您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vuejs可不可以使用mui的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
vuejs可以使用mui,方法:1、去github下載MUI文件 ;2、拷貝下載文件的dist目錄中的三個文件復制到mui項目目錄中;3、在main.js文件中,引入mui的css樣式文件;4、根據需求將樣式源碼添加到指定頁面中。
本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
VUE中如何使用MUI
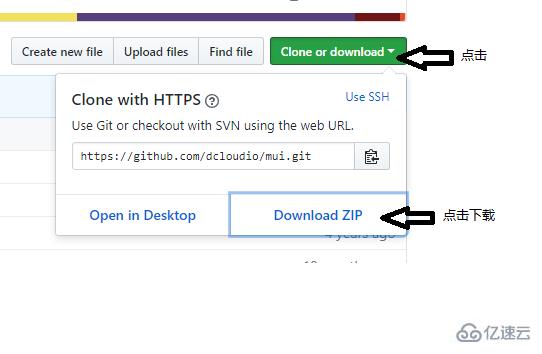
1、第一步:下載MUI
百度搜索MUI進入其官網點擊右上角github地址,下載MUI文件

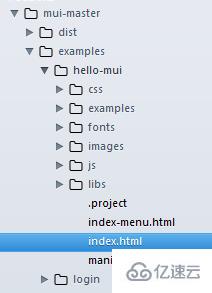
2、第二步:拷貝文件
拷貝下載文件的dist目錄中的三個文件復制到自己項目中創建的mui目錄中 。
若引入的mui.css報錯,可能是mui中url會指向一些圖片,將圖片地址的單引號改為雙引號就可以了。

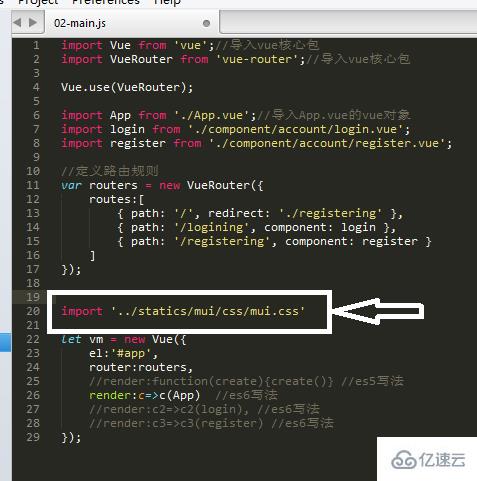
3、第三步:引入MUI的樣式
在main.js文件中,引入mui的css樣式文件
import 'mui.css文件的相對路徑';
如 import '../mui/css/mui.css';

4、第四步:根據需求將樣式源碼添加到頁面中
1)選擇需求樣式效果
運行mui-master\examples\hello-mui\index.html文件
右鍵 > 查看網頁源代碼 > 復制相應代碼(這個相應代碼是你需要的樣式的代碼)
接下來以使用MUI的 卡片視圖的第三個卡片(有圖片有文字的那個) 為例


2)復制需求樣式源碼
點擊卡片視圖后,進入視圖頁面
右鍵鼠標 > 點擊查看網頁源代碼 > 復制自己所要應用的代碼 >將復制的代碼粘貼到你所要使用的那個頁面中
第三個卡片視圖源碼:
<div class="mui-card"> <div class="mui-card-header mui-card-media" style="height:40vw;background-image:url(../images/cbd.jpg)"></div> <div class="mui-card-content"> <div class="mui-card-content-inner"> <p>Posted on January 18, 2016</p> <p style="color: #333;">這里顯示文章摘要,讓讀者對文章內容有個粗略的概念...</p> </div> </div> <div class="mui-card-footer"> <a class="mui-card-link">Like</a> <a class="mui-card-link">Read more</a> </div> </div>

感謝各位的閱讀!關于“vuejs可不可以使用mui”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。