您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關JavaScript如何實現復選框全選或全取消操作,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
1、獲取總選框、所有小選框元素對象
2、按鈕控制小按鈕- - -給總選框綁定onclick點擊事件,事件處理程序- - -for循環遍歷所有小選框,將總選框的- - -checked屬性值- - -賦值給它們
3、小按鈕影響總按鈕- - -for循環 給每個小復選框綁定點擊事件,每次點擊都 for循環 檢查所有的復選框是否被選中:
設置一個變量 flag 控制總按鈕的選中狀態,初始值為 true ,for循環遍歷檢查各小復選框選中狀態,只要有一個沒有選上,flag = false,break 跳出循環不再檢查后面的小復選框狀態,最后 總按鈕checked屬性值 = flag
注意:在html中選中狀態 checked = “checked”,但是在js中,選中狀態- - -checked = true; 未選中狀態- - -checked = false;
建議:這種取屬性值的,可以在控制臺打印一下,看下值是多少
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多選框</title>
<style>
.box {
width: 300px;
margin: 100px auto;
}
thead {
color: #fff;
background-color: #008dd0;
}
</style>
</head>
<body>
<div class="box">
<table border="1" cellspacing="0" cellpadding="5" width="200" align="center">
<thead>
<tr>
<th><input type="checkbox" value="0" id="cbAll"></th>
<th>運動</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox" value="1"></td>
<td>跑步</td>
</tr>
<tr>
<td><input type="checkbox" value="2"></td>
<td>跳繩</td>
</tr>
<tr>
<td><input type="checkbox" value="3"></td>
<td>瑜伽</td>
</tr>
<tr>
<td><input type="checkbox" value="4"></td>
<td>游泳</td>
</tr>
<tr>
<td><input type="checkbox" value="5"></td>
<td>騎行</td>
</tr>
</tbody>
</table>
</div>
<script>
var all = document.querySelector('#cbAll');
var sports = document.querySelector('#tb').querySelectorAll('input');
// 給全選按鈕綁定點擊事件
all.onclick = function() {
console.log(all.checked);
for (var i = 0; i < sports.length; i++) {
sports[i].checked = all.checked;
}
}
// 給每個小復選框綁定點擊事件
for (var i = 0; i < sports.length; i++) {
sports[i].onclick = function() {
// 控制全選按鈕是否選中
var flag = true;
// 每次點擊一個小框,都檢查是否所有復選框都被選中
for (var i = 0; i < sports.length; i++) {
if (!sports[i].checked) {
flag = false;
break; // 只要有一個小復選框沒有被選中,全選按鈕就沒被選中,可跳出循環,下面小復選框不用再判斷
}
}
all.checked = flag;
}
}
</script>
</body>
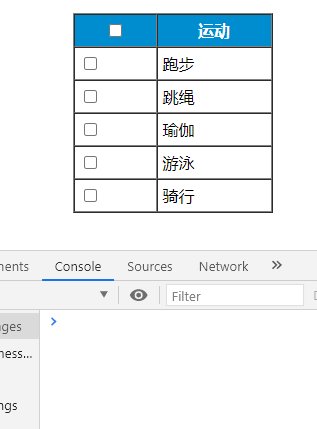
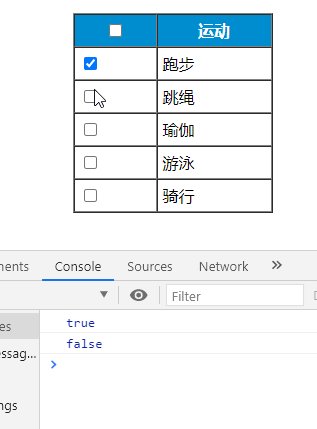
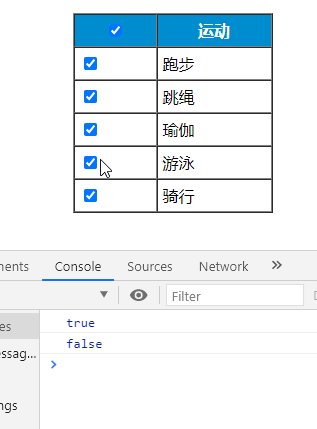
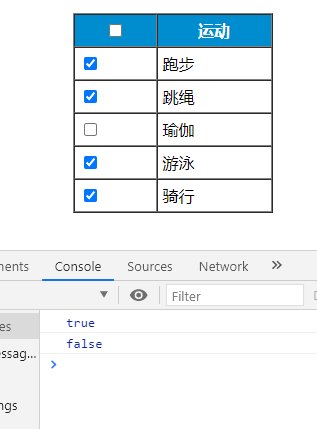
</html>頁面效果:

以上就是JavaScript如何實現復選框全選或全取消操作,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。