您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Vue如何保持用戶登錄狀態,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
在前端中,實現保持用戶登錄狀態的方法有很多種,你通過可以存Cookie、Session、Token等信息來保持,不管后臺向前端發送哪個我們要做的就是將這些信息存在在本地瀏覽器中,瀏覽器再次發送請求時,將設置了‘鍵'=‘值'的Cookie再次拋給服務器,服務器通過Cookie的字段判斷用戶已經登錄,則根據需求處理用戶請求,否則返回400提示用戶先登錄,前面我也分享了相關的文章:Django:Cookie設置及跨域問題處理,Django:Cookie搭配Session使用,Django:基于Token的驗證使用 。而作為前端,存儲這些值同樣有多種方式,你可以存在Cookie、LocalStorage、SessionStorage或者Vuex狀態管理器中,當然他們的作用也不同,如Vue:LocalStorage與SessionStorage的區別與用法。

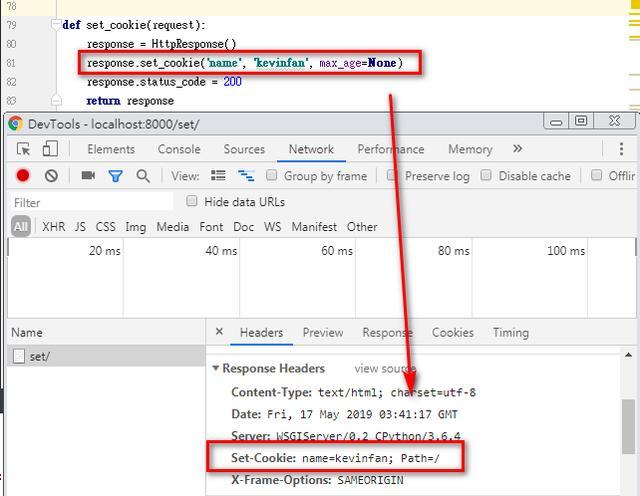
Django可以通過HttpResponse來響應對象的set_cookie,設置好對應的視圖和路由,只要通過瀏覽器訪問該路由,瀏覽器就會自動獲取到set_cookie值并存入到本地(當瀏覽器正在運行時通常都存在內存中,當瀏覽器關閉時通常會存入硬盤中)。

1,cookie存儲量小;2,cookie存儲個數有限;3,增加網絡負擔;4,存在安全隱患
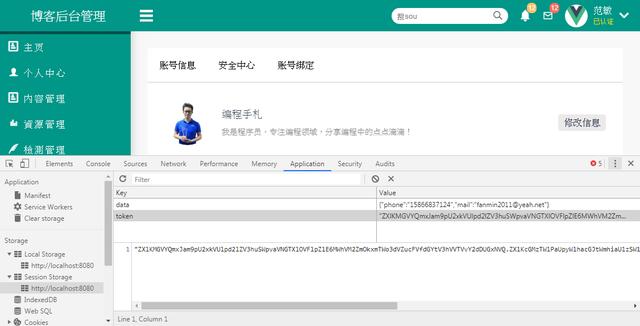
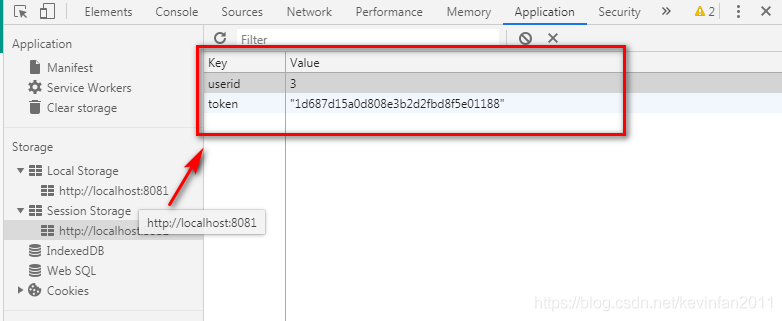
如存入SessionStorage,在用戶登錄的時候,我們就需要將用戶名id和token存入sessionStorge,在Vue中實現同樣簡單的,通過sessionStorage.setItem或者sessionStorage['token']兩種寫法都可以實現。
.then(res =>{
if(res.data['code']==200){
localStorage.clear()
localStorage.setItem('info',1)
localStorage['flag']=1
// localStorage.setItem('flag',1)
sessionStorage.clear()
// sessionStorage['userid']=JSON.stringify(res.data.userInfo.id)
sessionStorage.setItem('userid',JSON.stringify(res.data.userInfo.id))
sessionStorage['token']=JSON.stringify(res.data.token)
this.$message({
message:'登錄成功',
type:'success'
})
this.$router.push('/home')
}else{
this.$message({
message:'用戶名或者密碼錯誤',
type:'warning'
})
}
})這樣我們就可以在瀏覽器的開發者工具中的application中找到Session Storge查看,里面存的就是我們剛剛獲取的值,至于到底存LocalStorage與SessionStorage,就看項目需求了。

