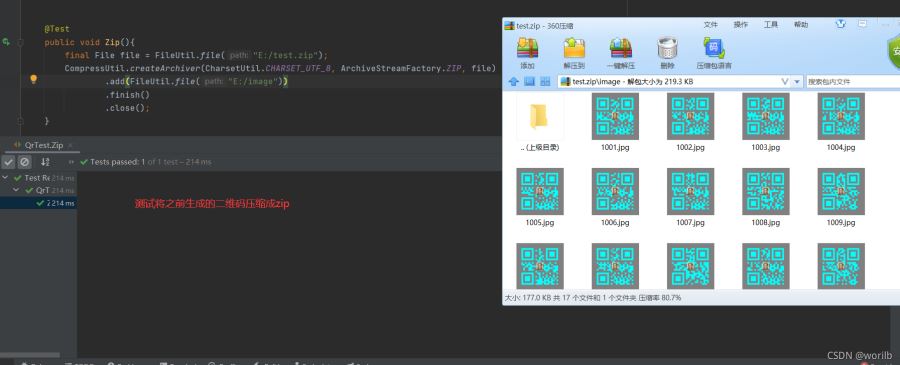
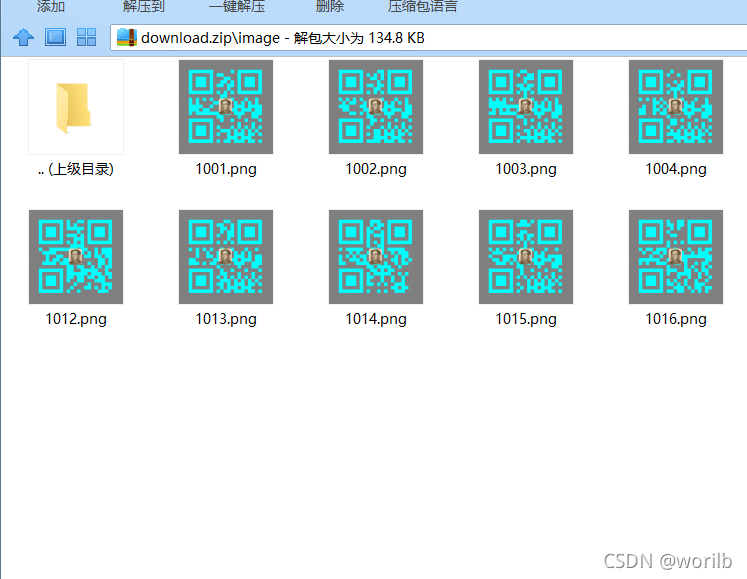
單張圖片輸出或下載也不方便,這時候我們要用到壓縮

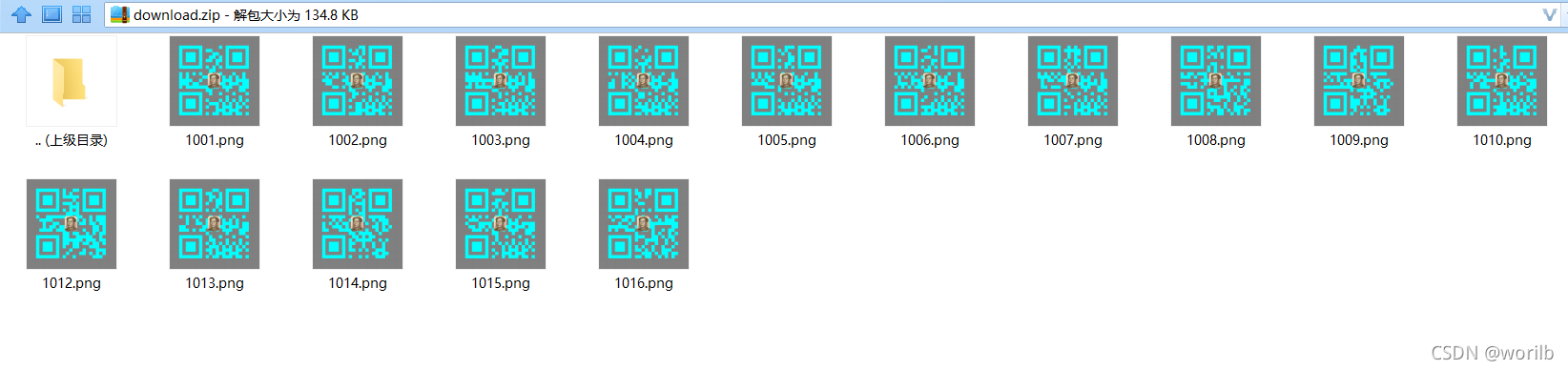
批量導出壓縮文件



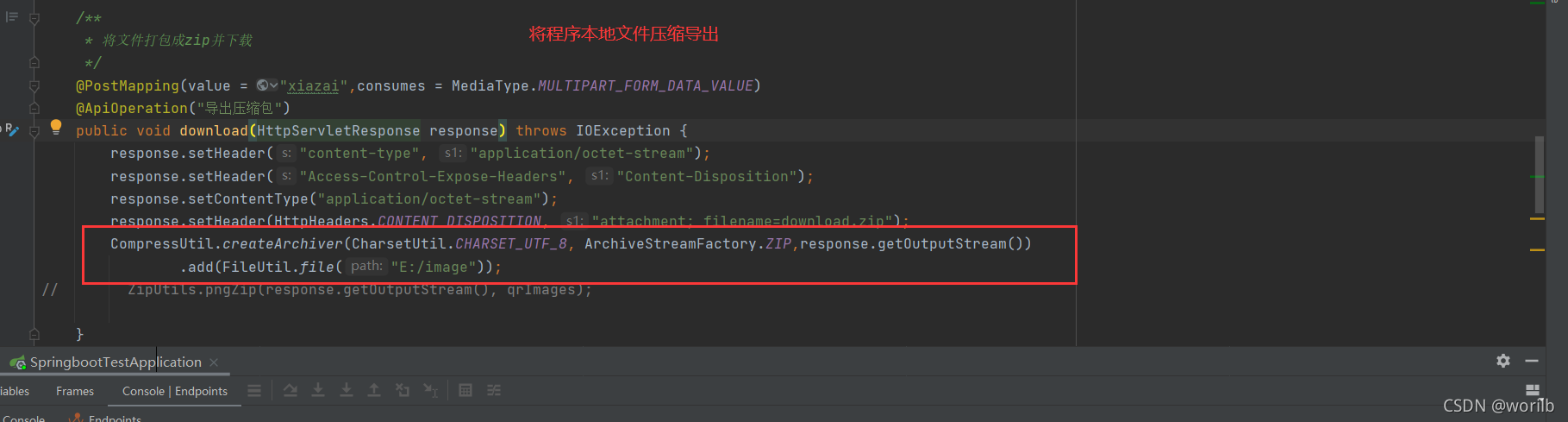
代碼如下
/**
* 將文件打包成zip并下載
*/
@PostMapping(value = "xiazai",consumes = MediaType.MULTIPART_FORM_DATA_VALUE)
@ApiOperation("導出壓縮包")
public void download(HttpServletResponse response) throws IOException {
response.setHeader("content-type", "application/octet-stream");
response.setHeader("Access-Control-Expose-Headers", "Content-Disposition");
response.setContentType("application/octet-stream");
response.setHeader(HttpHeaders.CONTENT_DISPOSITION, "attachment; filename=download.zip");
CompressUtil.createArchiver(CharsetUtil.CHARSET_UTF_8, ArchiveStreamFactory.ZIP,response.getOutputStream())
.add(FileUtil.file("E:/image"));
// ZipUtils.pngZip(response.getOutputStream(), qrImages);
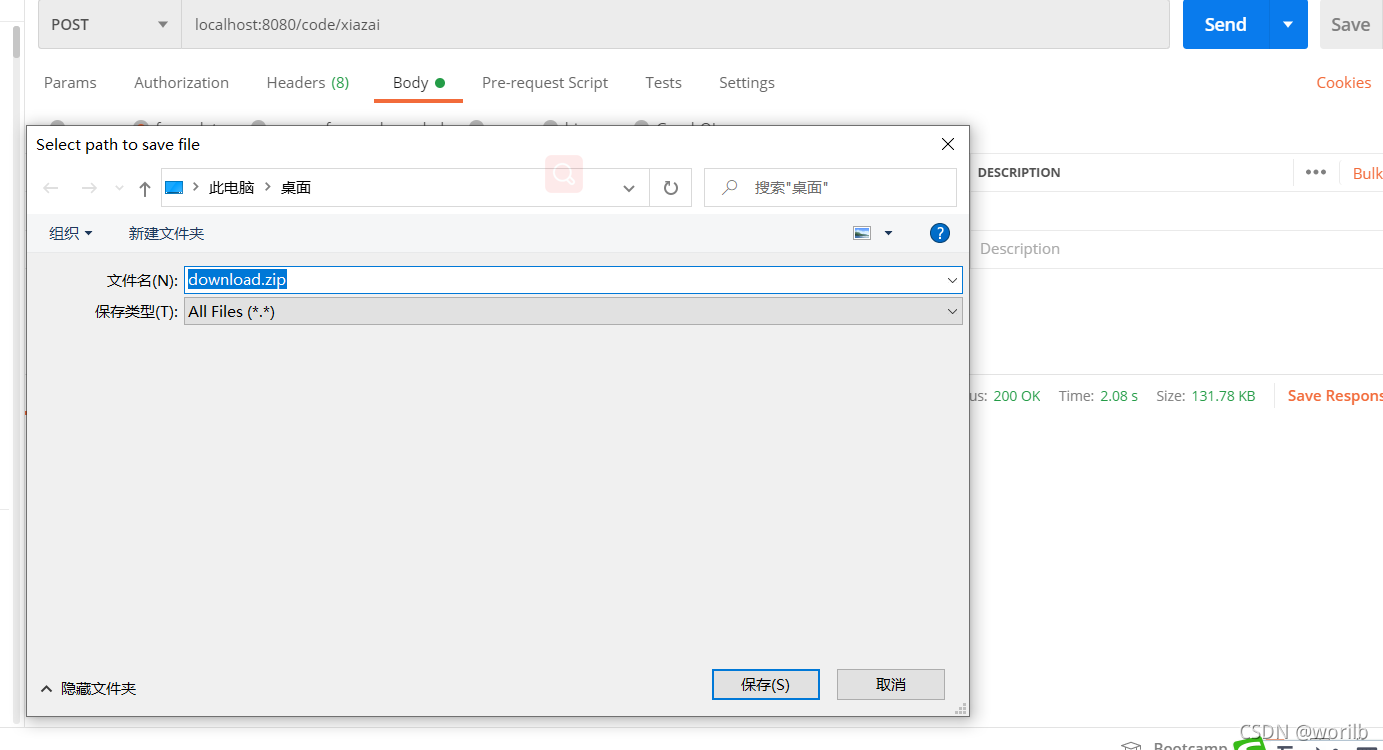
