您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vuejs中常見報錯問題有哪些”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vuejs中常見報錯問題有哪些”這篇文章吧。
vuejs常見報錯有:1、“vue不是內部或外部命令”錯誤;2、安裝bootstrap時報“Install fail! Error”錯誤;3、ESLint語法報錯;4、“es2015”錯誤;5、使用“vue-vli4”時報錯error等等。
本文操作環境:Windows7系統、vue2.9.6版,DELL G3電腦。
常見錯誤和vue常見報錯總結
1、'vue' 不是內部或外部命令,也不是可運行的程序 或批處理文件。
需要安裝
2、安裝bootstrap的時候一直報錯:
D:\workspace\WebstormProjects\vuejslearn\duli\duli1>cnpm install bootstrap -- sav e --save-exact × Install fail! Error: [@--save-exact] resolved target D:\workspace\WebstormProj ects\vuejslearn\duli\duli1\--save-exact error: ENOENT: no such file or directory, lstat 'D:\workspace\WebstormProjects\vuejslearn\duli\duli1\--save-exact' Error: [@--save-exact] resolved target D:\workspace\WebstormProjects\vuejslearn\d uli\duli1\--save-exact error: ENOENT: no such file or directory, lstat 'D:\worksp ace\WebstormProjects\vuejslearn\duli\duli1\--save-exact' at module.exports (D:\soft\html\nodejs\node_modules\node_global\node_modules\ cnpm\node_modules\npminstall\lib\download\local.js:30:11) at module.exports.throw (<anonymous>) at onRejected (D:\soft\html\nodejs\node_modules\node_global\node_modules\cnpm \node_modules\co\index.js:81:24) npminstall version: 3.22.1
等等,
結果是因為--save之間多了個空格符號!正確的是--和sava緊密寫在一起
3.ESLint語法報錯,因為使用ide編輯器格式化的空格不同。不識別vue的空格語法規則。導致一直報錯
ESLint: Expected indentation of 2 spaces but found 4.(indent)
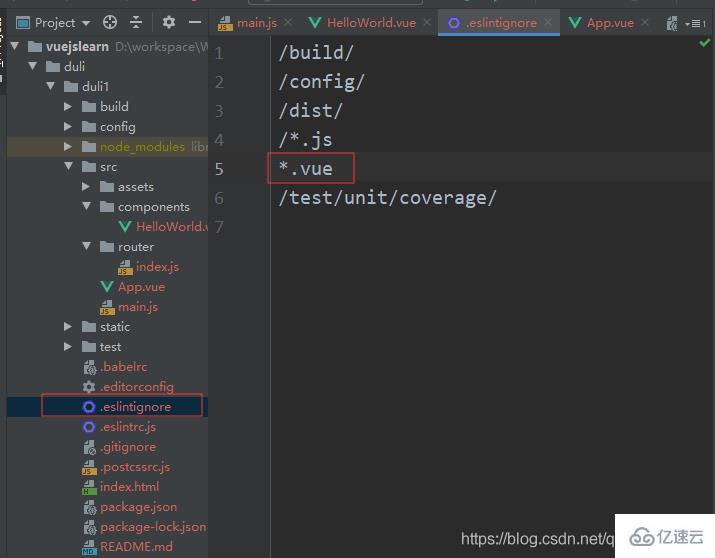
找了很多方法都不行,最后找的一個解決辦法是:在.eslintignore文件里:新增一個*.vue就回取消檢查dve模式可以忽略

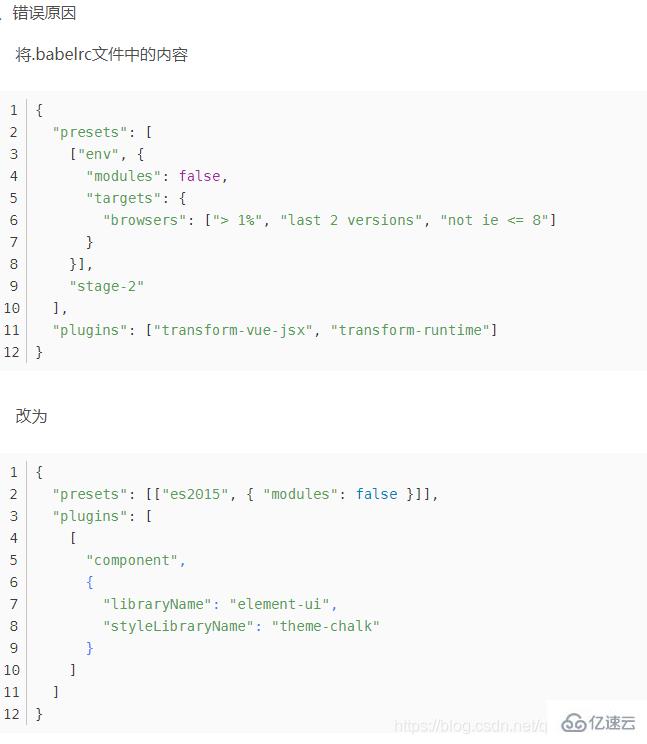
4.error in ./src/main.js Module build failed: Error: Couldn't find preset "es2015”報錯

{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
解決辦法
執行一下下面命令:
npm install --save-dev babel-preset-es2015
成功:
5.在使用vue-vli4時,報錯: error: Unexpected console statement (no-console)
寫項目過程中用ESLint遵守代碼規范很有必要,但是對于一些規范也很是無語,比如:‘Unexpected console statement (no-console)’,連console都不能用,這就很抓狂了。其實增加一行代碼即可。
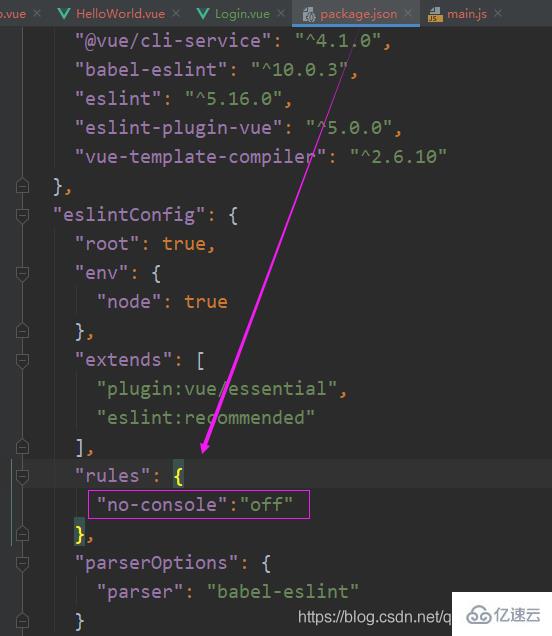
修改package.json中的
eslintConfig:{} 中的 “rules”:{},
增加一行代碼: "no-console":"off"
示例:

"no-console":"off"
參考文章:https://www.jianshu.com/p/4f2a6ca1f562
6.報錯:ESLint: Elements in iteration expect to have 'v-bind:key' directives.(vue/require-v-for-key)
原因是eslint檢測出現bug
解決方法有兩種
1. v-for 后添加 :key='item'
<li v-for="i in list" :key="i">
<label>性別:
<select v-if="editing" v-model="gender">
<option v-for="gender in genders" :key="gender">{{gender}}</option>
</select>
<span v-if="!editing">{{gender}}</span>
</label>
2. 在build處關閉eslint檢測
...(config.dev.useEslint ? [createLintingRule()] : []),
以上是“vuejs中常見報錯問題有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。