溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vue實現導航菜單和編輯文本的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
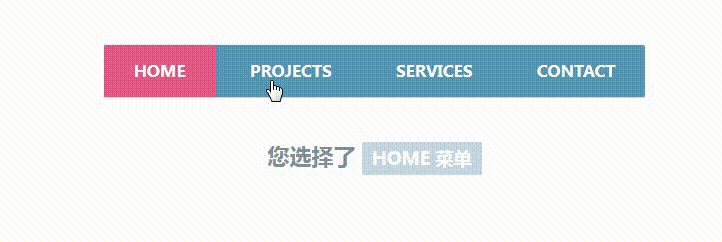
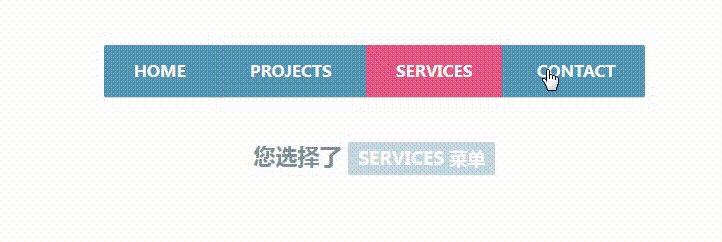
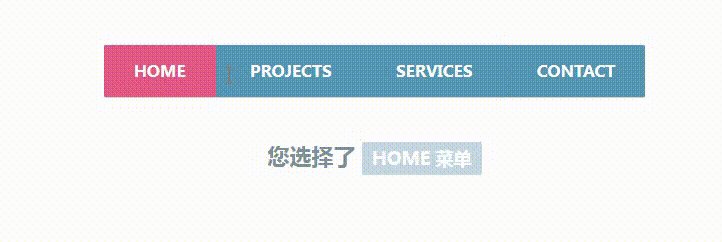
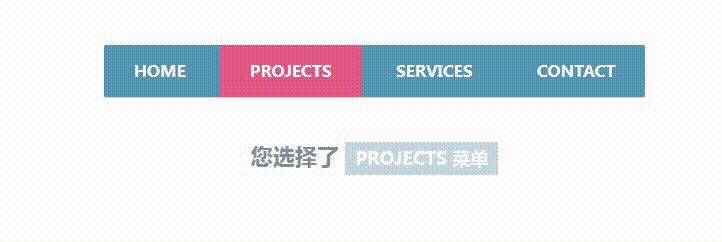
導航菜單實例
<div id="main">
<!-- 激活的菜單樣式為 active 類 -->
<!-- 為了阻止鏈接在點擊時跳轉,我們使用了 "prevent" 修飾符 (preventDefault 的簡稱)。 -->
<nav v-bind:class="active" v-on:click.prevent>
<!-- 當菜單上的鏈接被點擊時,我們調用了 makeActive 方法, 該方法在 Vue 實例中創建。 -->
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="home" v-on:click="makeActive('home')">Home</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="projects" v-on:click="makeActive('projects')">Projects</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="services" v-on:click="makeActive('services')">Services</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="contact" v-on:click="makeActive('contact')">Contact</a>
</nav>
<!-- 以下 "active" 變量會根據當前選中的值來自動變換 -->
<p>您選擇了 <b>{{active}} 菜單</b></p>
</div>
<script>
// 創建一個新的 Vue 實例
var demo = new Vue({
// DOM 元素,掛載視圖模型
el: '#main',
// 定義屬性,并設置初始值
data: {
active: 'home'
},
// 點擊菜單使用的函數
methods: {
makeActive: function(item){
// 模型改變,視圖會自動更新
this.active = item;
}
}
});
</script>效果如下:

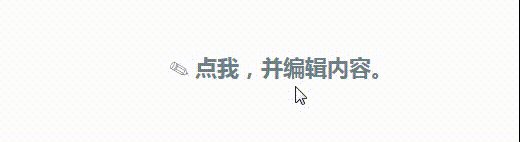
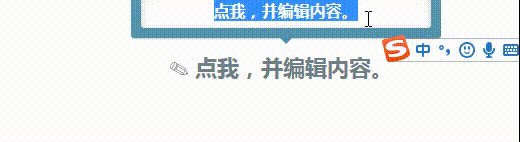
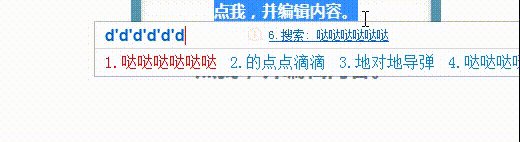
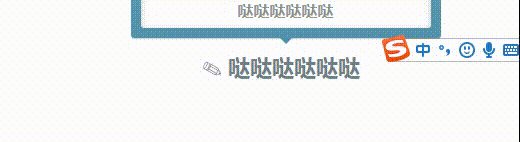
編輯文本實例
<!-- v-cloak 隱藏未編譯的變量,直到 Vue 實例準備就緒。 -->
<!-- 元素點擊后 hideTooltp() 方法被調用 -->
<div id="main" v-cloak v-on:click="hideTooltip">
<!-- 這是一個提示框
v-on:click.stop 是一個點擊事件處理器,stop 修飾符用于阻止事件傳遞
v-if 用來判斷 show_tooltip 為 true 時才顯示 -->
<div class="tooltip" v-on:click.stop v-if="show_tooltip">
<!-- v-model 綁定了文本域的內容
在文本域內容改變時,對應的變量也會實時改變 -->
<input type="text" v-model="text_content" />
</div>
<!-- 點擊后調用 "toggleTooltip" 方法并阻止事件傳遞 -->
<!-- "text_content" 變量根據文本域內容的變化而變化 -->
<p v-on:click.stop="toggleTooltip">{{text_content}}</p>
</div>
<script>
var demo = new Vue({
el: '#main',
data: {
show_tooltip: false,
text_content: '點我,并編輯內容。'
},
methods: {
hideTooltip: function(){
// 在模型改變時,視圖也會自動更新
this.show_tooltip = false;
},
toggleTooltip: function(){
this.show_tooltip = !this.show_tooltip;
}
}
})
</script>效果如下:

看完了這篇文章,相信你對vue實現導航菜單和編輯文本的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。