}嘗試上傳excel生成二維碼壓縮包并下載(不會在服務器生成文件)


代碼如下:
/**
* 圖片內容與名字
*/
@Data
public class QrImage {
private byte[] bytes;
private String name;
} /**
* 將生成的二維碼字節流壓縮導出
* @param outputStream
* @param qrImages
*/
public static void pngZip(OutputStream outputStream,List<QrImage> qrImages) {
//Zip輸出流
ZipOutputStream zipOutputStream = null;
try {
zipOutputStream = new ZipOutputStream(outputStream);
for (QrImage file : qrImages) {
ZipEntry zipEntry = new ZipEntry(file.getName()+".png");
zipOutputStream.putNextEntry(zipEntry);
//寫數據
zipOutputStream.write(file.getBytes(), 0, file.getBytes().length);
zipOutputStream.flush();
}
zipOutputStream.flush();
zipOutputStream.close();
} catch (IOException e) {
e.printStackTrace();
} finally {
// 關閉流
try {
if (zipOutputStream != null) {
zipOutputStream.close();
}
if (outputStream != null) {
outputStream.close();
}
} catch (IOException e) {
e.printStackTrace();
}
}
} /**
* 將文件打包成zip并下載
*/
@PostMapping(value = "xiazai",consumes = MediaType.MULTIPART_FORM_DATA_VALUE)
@ApiImplicitParam(name = "excelFile",value = "excel導入",required = true,dataType="MultipartFile",allowMultiple = true,paramType = "query")
@ApiOperation("導出壓縮包")
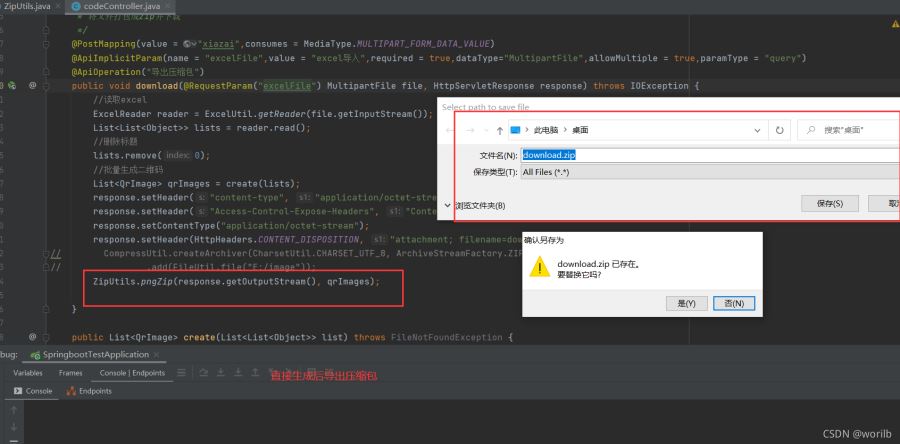
public void download(@RequestParam("excelFile") MultipartFile file, HttpServletResponse response) throws IOException {
//讀取excel
ExcelReader reader = ExcelUtil.getReader(file.getInputStream());
List<List<Object>> lists = reader.read();
//刪除標題
lists.remove(0);
//批量生成二維碼
List<QrImage> qrImages = create(lists);
response.setHeader("content-type", "application/octet-stream");
response.setHeader("Access-Control-Expose-Headers", "Content-Disposition");
response.setContentType("application/octet-stream");
response.setHeader(HttpHeaders.CONTENT_DISPOSITION, "attachment; filename=download.zip");
// CompressUtil.createArchiver(CharsetUtil.CHARSET_UTF_8, ArchiveStreamFactory.ZIP,response.getOutputStream())
// .add(FileUtil.file("E:/image"));
ZipUtils.pngZip(response.getOutputStream(), qrImages);
}
public List<QrImage> create(List<List<Object>> list) throws FileNotFoundException {
QrConfig config = new QrConfig(300, 300);
// 設置邊距,既二維碼和背景之間的邊距
config.setMargin(3);
// 設置前景色,既二維碼顏色(青色)
config.setForeColor(Color.CYAN);
// 設置背景色(灰色)
config.setBackColor(Color.GRAY);
byte[] bytes=null;
List<QrImage> qrImages = new ArrayList<>();
QrImage qrImage;
// 生成二維碼到文件,也可以到流
for (List<Object> objects : list) {
//將首列作為二維碼內容
qrImage = new QrImage();
//將首列作為二維碼內容
bytes = QrCodeUtil.generatePng(objects.get(0).toString(),
config.setImg("E:/image/logo.png"));
qrImage.setBytes(bytes);
qrImage.setName(objects.get(0).toString());
qrImages.add(qrImage);
}
return qrImages;
}以上是“springboot+hutool如何批量生成二維碼壓縮導出功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。