您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“node.js的優勢和作用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“node.js的優勢和作用”吧!
本教程操作環境:windows7系統、nodejs14.15.4&&vue2.9.6版,DELL G3電腦。
nodejs是啥
Node.js 是一個基于 Chrome V8 引擎的 JavaScript 運行環境。 Node.js 使用了一個事件驅動、非阻塞式 I/O 的模型。
Node 是一個讓 JavaScript 運行在服務端的開發平臺,它讓 JavaScript 成為與PHP、Python、Perl、Ruby 等服務端語言平起平坐的腳本語言。 發布于2009年5月,由Ryan Dahl開發,實質是對Chrome V8引擎進行了封裝。
Node對一些特殊用例進行優化,提供替代的API,使得V8在非瀏覽器環境下運行得更好。V8引擎執行Javascript的速度非常快,性能非常好。
Node是一個基于Chrome JavaScript運行時建立的平臺, 用于方便地搭建響應速度快、易于擴展的網絡應用。Node 使用事件驅動, 非阻塞I/O 模型而得以輕量和高效,非常適合在分布式設備上運行數據密集型的實時應用。
node.js的優勢
1、Nodejs語法完全是js語法,只要你懂js基礎就可以學會Nodejs后端開發
Node打破了過去JavaScript只能在瀏覽器中運行的局面。前后端編程環境統一,可以大大降低開發成本。
2、NodeJs超強的高并發能力
NodeJs的首要目標是提供一種簡單的、用于創建高性能服務器及可在該服務器中運行的各種應用程序的開發工具。
首先讓我們來看一下現在的服務器端語言中存在著什么問題。在Java、PHP或者.NET等服務器語言中,會為每一個客戶端連接創建一個新的線程。而每個線程需要耗費大約2MB內存。也就是說,理論上,一個8GB內存的服務器可以同時連接的最大用戶數為4000個左右。要讓web應用程序支持更多的用戶,就需要增加服務器的數量,而web應用程序的硬件成本當然就上升了。
NodeJs不為每個客戶連接創建一個新的線程,而僅僅使用一個線程。當有用戶連接了,就觸發一個內部事件,通過非阻塞I/O、事件驅動機制,讓Node.js程序宏觀上也是并行的。使用Node.js,一個8GB內存的服務器,可以同時處理超過4萬用戶的連接。
3、實現高性能服務器
嚴格地說,Node.js是一個用于開發各種web服務器的開發工具。在Node.js服務器中,運行的是高性能V8 JavaScript腳本語言,該語言是一種可以運行在服務器端的腳本語言。
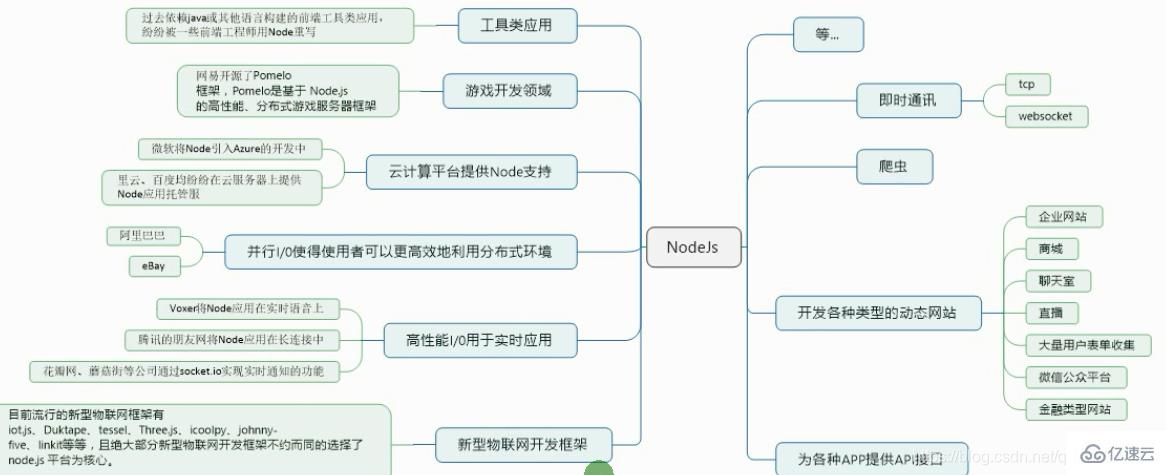
Node.js能干什么

vuejs是啥
Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,方便與第三方庫或既有項目整合。
Vue.js是一套構建用戶界面的漸進式框架。與其他重量級框架不同的是,Vue 采用自底向上增量開發的設計。Vue 的核心庫只關注視圖層,并且非常容易學習,非常容易與其它庫或已有項目整合。
另一方面,Vue 完全有能力驅動采用單文件組件和Vue生態系統支持的庫開發的復雜單頁應用。
Vue.js 的目標是通過盡可能簡單的 API 實現響應的數據綁定和組合的視圖組件。
Vue.js 自身不是一個全能框架——它只聚焦于視圖層。因此它非常容易學習,非常容易與其它庫或已有項目整合。另一方面,在與相關工具和支持庫一起使用時,Vue.js 也能完美地驅動復雜的單頁應用。
Vue.js 有什么優勢
Vue 與其他框架相比有什么優勢呢?上面我們已經提到了 jQuery,還有其他的前端框架,如 React、Angular 等。相比較而言,Vue 最為輕量化,而且已經形成了完整的一套生態系統,可以快速迭代更新。
作為前端開發人員的首選入門框架,Vue 有很多優勢:
Vue.js 可以進行組件化開發,使代碼編寫量大大減少,讀者更加易于理解。
Vue.js 最突出的優勢在于可以對數據進行雙向綁定(在之后的編寫中我們會明顯地感覺到這個特點的便捷)。
使用 Vue.js 編寫出來的界面效果本身就是響應式的,這使網頁在各種設備上都能顯示出非常好看的效果。
相比傳統的頁面通過超鏈接實現頁面的切換和跳轉,Vue 使用路由不會刷新頁面。
感謝各位的閱讀,以上就是“node.js的優勢和作用”的內容了,經過本文的學習后,相信大家對node.js的優勢和作用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。