您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript怎么實現網頁下拉列表的省市聯動”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript怎么實現網頁下拉列表的省市聯動”吧!
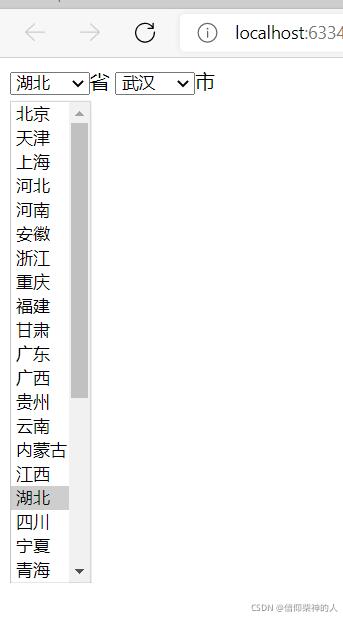
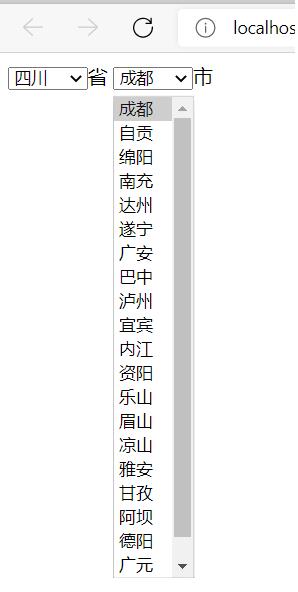
大家好,今天我和大家分享網頁中下拉列表的省市聯動。在我們平常填寫一些信息時就會有省市聯動,就是在第一個下拉列表中選擇我們所在的省,后面一個下拉列表顯示該省的所有城市。
既然是省市聯動,我們就不能把數據直接寫到網頁上,我們應該通過第一個下拉列表的省動態生成該省的所有城市。我們可以先定義一個JSON對象表示省,在對象中定義一個數組存儲一個省中的所有城市(這里的城市也是JSON對象),最后用數組存儲所有的省。我們可以利用JavaScript在網頁上面添加選項option。聯動這塊我們可以為第一個下拉列表添加一個change事件,當它改變時后一個下拉列表的就更新為當前省的所有城市。
首先我們需要省市的數據:就是一個包含所有省的數組,而且每個省中有一個城市數組。這里我是寫北京為例子。
var data = [
{
"province": "北京",
"city": [
{
"cname": "北京",
"code": "101010100"
},
{
"cname": "朝陽",
"code": "101010300"
},
{
"cname": "順義",
"code": "101010400"
},
{
"cname": "懷柔",
"code": "101010500"
},
{
"cname": "通州",
"code": "101010600"
},
...
]
},
....]然后我們先在頁面上顯示兩個下拉列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>所在地區</title> </head> <body> <select id="province"></select>省 <select id="city"></select>市 <script src="js/data.js"></script> <script src="js/mycity.js"></script> </body> </html>
對應的JavaScript的代碼:先對數組進行遍歷得到的是所有的省,再對每個省遍歷就能改省的所有城市。通過創建和添加option節點在頁面上顯示。
// 對數據進行遍歷顯示所有省
data.forEach((p, i) => {
//創建一個option節點
let option = document.createElement('option');
//設置option節點文本值
option.textContent = p.province;
//設置option節點的value值
option.value = i;
//向id為province的元素中追加了一個子節點option
$('province').appendChild(option);
//默認在下拉列表加載城市
chooseCity(0);
})
//為向id為province的元素添加‘change'事件
$('province').addEventListener('change', function () {
/* 在下拉列表中加載城市*/
chooseCity(this.value);
})
//函數:獲取對應省的所有城市
function chooseCity(index) {
//通過索引獲取對應的省
let p = data[index];
//清除當前的城市信息
$('city').length = 0;
//獲取對應省的所有城市
let cities = p.city;
//對所有城市進行遍歷顯示
cities.forEach(c => {
//創建一個option1節點
let option1 = document.createElement('option');
//設置option1節點文本值
option1.textContent = c.cname;
//向id為city的元素中追加了一個子節點option1
$('city').appendChild(option1);
})
}
//函數:通過id獲取元素
function $(id) {
return document.getElementById(id);
}

感謝各位的閱讀,以上就是“JavaScript怎么實現網頁下拉列表的省市聯動”的內容了,經過本文的學習后,相信大家對JavaScript怎么實現網頁下拉列表的省市聯動這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。