您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vuejs是否能夠支持ie678,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
vuejs不支持ie678,因為Vue.js使用了IE8及其以下版本不能模擬的ECMAScript5特性,例如“Object.defineProperty()”和“Promise”。
本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vue支持 IE8及其以下版本,即不支持ie6、ie7、ie8。
那為什么呢?原因:
Vue 使用了 IE8及其以下版本無法模擬的 ECMAScript 5 特性。換句話說:Vue支持所有兼容 ECMAScript 5 的瀏覽器。
但具體是哪些特性呢?
該方法允許精確添加或修改對象的屬性。一般情況下,我們為對象添加屬性是通過賦值來創建并顯示在屬性枚舉中(for…in 或 Object.keys 方法),但這種方式添加的屬性值可以被改變,也可以被刪除。而使用 Object.defineProperty() 則允許改變這些額外細節的默認設置。例如,默認情況下,使用 Object.defineProperty() 增加的屬性值是不可改變的。
在 vue 源碼中搜索 “Object.defineProperty” :

可以看到有 5 個匹配的地方,也就是說 vue 中有 5 處使用了 “Object.defineProperty()”。
搜索的版本是: Vue.js v1.0.26
Object.defineProperty()的瀏覽器支持情況:

可以看出支持情況是 IE9 及以上。
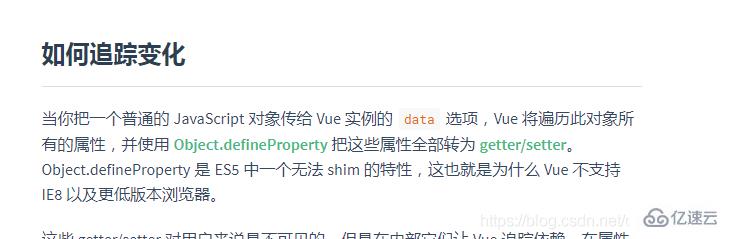
vue 官方有對這個的說明:
Vue需要Promise的支持,IE8同樣不支持Promsie。
關于“vuejs是否能夠支持ie678”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。