LocalStorage除非主動刪除,否則會永久存儲在瀏覽器中。
SessionStorage只在當前所在窗口關閉前有效,窗口關閉后其存儲數據也就會被自動清除。

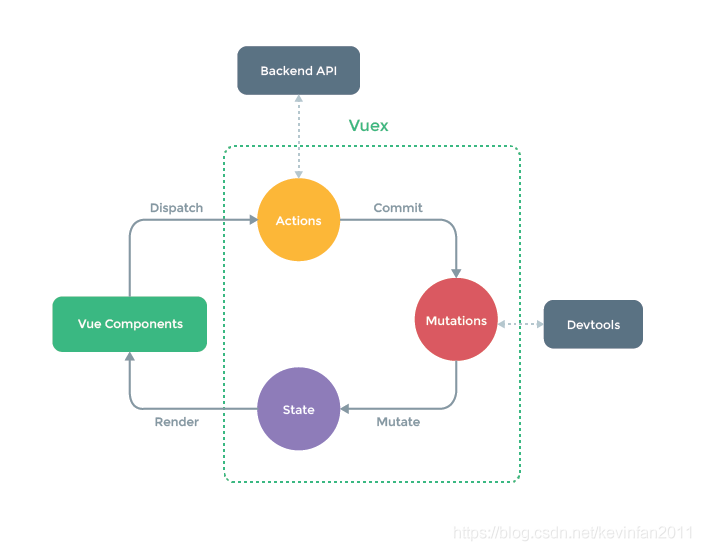
在store文件的state中初始化token,因為state中的數據不支持直接修改,所以我們需要定義方法setToken(設置token) 和 getToken(獲取token),然后我們就可以在登錄接口處引入this.$store.commit('setToken',JSON.stringify(res.data.token)),將后臺傳來的token存入Vuex和localStorage中,為什么還要存入localStorage,Vuex中的狀態一旦頁面刷新就不再存在,為了保持當前狀態,需要通過localStorage中提取狀態再傳值給Vuex。
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
token:'' //初始化token
},
mutations: {
//存儲token方法
//設置token等于外部傳遞進來的值
setToken(state, token) {
state.token = token
localStorage.token = token //同步存儲token至localStorage
},
},
getters : {
//獲取token方法
//判斷是否有token,如果沒有重新賦值,返回給state的token
getToken(state) {
if (!state.token) {
state.token = localStorage.getItem('token')
}
return state.token
}
},
actions: {
}
})Vuex是一個狀態管理器而非一個存儲工具,為什么會把token存入Vuex中呢,在Vuex中封裝的localStorage操作,可以直接使用localStorage操作數據,但無法監聽數據改變。而Vuex是全局存儲同時可監聽數據狀態的變更,當Vuex數值發生變化時可以響應式地監聽到該數據的變化。

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。