您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue使用mui遇到的問題怎么辦,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
主要用到webpack打包工具與mui,mint ui,其中mui有不少坑,在此記錄
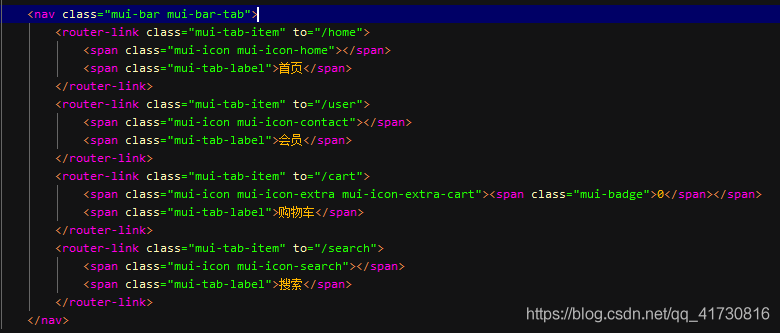
先是用mui的tab組件做了個底部選項卡,如下

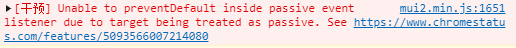
不錯,樣式還行,但是后期發現切換選項的時候會報錯Unable to preventDefault inside passive event listener due to target being treated as passive,如下

但是這個錯誤并不會影響運行 ,但是我有強迫癥,查閱資料發現是touch事件不能偵聽preventDefault的問題,就是觸發觸摸事件時候引起的問題,可以簡單點給通配選擇器加個樣式touch-action:none,發現成功解決。
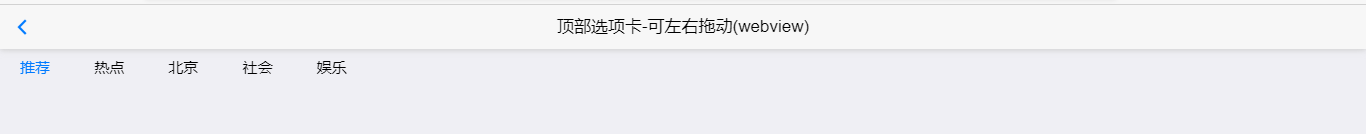
之后根據需求需要一個橫向滾動的導航欄,大概長這樣

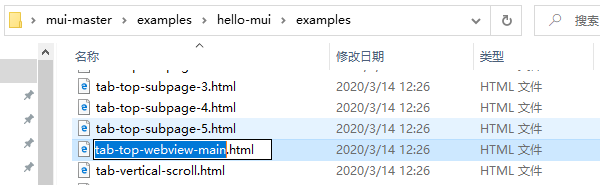
要求可以區域滾動,mui很友好 的給我們提供了這個組件,當然目前這個橫向滾動的例子似乎沒在官網上,需要我們下載官方的文檔,github網址https://github.com/dcloudio/mui 里面可以找到這個案例

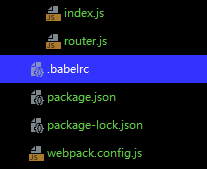
路徑可以在圖中看到,可以雙擊點開查看

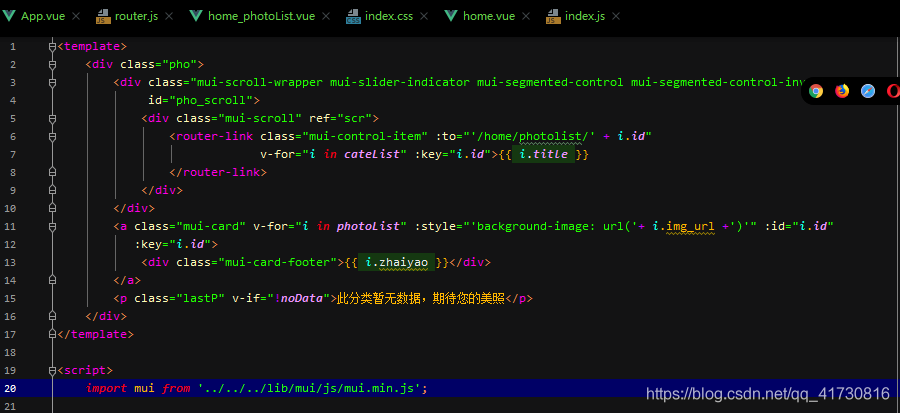
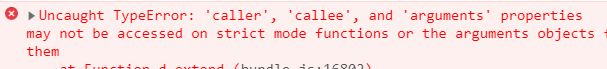
廢話不多說,然后官方要求加載js文件,ok直接引入,之后我用webpack打包后發現報錯了
Uncaught TypeError: ‘caller’,‘callee’,and ‘arguments’ properties may not be accessed on strict mode


