您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vuejs中生命周期指的是什么,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
vuejs的生命周期是指vue實例對象從創建之初到銷毀的過程,vue所有功能的實現都是圍繞其生命周期進行的,在生命周期的不同階段調用對應的鉤子函數可以實現組件數據管理和DOM渲染兩大重要功能。
本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
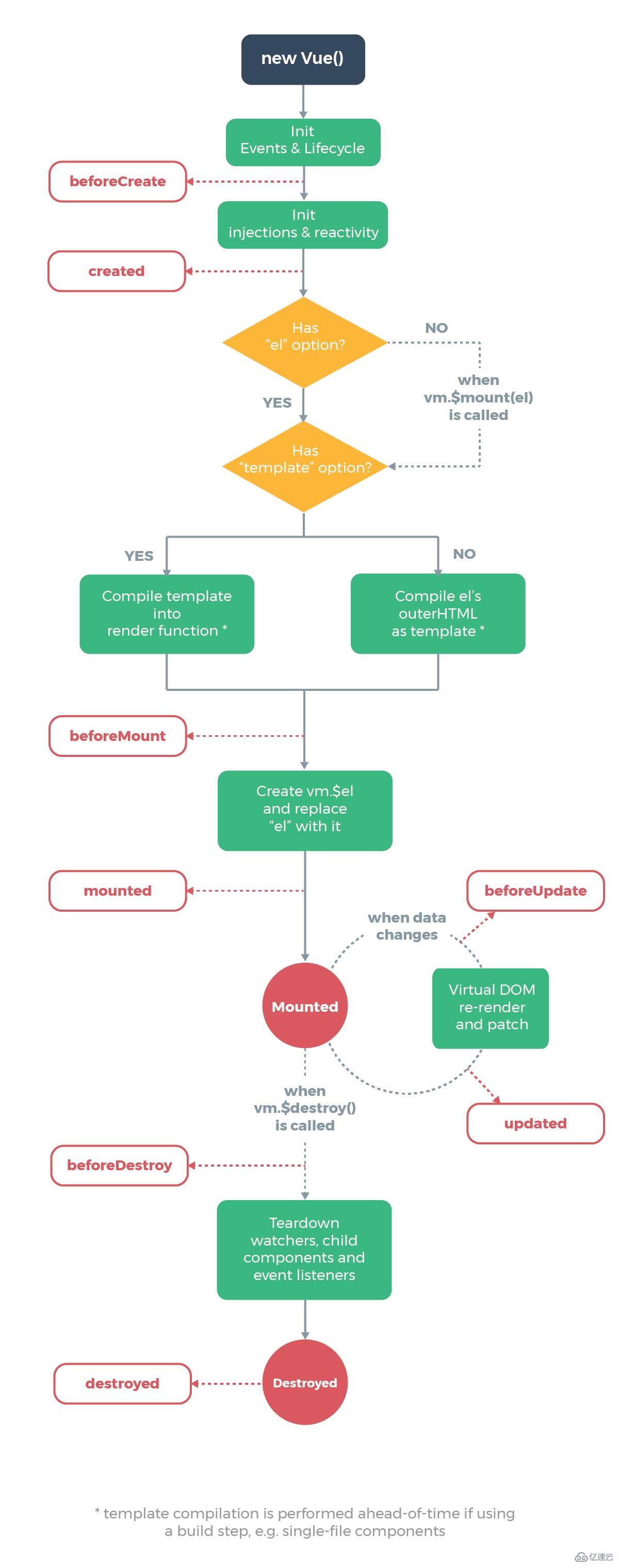
生命周期先上圖

什么是生命周期
Vue生命周期是指vue實例對象從創建之初到銷毀的過程,vue所有功能的實現都是圍繞其生命周期進行的,在生命周期的不同階段調用對應的鉤子函數可以實現組件數據管理和DOM渲染兩大重要功能。
Vue實例有一個完整的生命周期,也就是從開始創建、初始化數據、編譯模板、掛載Dom、渲染→更新→渲染、卸載等一系列過程,我們稱這是Vue的生命周期。通俗說就是Vue實例從創建到銷毀的過程,就是生命周期。
在Vue的整個生命周期中,它提供了一系列的事件,可以讓我們在事件觸發時注冊js方法,可以讓我們用自己注冊的js方法控制整個大局,在這些事件響應方法中的this直接指向的是vue的實例。
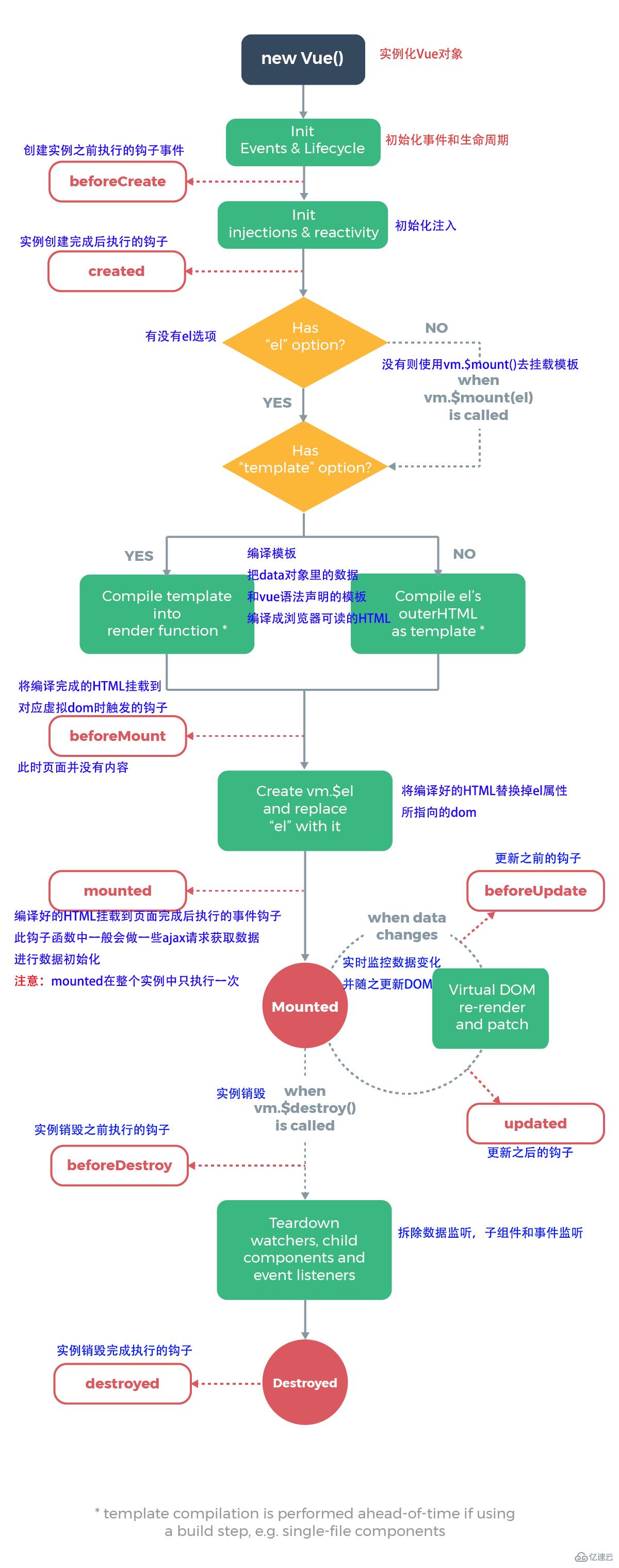
再上圖,對生命周期圖的標注

特別值得注意的是created鉤子函數和mounted鉤子函數的區別
