您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關django中session如何完成狀態保持的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
本例使用登錄頁面演示,session的狀態保持功能。
說明:因為http是無狀態的,客戶端請求一次頁面后,就結束了,當再次訪問時,服務器端并不知道瀏覽器此訪問過什么。所以這樣就需要狀態保持功能,狀態保存有兩種方式:session和cookie都能實現狀態保持。
狀態保持
http協議是無狀態的:每次請求都是一次新的請求,不會記得之前通信的狀態
客戶端與服務器端的一次通信,就是一次會話
實現狀態保持的方式:在客戶端或服務器端存儲與會話有關的數據
存儲方式包括cookie、session,會話一般指session對象
使用cookie,所有數據存儲在客戶端,注意不要存儲敏感信息
推薦使用sesison方式,所有數據存儲在服務器端,在客戶端cookie中存儲session_id
狀態保持的目的是在一段時間內跟蹤請求者的狀態,可以實現跨頁面訪問當前請求者的數據
注意:不同的請求者之間不會共享這個數據,與請求者一一對應
啟動web服務:
cd py3/django-test1/test3 python manage.py runserver 192.168.255.70:8000
修改數據庫類型:
vim test3/settings.py
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'test2',
'USER':'root',
'PASSWORD':'root',
'HOST':'192.168.255.70',
'PORT':'3306',
}
}如果該數據庫test2此前沒有創建過表,需要進行2步遷移:
第一步:生成遷移:
python manage.py makemigrations
第二步:執行遷移:
python manage.py migrate
本次使用的test2表,此前進行過遷移了,因此這2步遷移省略了。
編輯視圖函數:
cd py3/django-test1/test3
vim booktest/views.py
from django.shortcuts import render, redirect
from django.http import HttpResponse, HttpResponseRedirect
def session1(request):
# uname = request.session['myname']
uname = request.session.get('myname','no login')
context = {"username":uname}
return render(request,'booktest/session1.html',context)
def session2(request):
return render(request,'booktest/session2.html')
def session2_handle(request):
uname = request.POST['uname']
request.session['myname'] = uname
#關閉瀏覽器session就過期
#request.session.set_expiry(0)
return redirect('/booktest/session1/')
def session3(request):
del request.session['myname']
return redirect('/booktest/session1/')編輯應用url路由:
vim booktest/urls.py from django.conf.urls import url from . import views urlpatterns = [ url(r'^session1/$',views.session1), url(r'^session2/$',views.session2), url(r'^session2_handle/$',views.session2_handle), url(r'^session3/$',views.session3), ]
編輯html模板文件:
session1.html文件:
vim templates/booktest/session1.html
<!DOCTYPE html>
<html>
<head>
<title>登錄</title>
</head>
<body>
您好:{{ username }}
<br>
<a href="/booktest/session2/" rel="external nofollow" >login</a>
</br>
<a href="/booktest/session3/" rel="external nofollow" >exit</a>
</body>
</html>session2.html文件:
vim templates/booktest/session2.html <!DOCTYPE html> <html> <head> <title>登錄</title> </head> <body> <form method="post" action="/booktest/session2_handle/"> <input type="text" name="uname"> <input type="submit" name="login"> </form> </body> </html>
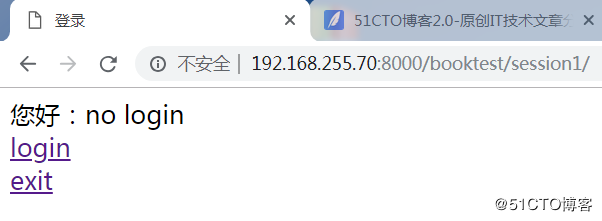
瀏覽器訪問:http://192.168.255.70:8000/booktest/session1/

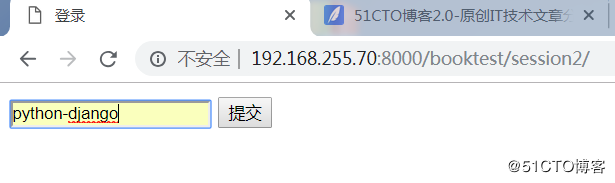
點擊login,填寫登錄信息,url變為192.168.255.70:8000/booktest/session2:

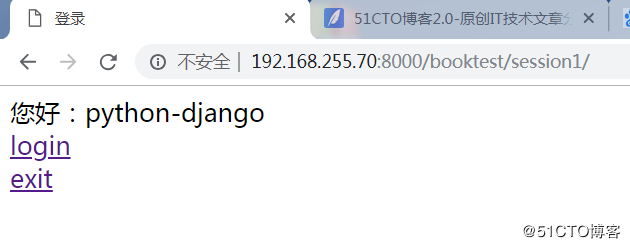
點擊提交,顯示登錄的用戶名(此處省略了,從數據庫查詢是否有該用戶):

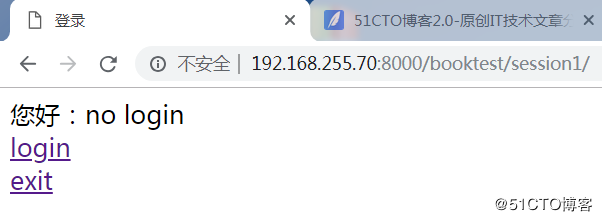
點擊exit,退出登錄,回到初始界面,url地址變為192.168.255.70:8000/booktest/session1:

完成簡單的session保持功能,后續再添加判斷從數據庫中查詢是否存在用戶,且密碼是否正確,再顯示登錄成功。
感謝各位的閱讀!關于“django中session如何完成狀態保持”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。