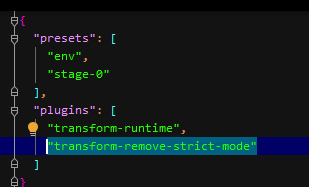
于是查閱資料發現webpack默認使用js的嚴格模式,但mui有些并不是嚴格模式,所以需要修改一下,安裝babel包 并進入 .babelrc 文件 添加代碼


transform-remove-strict-mode
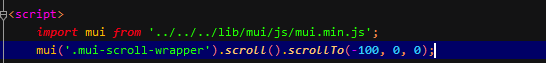
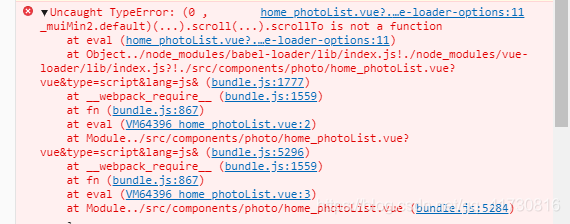
問題解決,之后又需要指定初始化滾動位置,根據官方文檔需要使用scrollTo(x,y,time)函數,ok,直接復制過來,問題來了,

Uncaught TypeError: (0 , _muiMin2.default)(…).scroll(…).scrollTo is not a function

找了半天資料發現要在mounted鉤子函數中使用,因為在此之前改組件還未完全渲染完成,放created中都不行(我大多數時候習慣在created中處理業務)。
可是問題又來了,頭都要爆炸了,設置初始滾動位置后,發現滑動一下就空白了,后來發現是scrollTo的參數要求要數字類型,而我給的是字符串類型,用parseInt轉換一下即可。
隨著我的內容越來越多,出現了滾動條,后面發現在手機上無法上下滾動,只能左右滾動之前的導航欄組件,后面發現之前設置的touch-action可以設置多種屬性,于是我發現了pan-y這個屬性,用于啟用單指垂直平移手勢,設置之后發現,沒有之前的Unable啥的錯誤,也可以上下滾動了。
沒錯,問題又來了,我點擊底部的選項卡發現不能切換,查閱資料才發現這是因為類名mui-tab-item沖突的問題

把mui-tab-item 的樣式復制過來,然后改一下類名,可以改mui-tab-item-s之類的不容易混亂
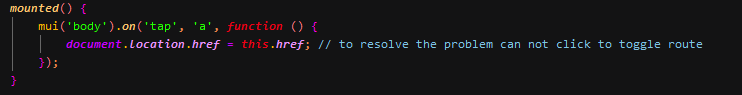
在主組件中(一般是app組件)加入如下代碼

mounted() {
mui('body').on('tap', 'a', function () {
document.location.href = this.href;
});
}注意,一定要在mounted鉤子函數中使用。
還有個小問題,vue的滾動事件問題,若父容器設置了overflow:hidden,使用onscroll綁定事件會無效,若不想改變父容器overflow屬性,可以用
addEventListener('scroll',function(){},true)注意加上true參數表示捕獲模式(該函數詳情可參考事件冒泡)。
到此,目前已發現的問題已解決
以上是“vue使用mui遇到的問題怎么辦”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。