每個鉤子函數都在啥時間觸發
beforeCreate
在實例初始化之后,數據觀測(data observer) 和 event/watcher 事件配置之前被調用。
created
實例已經創建完成之后被調用。在這一步,實例已完成以下的配置:數據觀測(data observer),屬性和方法的運算, watch/event 事件回調。然而,掛載階段還沒開始,$el 屬性目前不可見。
beforeMount
在掛載開始之前被調用:相關的 render 函數首次被調用。
mounted
el 被新創建的 vm.$el 替換,并掛載到實例上去之后調用該鉤子。
beforeUpdate
數據更新時調用,發生在虛擬 DOM 重新渲染和打補丁之前。 你可以在這個鉤子中進一步地更改狀態,這不會觸發附加的重渲染過程。
updated
由于數據更改導致的虛擬 DOM 重新渲染和打補丁,在這之后會調用該鉤子。
當這個鉤子被調用時,組件 DOM 已經更新,所以你現在可以執行依賴于 DOM 的操作。然而在大多數情況下,你應該避免在此期間更改狀態,因為這可能會導致更新無限循環。
該鉤子在服務器端渲染期間不被調用。
beforeDestroy
實例銷毀之前調用。在這一步,實例仍然完全可用。
destroyed
Vue 實例銷毀后調用。調用后,Vue 實例指示的所有東西都會解綁定,所有的事件監聽器會被移除,所有的子實例也會被銷毀。 該鉤子在服務器端渲染期間不被調用。
以上是“vuejs中生命周期指的是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。